Здравствуйте!
Есть функция, её задача получить data-атрибут элемента, по которому был клик.
let list = document.querySelector(".title_menu");
let getEvent = () => event.type.search('touch') !== -1 ? event.touches[0] : event;
function openSub () {
let event = getEvent();
arr[2]=arr[3];
arr[3]=event.target.dataset.catnum;
var dNum = arr[3];
var className = event.target.className;
if (className=="open_sub") {
openSubMenu (dNum, arr[2], arr[3]);
if (arr[2]==arr[3]) {arr[3]=0}
console.log("Условие прошло");
}
console.log("Data: "+arr[3]);
}
list.addEventListener('touchend', openSub);
list.addEventListener('click', openSub);
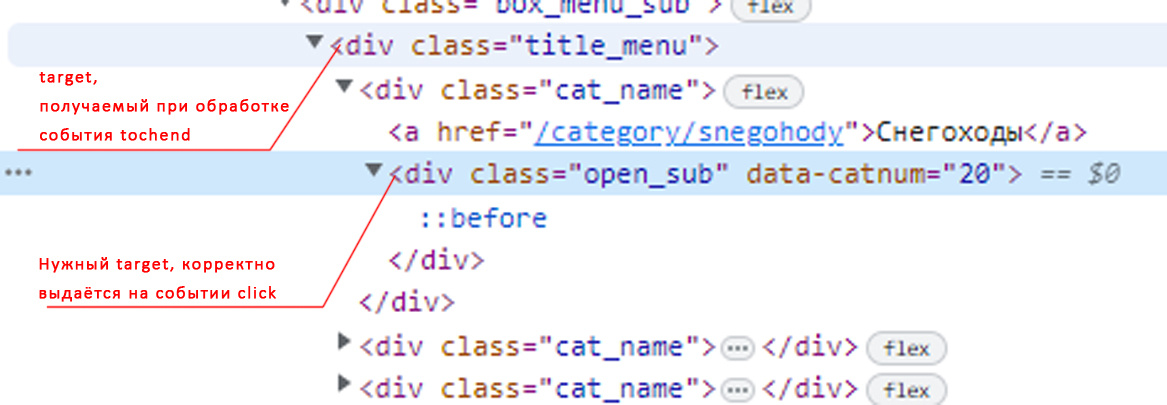
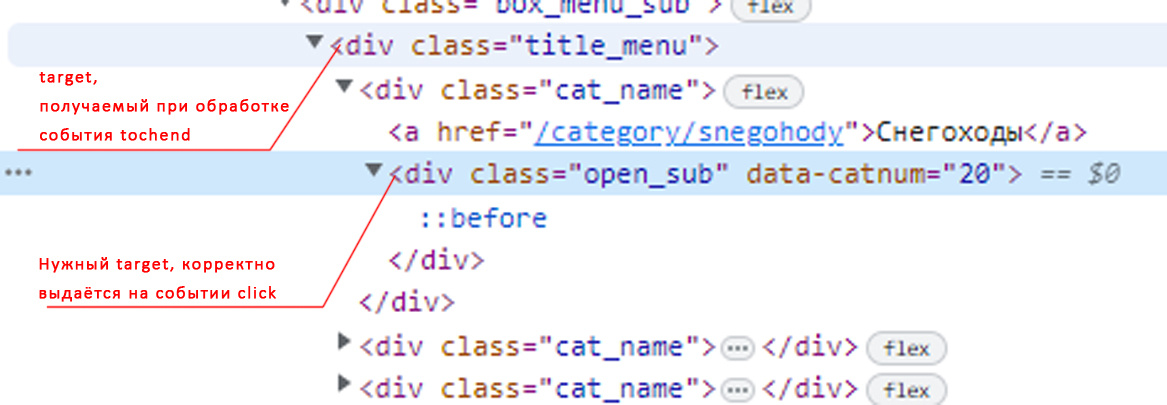
Событие click корректно получает event.target, всё работает.
Событие touchend всё время записывает в event.target родительский блок.

Подскажите, как на событии touchend заставить функцию получать цель корректно.