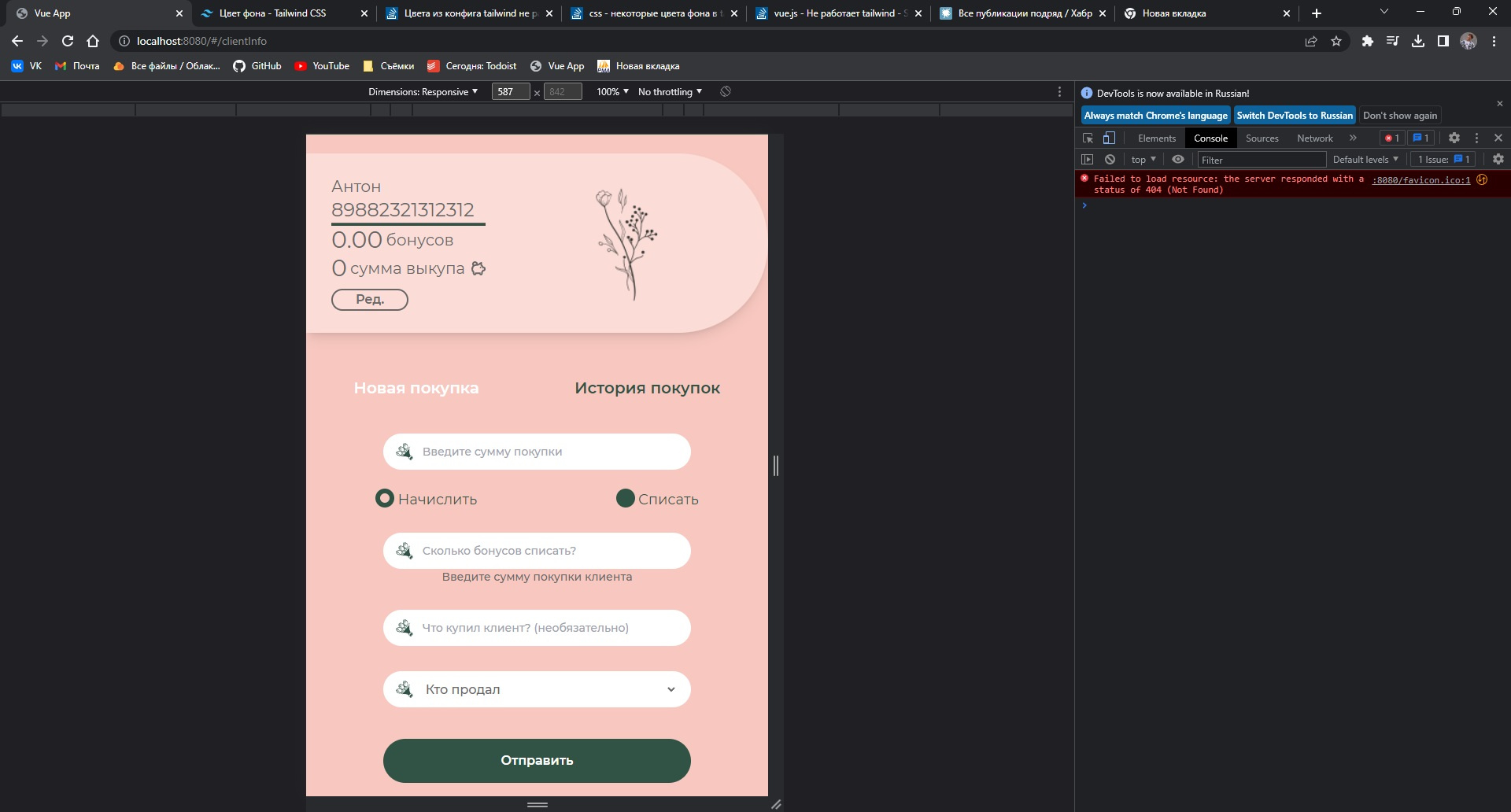
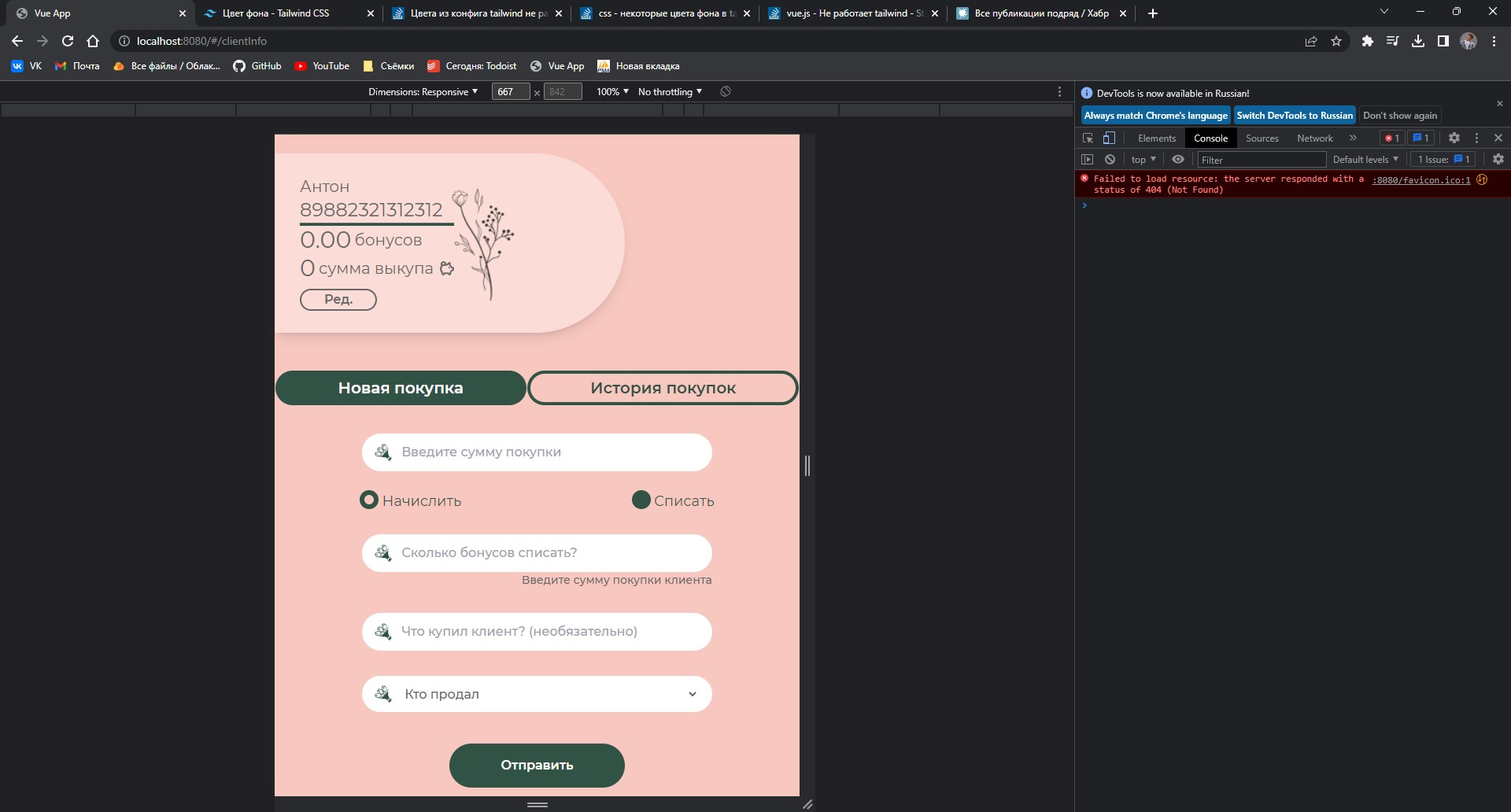
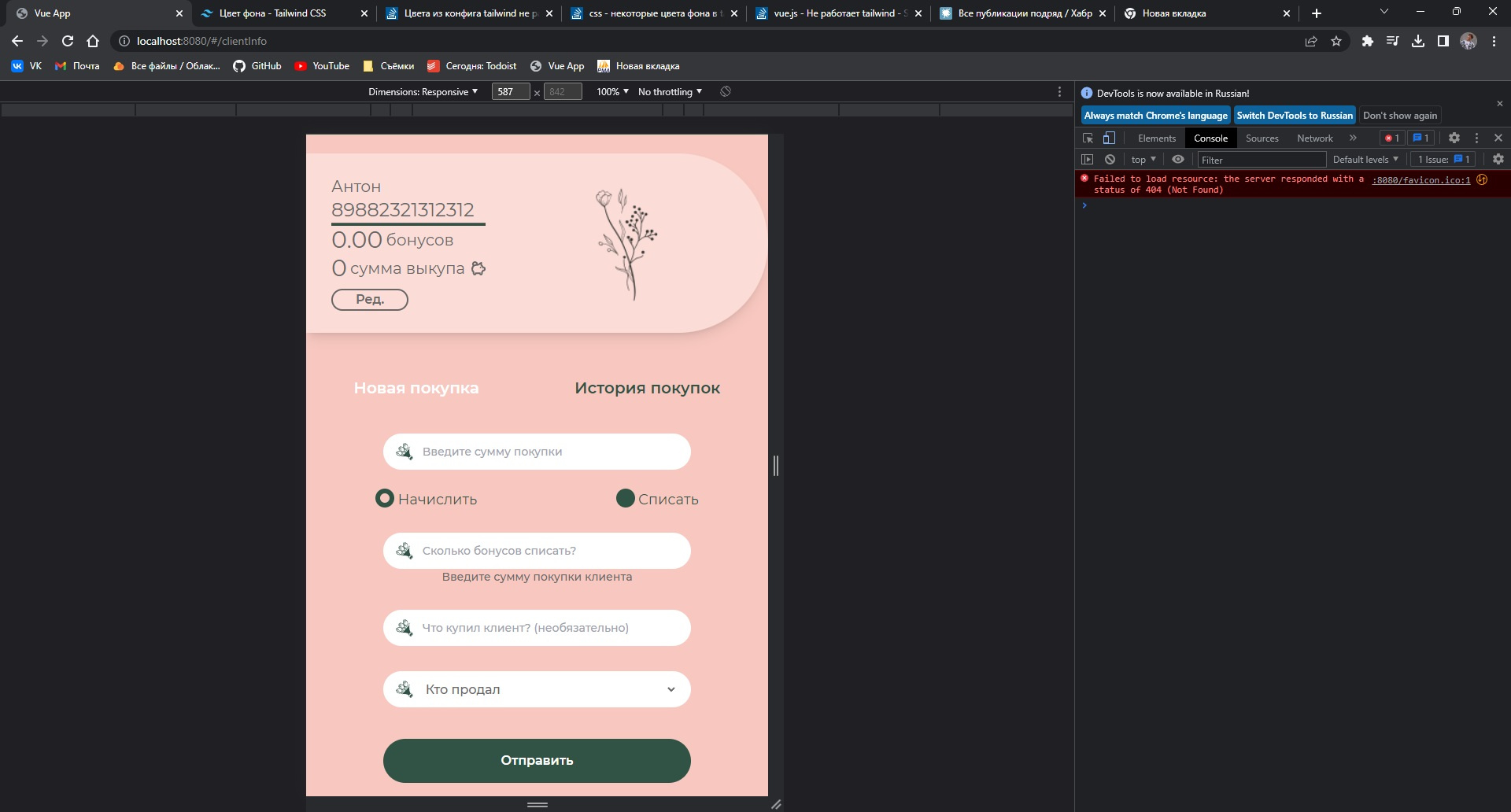
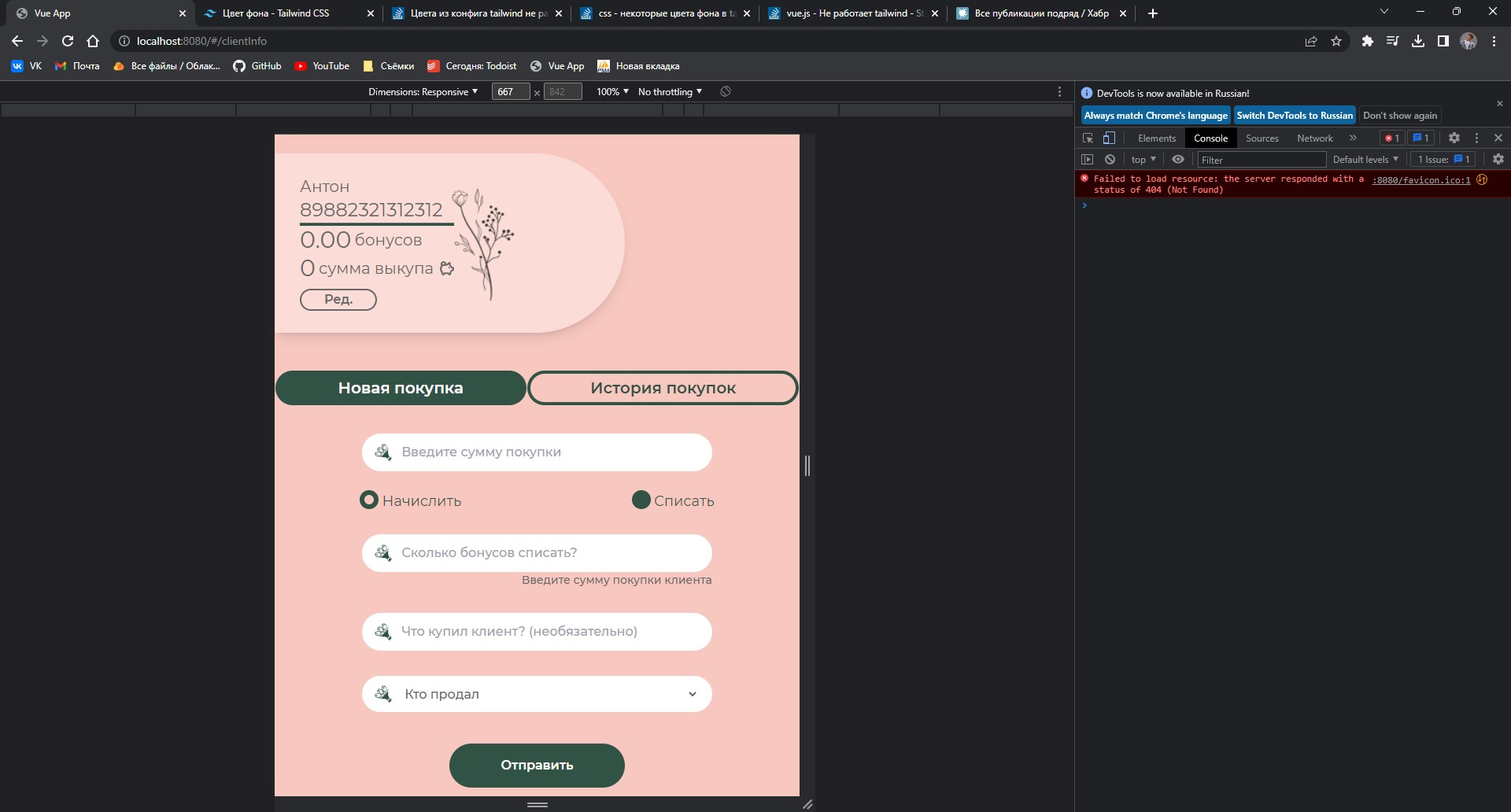
Всем привет. Решил попробовать tailwind. Суть данных кнопок показывать какой компонент надо отображать. Но когда я сжимаю разрешение до 640px в ширине, то из кнопок пропадает кастомные цвета. Именно кастомные и именно на этих кнопках. Потому