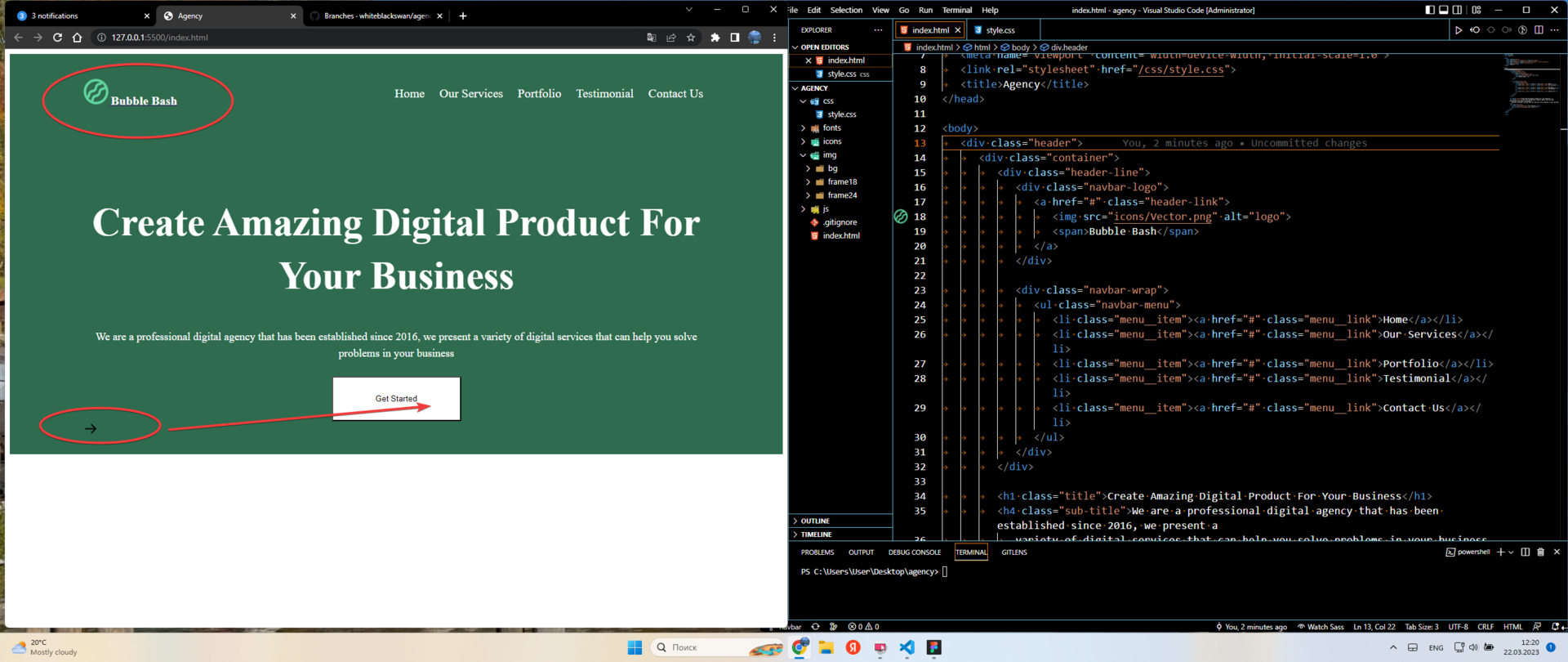
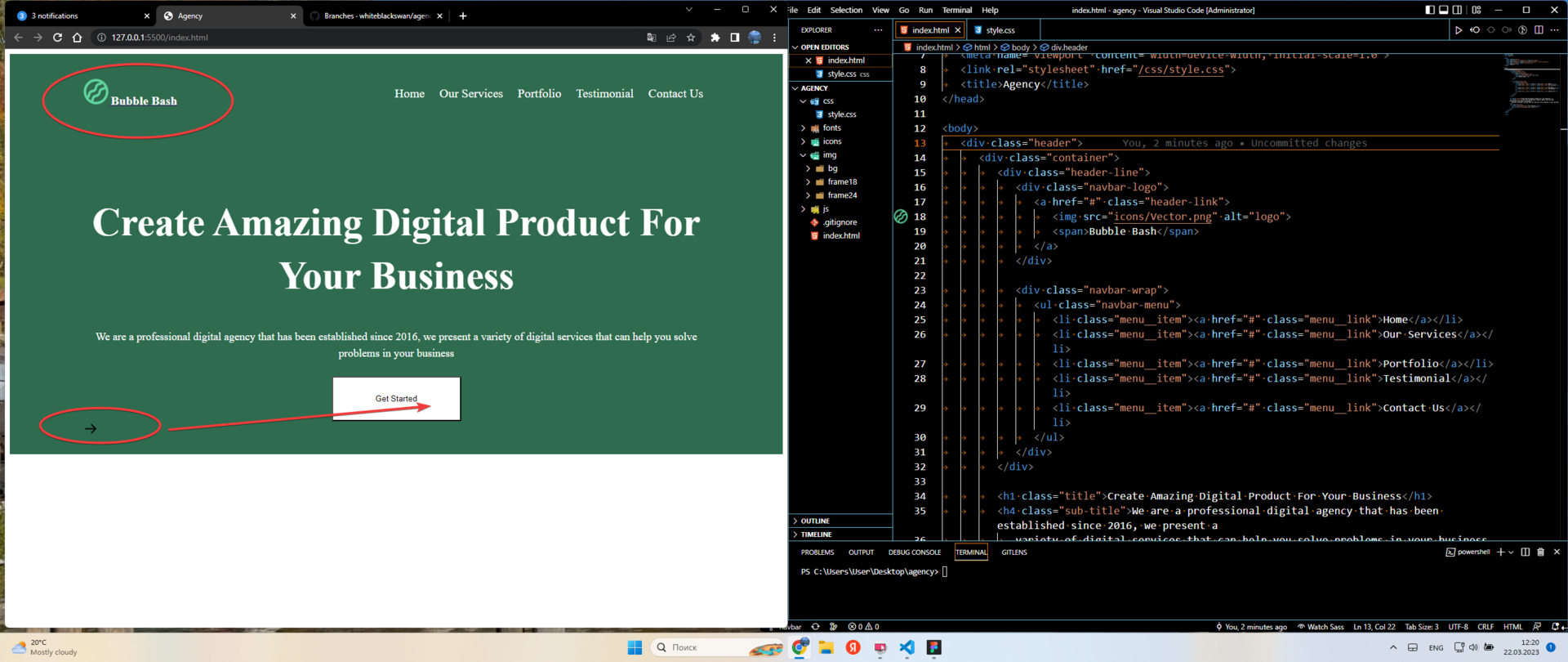
Подскажите как сверстать эту секцию.
Мой первый вопрос:
Ребята есть кнопка, и надо рядом с кнопкой была картинка "->" но что-то у меня не получается и так и сяк пробовал.
Второй вопрос:
У меня есть div navbar-logo, как выровнять картинку и текст в нём?

Заранее спасибо за ответ!