У меня есть div элементы:
<div class="table_double_clm">
<div class="li_block">
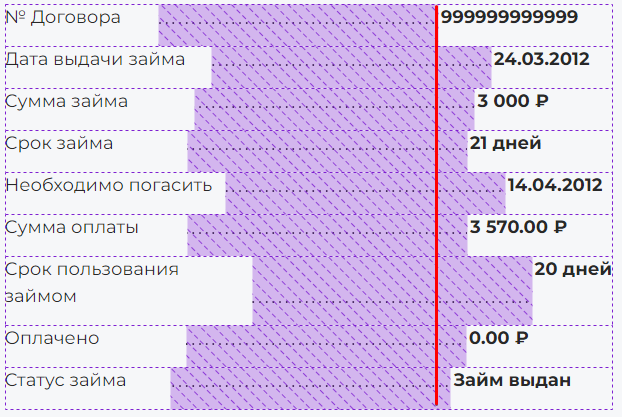
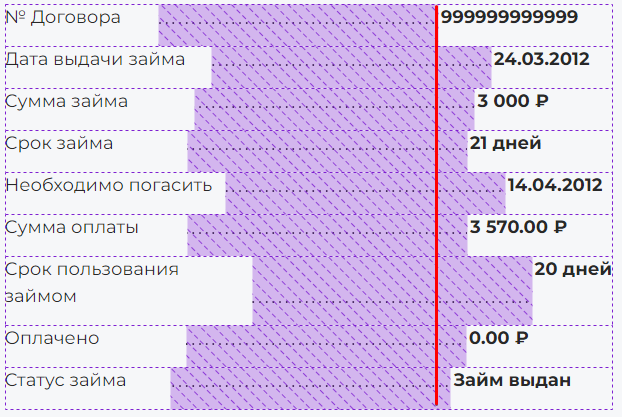
<p class="lib_left">№ Договора</p>
<p class="lib_right">999999999999</p>
</div>
<div class="li_block">
<p class="lib_left">Дата выдачи займа</p>
<p class="lib_right">24.03.2012</p>
</div>
<div class="li_block">
<p class="lib_left">Сумма займа</p>
<p class="lib_right">3 000 ₽</p>
</div>
<div class="li_block">
<p class="lib_left">Срок займа</p>
<p class="lib_right">21 дней</p>
</div>
<div class="li_block">
<p class="lib_left">Необходимо погасить</p>
<p class="lib_right">14.04.2012</p>
</div>
<div class="li_block">
<p class="lib_left">Сумма оплаты</p>
<p class="lib_right">3 570.00 ₽</p>
</div>
<div class="li_block">
<p class="lib_left">Срок пользования займом</p>
<p class="lib_right">20 дней</p>
</div>
<div class="li_block">
<p class="lib_left">Оплачено</p>
<p class="lib_right">0.00 ₽</p>
</div>
<div class="li_block">
<p class="lib_left">Статус займа</p>
<p class="lib_right">
Займ выдан
</p>
</div>
</div>
Я выравнил это так:
.li_block {
display: grid;
grid-template-columns: auto 1fr;
justify-items: end;
}
Проблема в том, что элементы справа не выравниваются в линию. Нужно чтобы они прижались к правому краю, но выравнились по красной линии: