Сделал все как в гайдах, но почему-то не работает. При добавлении
<i class="fa-regular fa-house"></i>
ничего не отображается вообще.
HTML:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TITLE</title>
<!-- IMPORT CSS -->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/fontawesome.min.css">
<link rel="stylesheet" href="./css/main.css">
<!-- FAVICON -->
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
</head>
<body>
<!-- HEADER -->
<section>
<i class="fa-regular fa-house"></i>
<div class="row">
<div class="col">MENU ITEM 1</div>
<div class="col">MENU ITEM 2</div>
<div class="col">MENU ITEM 3</div>
<div class="col">MENU ITEM 4</div>
</div>
</section>
<!-- SCRIPTS -->
<script src="./js/bootstrap.min.js"></script>
<script src="./js/fontawesome.min.js"></script>
</body>
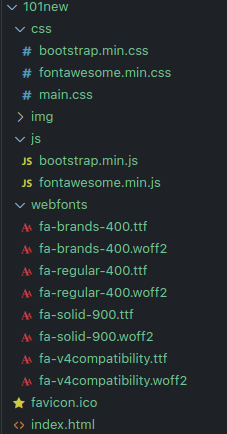
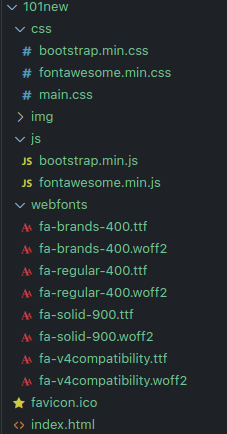
Ну и расположено все на своих местах:

Скачивал Free For Web с офф сайта.