Всем привет.
У меня есть тема на wordpress.
Я добавил vue3.
Пороботал пару месяцев и решил добавить typescript.
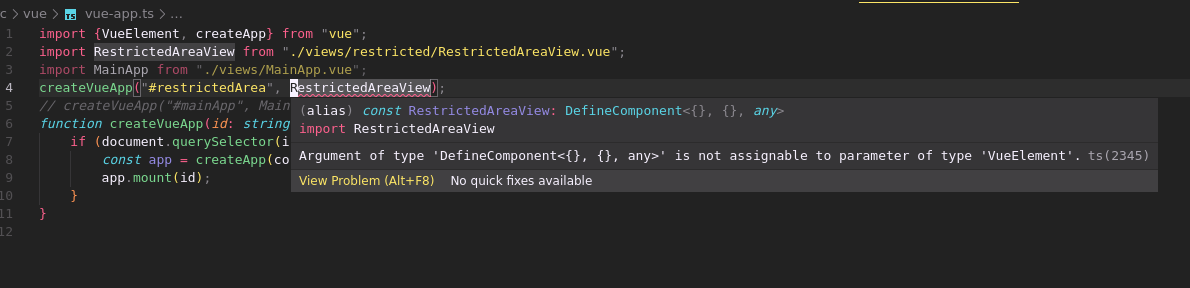
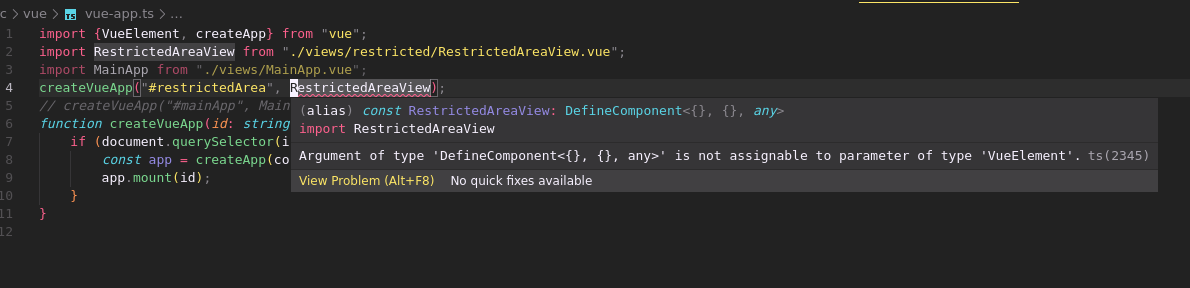
Главный файл vue-app.ts
import {VueElement, createApp} from "vue";
import RestrictedAreaView from "./views/restricted/RestrictedAreaView.vue";
import MainApp from "./views/MainApp.vue";
createVueApp("#restrictedArea", RestrictedAreaView);
// createVueApp("#mainApp", MainApp);
function createVueApp(id: string, component: VueElement) {
if (document.querySelector(id)) {
const app = createApp(component);
app.mount(id);
}
}
webpack-vue.js
const { VueLoaderPlugin } = require("vue-loader");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const path = require("path");
const webpack = require('webpack')
function webpackVueConfig(isDev) {
return {
output: {
filename: "custom-vue.js",
},
watch: false,
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader",
options: {
presets: [
[
"@babel/preset-env",
{
debug: true,
corejs: 3,
useBuiltIns: "usage",
},
],
],
},
},
},
{
test: /\.tsx?$/,
loader: 'ts-loader',
options: {
configFileName: 'tsconfig.json',
appendTsSuffixTo: [/\.vue$/]
}
},
{
test: /\.vue$/,
use: "vue-loader",
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
ts: 'ts-loader'
},
esModule: true
}
},
{
test: /\.s?[c]ss$/i,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
"sass-loader",
],
},
{
test: /\.sass$/i,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
{
loader: "sass-loader",
options: {
sassOptions: { indentedSyntax: true },
},
},
],
},
{
test: /\.(jpg|jpeg|png|gif|woff|woff2|eot|ttf|svg)$/i,
use: "url-loader?limit=2048",
},
],
},
plugins: [
new VueLoaderPlugin(),
new MiniCssExtractPlugin({
filename: "../../css/custom-vue.css",
}),
new webpack.DefinePlugin({
__VUE_OPTIONS_API__: false,
__VUE_PROD_DEVTOOLS__: false,
}),
],
resolve: {
alias: {
vue: "@vue/runtime-dom",
// vue: "vue/dist/vue.esm-bundler.js",
},
extensions: ['.tsx', '.ts', '.js']
},
mode: isDev ? "development" : "production",
devtool: isDev ? "eval-source-map" : "eval"
};
}
module.exports = webpackVueConfig;
и task в gulpfile
gulp.task("vue", function () {
return gulp
.src(`${paths.srcFolder}/vue/vue-app.ts`)
.pipe(webpack(wpVueConfig))
.pipe(gulp.dest(`${paths.buildFolder}/js/dist/`))
.pipe(
browserSync.reload({
stream: true,
})
);
});
tsconfig.json
{
"compilerOptions": {
"outDir": "./assets/",
"sourceMap": true,
"strict": true,
"noImplicitReturns": true,
"noImplicitAny": true,
"module": "es6",
"moduleResolution": "node",
"target": "es5",
"allowJs": true,
"lib": [
"es6",
"dom"
],
"allowSyntheticDefaultImports": true
},
"include": [
"./src/**/*"
]
}
И shims-vue.d.ts
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
Проблема в главном файле.

Сразу скажу, у меня в typescript опыта мало, только начал изучать.
Заранее благодарен за помощь.