что checkboxы работают нормально. Пробовал из конфига убирать пункт с цветами и всё работает со стандартом
<label
class="py-2 px-20 flex relative cursor-pointer
max-md:px-15
max-sm:px-10">
<input type="radio" name="purchaseType" value="newWPurchaseSelect" class="peer/purchaseType hidden" v-model="purchaseType">
<h3 class="text-main-green text-xl font-semibold peer-checked/purchaseType:text-white">Новая покупка</h3>
<div class="absolute w-full h-full top-0 left-0 rounded-full z-[-1] border-4 border-main-green peer-checked/purchaseType:bg-main-green"></div>
</label>
<label
class="py-2 px-20 flex relative cursor-pointer
max-md:px-15
max-sm:px-10">
<input type="radio" name="purchaseType" value="historyPurchaseSelect" class="peer/purchaseType hidden" v-model="purchaseType">
<h3 class="text-main-green text-xl font-semibold peer-checked/purchaseType:text-white">История покупок</h3>
<div class="absolute w-full h-full top-0 left-0 rounded-full z-[-1] border-4 border-main-green peer-checked/purchaseType:bg-main-green"></div>
</label>
theme: {
colors: {
'main-green': '#305346',
'white': colors.white,
'main-bg': '#F8C8C0',
'card-bg': '#FBDCD7',
'main-color-text': '#686767',
},
Так выглядит при 640+

А так 640-