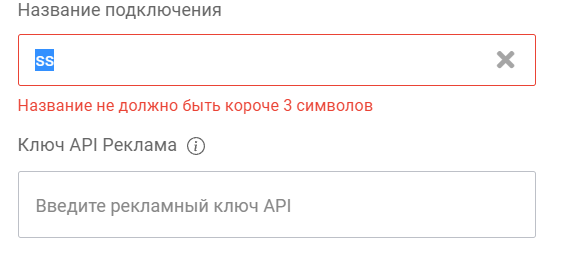
Крестик оберуть в
transition, задать стили. Повесть v-if на блок с крестиком, который проверяет есть ли что-то в инпуте.
Дальше повесить @click на крестик. И при клике изменять данные на пустоту.
Без кода не очень понятна вложенность у вас, но есть что просто передавайте события через emit