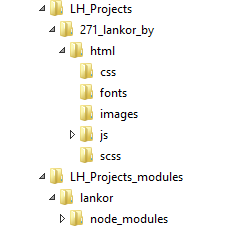
Появилась необходимость держать каталог node_modules, gulpfile.js и gulpfile.json в разных каталогах с проектом. То есть структура следующая:

Настройки выглядят
так.
Проблема заключается в том, что по адресу 127.0.0.1:4000 доступен только html, который находится непосредственно в одном каталоге с node_modules, а как вы понимаете, что нужно работать в другом каталоге.
//Это не срабатывает
gulp.watch('/LH_Projects/271_lankor_by/html/*.html', notifyLivereload);