Доброго,
Объясните, подскажите.
Есть форма
<form action="/api/ajax.php" method="post" class="form" enctype="multipart/form-data" data-ajax="">
<div class="form-content">
<input type="hidden" name="url" value="<?=$APPLICATION->GetCurDir()?>">
<input type="hidden" id="clientID" name="clientID" value="">
<input type="hidden" name="ex" value="" required="">
<input type="hidden" name="utm_source" value="<?=$_COOKIE['utm']["utm_source"];?>" required="">
<input type="hidden" name="utm_medium" value="<?=$_COOKIE['utm']["utm_medium"];?>" required="">
<input type="hidden" name="utm_campaign" value="<?=$_COOKIE['utm']["utm_campaign"];?>" required="">
<input type="hidden" name="utm_content" value="<?=$_COOKIE['utm']["utm_content"];?>" required="">
<input type="hidden" name="utm_term" value="<?=$_COOKIE['utm']["utm_term"];?>" required="">
<div class="form-group">
<input type="text" class="form-control w-100" name="name" required="" placeholder="Имя">
</div>
<div class="form-group">
<input type="tel" class="form-control w-100" name="phone" required="" placeholder="+7 000 000 00 00">
</div>
<div class="form-group">
<input type="text" class="form-control w-100" name="message" required="" placeholder="Комментарий">
</div>
<div class="form-group">
<input id="file" name="file" type="file" class="form-control w-100" multiple="multiple" required="">
</div>
<div class="form-group">
<div class="checkbox rfield-check">
<input type="checkbox" id="ch-3" checked="checked">
<label for="ch-3"><small>Я согласен(а) на <a href="/confi/" target="_blank">обработку персональных данных</a></small></label>
</div>
</div>
<div class="form-group text-center">
<button type="submit" id="buttom-click" class="btn btn-lg w-100">Отправить</button>
</div>
</div>
</form>
Отправка данных js
$("form[data-ajax").on("submit", function(e) {
e.preventDefault();
var $form = $(this);
$form.find(".input--error").removeClass("input--error");
$.post($form.attr("action"), $form.serialize(), function(json) {
if (json.result == "error") {
for (var x in json.errors) {
$form.find('[name="' + x + '"]').addClass("input--error");
}
} else if (json.result == "redirect") {
window.location.href = json.url;
} else {
$form.html(json.html);
}
}, "json");
})
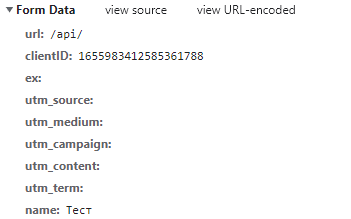
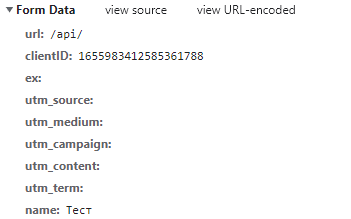
обработчик принимает поля с данной формы. Все данные отправляют и я манипулирую ими. Принимаю поля
$_REQUEST['name']
и тд. , НО поле файл, который хочу также отправлять вместе со всеми другими данными не приходит. В консоле я его вообще не вижу.

Как? почему ? объясните, мб поправите