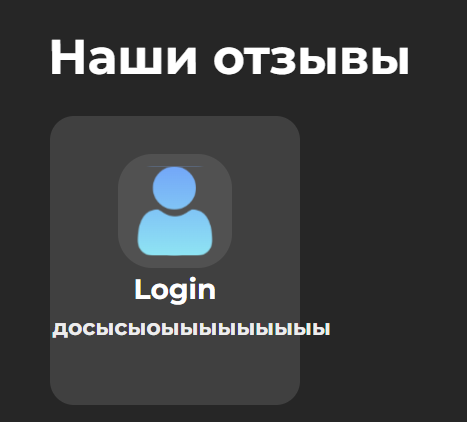
Почему текст выезжает за блок и ему пофиг на ограничение? Первый раз с таким сталкиваюсь, у меня есть похожий блок, но там всё адекватно

<div class="info-reviews-block">
<div class="info-reviews-logo-div">
<img class="info-reviews-logo" src="img/logo.svg"></img>
</div>
<p class="info-reviews-login">Login</p>
<p class="info-reviews-message">досысыоыыыыыыыыы</p>
</div>
.info-reviews-message {
margin-top: 1%;
font-family: 'Montserrat';
font-style: normal;
font-weight: 700;
font-size: 22px;
line-height: 27px;
color: #EDEDED;
width: 10%;
padding-left: 1%;
margin-bottom: 62px;
}