Добрый день.
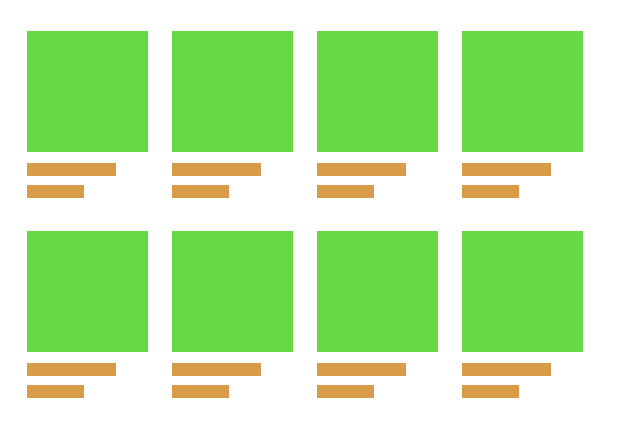
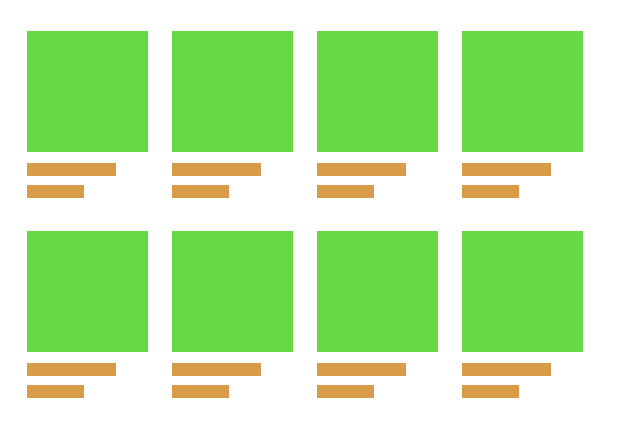
Есть сайт на Вордпресс с таким выводом постов:

Упрощенно верстка что-то вроде:
<div class="item">Пост</div>
<div class="item">Пост</div>
<div class="item">Пост</div>
.item {display:inline-block;width:25%;}
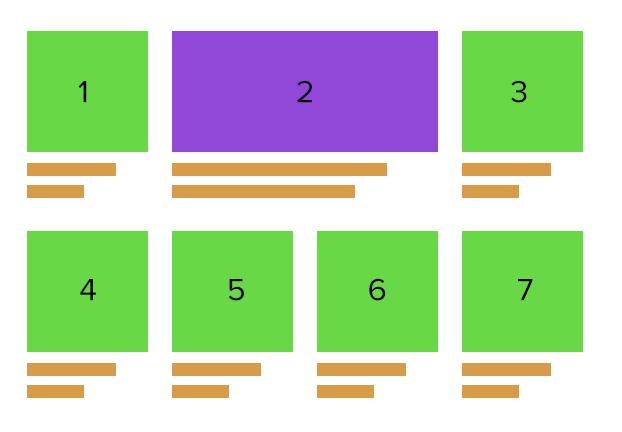
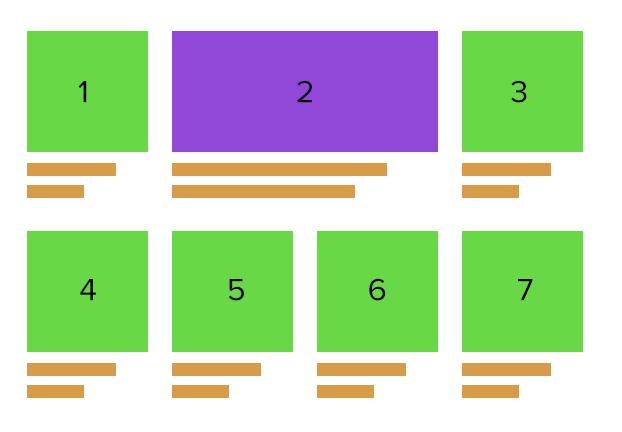
Хочется добавить к некоторым постам «суперформаты» — две и более колонок и т.д., с помощью добавления классов к контейнеру каждого поста в админке (как на сайтах типа tj, the-village, lookatme).

<div class="item">Пост</div>
<div class="item superized">Пост</div>
<div class="item">Пост</div>
.item {display:inline-block;width:25%;}
.superized {width:50%;}
До этого момента вопросов не возникает, все работает отлично. Проблема в следующем: новые посты появляются, порядок сдвигается и неминуемо «суперформат» оказывается в крайнем правом столбце, где для него нет места (соответственно, он переносится на следующую строку и образуется дыра).
Каким образом, на подобных сайтах решается такая проблема и как можно решить ее на WP (желательно, нативно, не прибегая к masonry и т.д.)?
upd:
jsfiddle.net/d1xrmmph
Если мы добавим еще пост (раскомментируем блок), то красный superized съедет на следующую строку, а нужно чтобы, как минимум, удалился класс superized (т.е. блок превратился в обычный). Просто нужно понять, как это автоматизировать.