Попробуй проверить все настройки которые указаны у меня. Были некоторые похожие неполадки с gulp, по курсу Ивана Петриченко всё исправил.
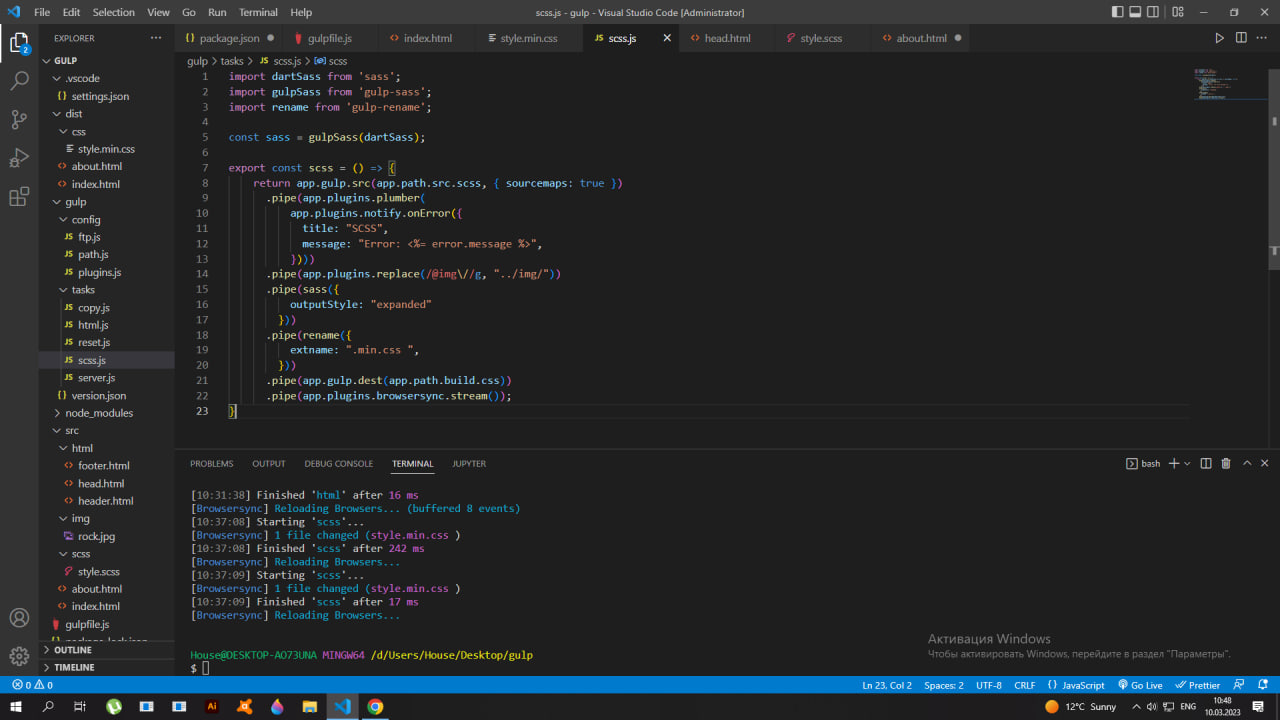
Следует обратить внимание на компиляцию gulp.task gulp.watch
const gulp = require('gulp');
const browserSync = require('browser-sync');
const sass = require('gulp-sass')(require('sass'));
const cleanCSS = require('gulp-clean-css');
const autoprefixer = require('gulp-autoprefixer');
const rename = require("gulp-rename");
gulp.task('server', function() {
browserSync({
server: {
baseDir: "src"
}
});
gulp.watch("src/*.html").on('change', browserSync.reload);
});
gulp.task('styles', function() {
return gulp.src("src/css//*.+(scss|sass)")
.pipe(sass({outputStyle: 'compressed'}).on('error', sass.logError))
.pipe(rename({suffix: '.min', prefix: ''}))
.pipe(autoprefixer())
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest("src/css/dist"))
.pipe(browserSync.stream());
});
gulp.task('watch', function() {
gulp.watch("src/css/**/*.+(scss|sass)", gulp.parallel('styles'));
})
gulp.task('default', gulp.parallel('watch', 'server', 'styles'));