Всем добрый день!
При адаптации сайта под мобильные устройства столкнулся со следующей проблемой.
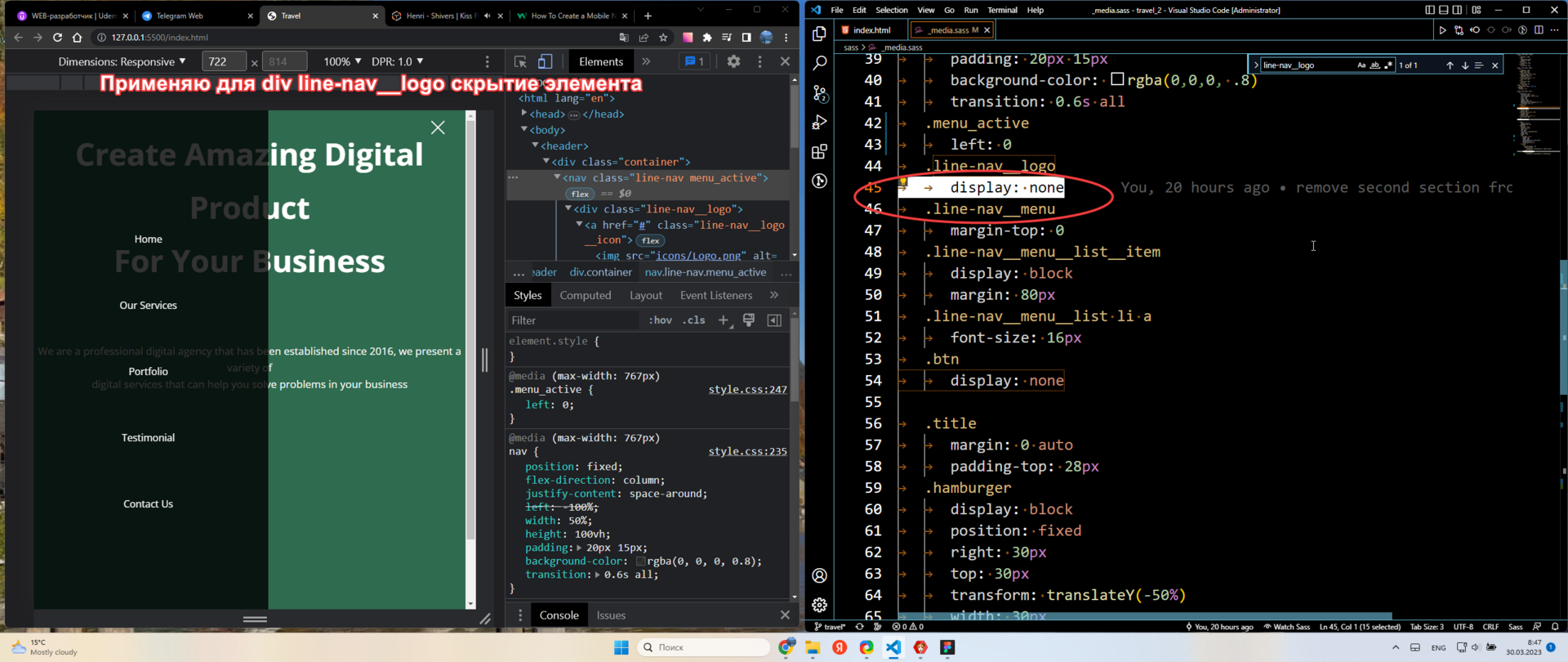
