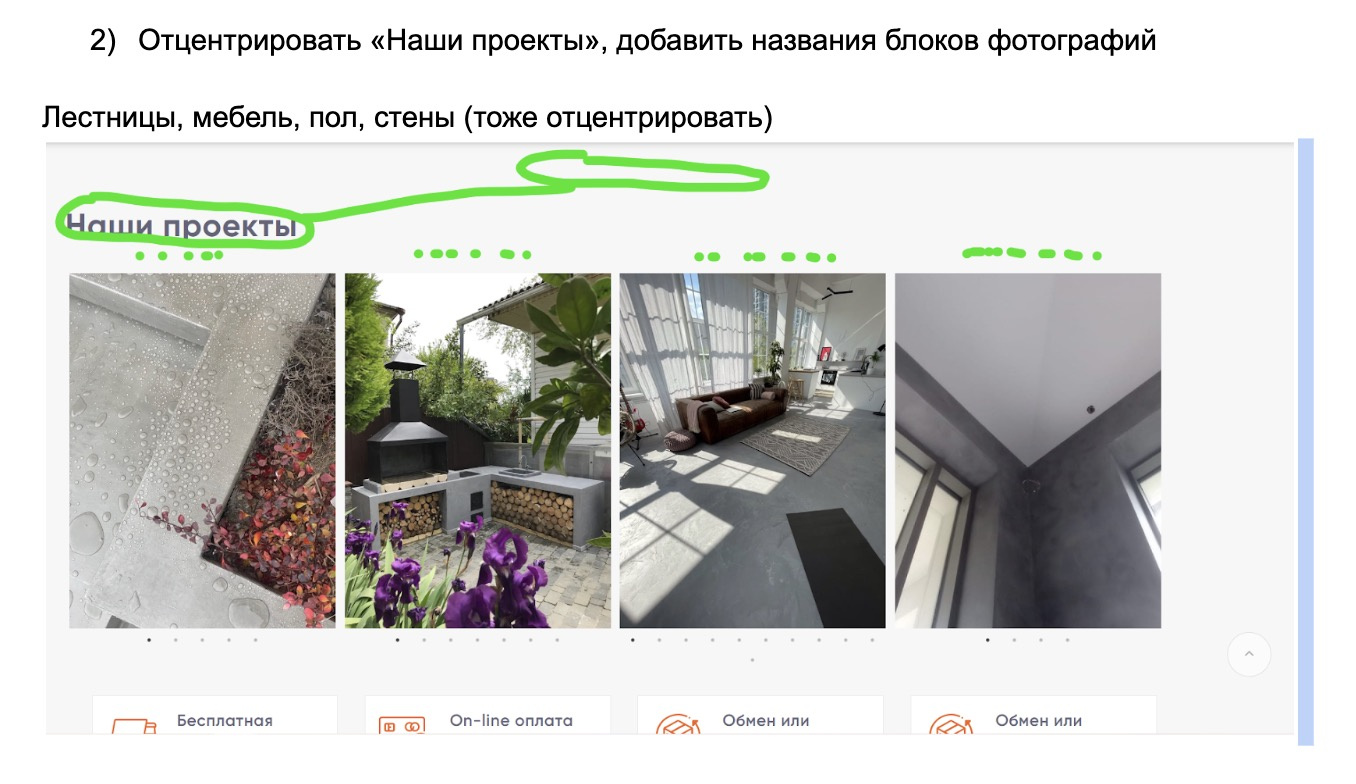
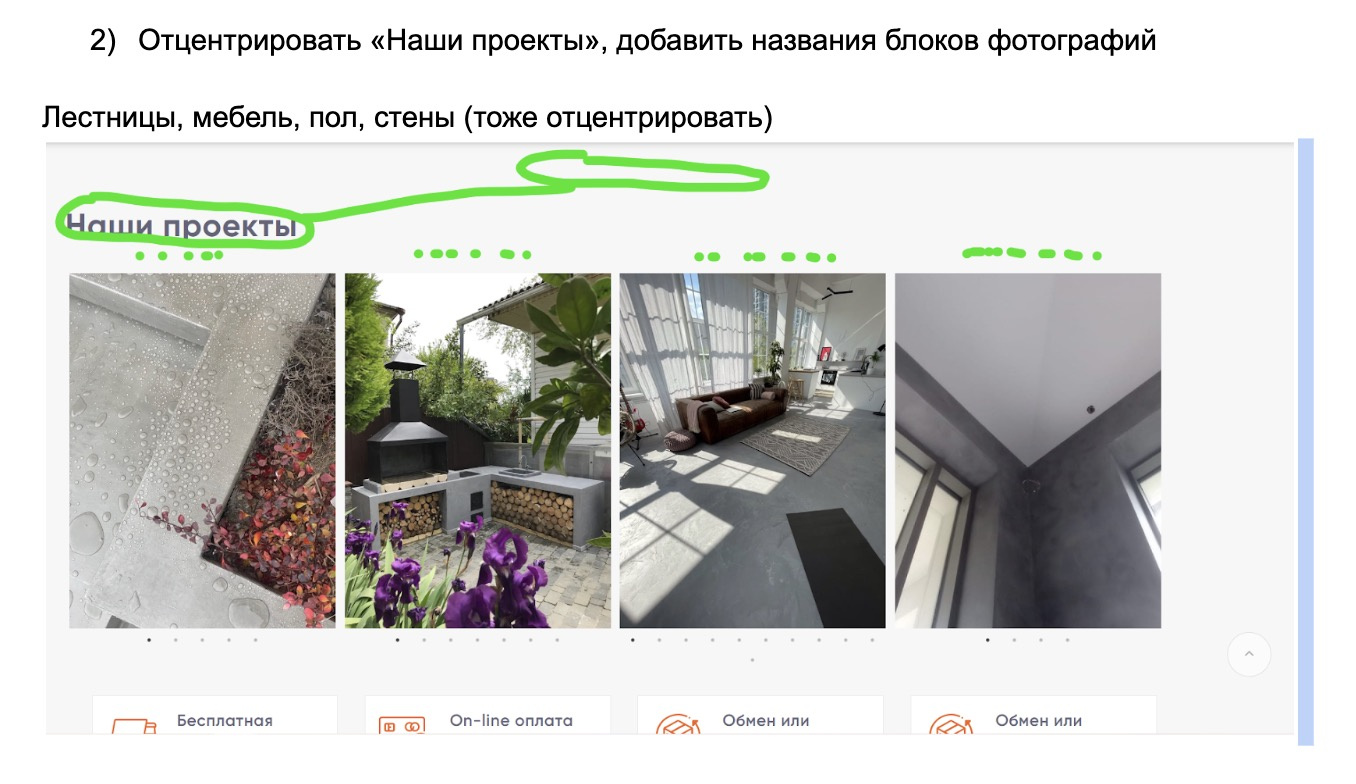
Добрый день, имеется блок с фото, как лучше сделать чтоб над каждым фото был заголовок? На мобильном должно съезжать в таком виде:
заголовок
фото
заголовок
фото
...
Это проще сделать через div таблицы? Если да, то как? Привожу кусок кода и скрин блока
<div class="s-blocks__title" style="text-align: center;">Наши проекты</div>
<div>
<div class="galmain">{if $wa->slick}{$wa->slick->Multimedia(2)}{/if}</div>
<div class="galmain">{if $wa->slick}{$wa->slick->Multimedia(3)}{/if}</div>
<div class="galmain">{if $wa->slick}{$wa->slick->Multimedia(4)}{/if}</div>
<div class="galmain">{if $wa->slick}{$wa->slick->Multimedia(5)}{/if}</div>
</div>

ПС "Наши проекты" уже отцентрированны, но как сделать вторую часть ТЗ?