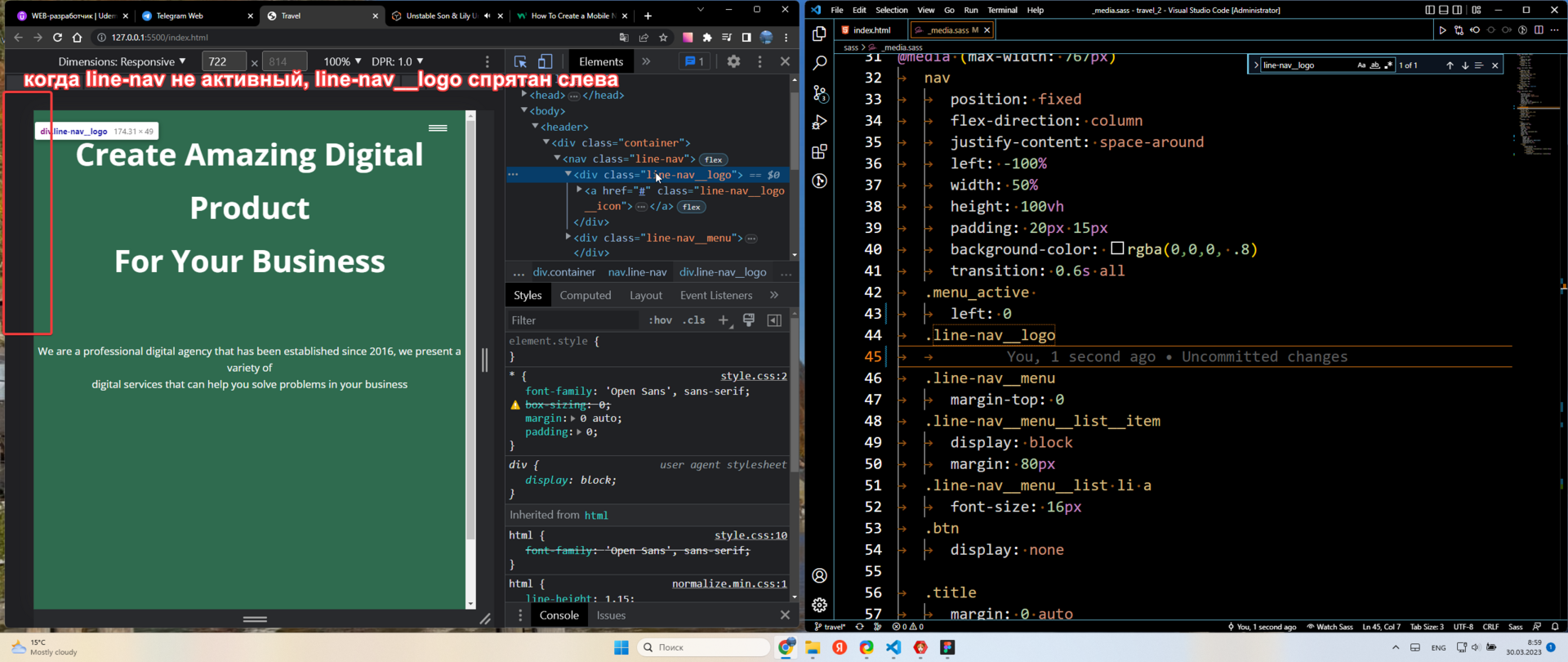
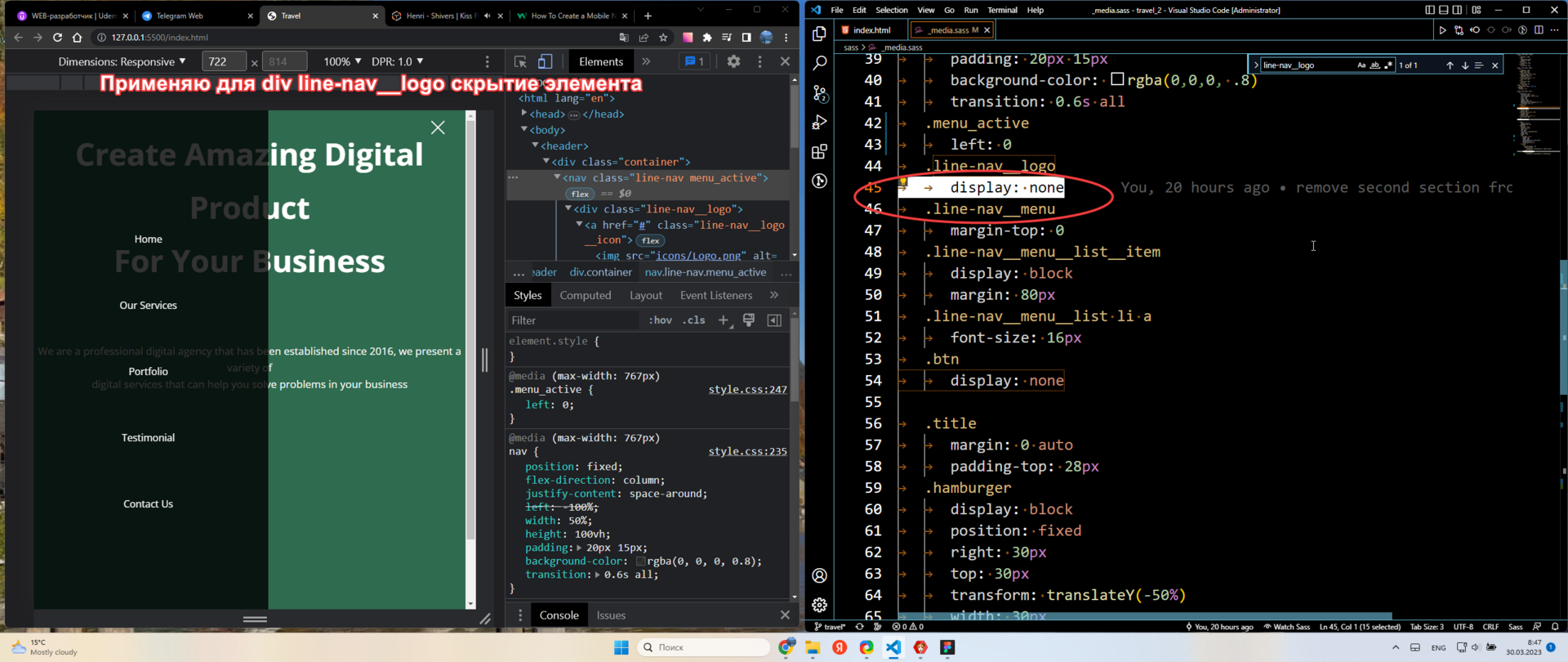
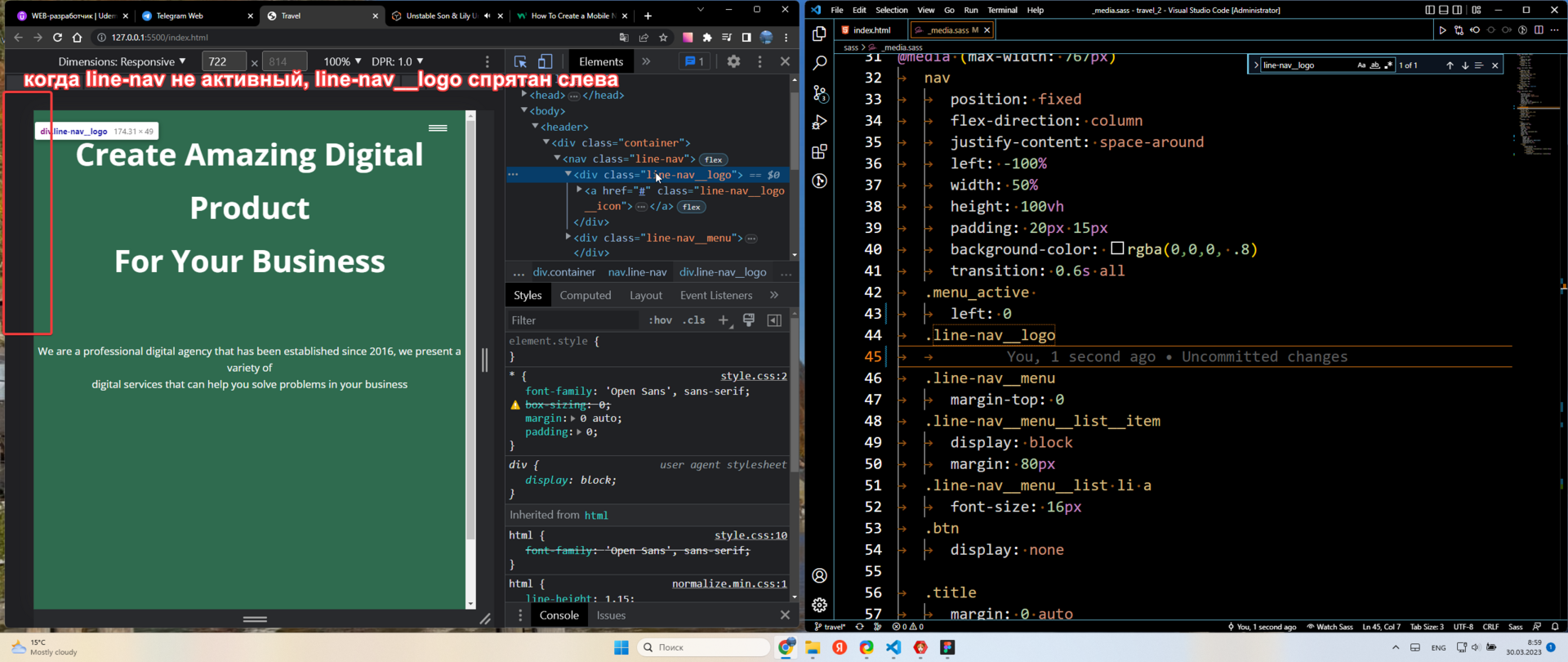
При помощи media правил необходимо переместить div line-nav__logo с активного меню на страницу над заголовком.
Подскажите, пожалуйста, как я могу это сделать.
<header>
<div class="container">
<nav class="line-nav">
<div class="line-nav__logo">
<a href="#" class="line-nav__logo__icon">
<img src="icons/Logo.png" alt="logo">
<span>Bubble Bash</span>
</a>
</div>
<div class="line-nav__menu">
<ul class="line-nav__menu__list">
<li class="line-nav__menu__list__item"><a href="#" class="line-nav__menu__list__item__link">Home</a></li>
<li class="line-nav__menu__list__item"><a href="#" class="line-nav__menu__list__item__link">Our Services</a></li>
<li class="line-nav__menu__list__item"><a href="#" class="line-nav__menu__list__item__link">Portfolio</a></li>
<li class="line-nav__menu__list__item"><a href="#" class="line-nav__menu__list__item__link">Testimonial</a></li>
<li class="line-nav__menu__list__item"><a href="#" class="line-nav__menu__list__item__link">Contact Us</a></li>
</ul>
</div>
</div>
<div class="hamburger">
<span></span>
<span></span>
<span></span>
</div>
<h1 class="title">Create Amazing Digital Product <br> For Your Business</h1>
<h4 class="sub-title">We are a professional digital agency that has been established since 2016, we present a
variety of <br> digital services that can help you solve problems in your business
</h4>
<div class="btn_wrap">
<button class="btn">
<span>Get Started<img src="icons/ArrowRight.png" alt="Arrow"></span></button>
</div>
</div>
</header>
@media (max-width: 767px)
nav
position: fixed
flex-direction: column
justify-content: space-around
left: -100%
width: 50%
height: 100vh
padding: 20px 15px
background-color: rgba(0,0,0, .8)
transition: 0.6s all
.menu_active
left: 0
.line-nav__logo
.line-nav__menu
margin-top: 0
.line-nav__menu__list__item
display: block
margin: 80px
.line-nav__menu__list li a
font-size: 16px
.btn
display: none
.title
margin: 0 auto
padding-top: 28px
.hamburger
display: block
position: fixed
right: 30px
top: 30px
transform: translateY(-50%)
width: 30px
height: 12px
span
display: block
height: 2px
width: 100%
background-color: $main-white
margin-bottom: 2px
transition: 0.5s all
&_active
span
margin-bottom: -2px
&:nth-child(1)
transform: translateY(3px) rotate(-45deg)
&:nth-child(2)
display: none
&:nth-child(3)
transform: translateY(3px) rotate(45deg)
window.addEventListener('DOMContentLoaded', () => {
const menu = document.querySelector('.line-nav'),
menuItem = document.querySelectorAll('.line-nav__menu__list__item'),
hamburger = document.querySelector('.hamburger');
hamburger.addEventListener('click', () => {
hamburger.classList.toggle('hamburger_active');
menu.classList.toggle('menu_active');
});
menuItem.forEach(item => {
item.addEventListener('click', () => {
hamburger.classList.toggle('hamburger_active');
menu.classList.toggle('menu_active');
})
})
})