При нажатии на карточку товара должна открыться информация в popup окне.
У карточек есть свой номер и при нажатии он передаётся в функцию, которая строит html-структуру, соответствующую номеру.
Затем построенная структура должна отобразиться, но код не видит построенный html с первого нажатия, а со второго.
Как мне это решить?
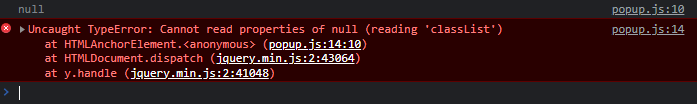
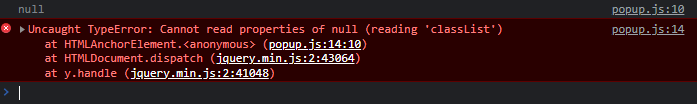
Должен быть номер popupа, а оказывает null:

Структура html:
<div class="products__cards" id="cakes-cards">
<!-- ТОВАРЫ ИЗ JSON (примерно для вопроса)-->
<a data-num="1" " class="products__card card">
<h3 class="card__title title">А</h3>
</a>
<a data-num="2" " class="products__card card">
<h3 class="card__title title">Б</h3>
</a>
<a data-num="3" " class="products__card card">
<h3 class="card__title title">В</h3>
</a>
</div>
<div id="popup" class="popup products-popup">
<!-- POPUP ДЛЯ ТОВАРОВ ИЗ JSON -->
</div>
Выгрузка дополнительной информации из json в popup:
function loadPopup(num) {
// --------------------------POPUP
$.getJSON('database/products.json', function (data) {
let out = '';
out += '<div data-target="' + data[num].id + '" class="popup__wrapper products-popup__wrapper">';
out += '<span class="products-popup__close icon"></span>';
out += '<div class="product-popup__body">';
out += '<div class="product-popup__img image">';
out += '<img src="' + data[num].image + '" alt="' + data[num]['image'] + '">';
out += '</div>';
out += '<div class="product-popup__text">';
out += '<h2 class="product-popup__title title">' + data[num]['name'] + '</h2>';
out += '<div class="product-popup__description scrollbar">';
out += '<p>Вес: ' + data[num]['weight'] + ' кг</p>';
out += '<p>Тип: ' + data[num]['type'] + '</p>';
out += '<p>Калорийность: ' + data[num]['calories'] + ' ккал./100 гр.</p>';
out += '<p>Состав: <br>' + data[num]['compound'] + '</p>';
out += '<p>Аллергены: ' + data[num]['allergens'] + '</p>';
out += '</div>';
out += '<div class="product-popup__bottom">';
out += '<p class="product-popup__price">Цена: ' + data[num].price + ' р.</p>';
out += '<button class="product-popup__button button">В корзину<span class="product-popup__icon icon"></span></button>';
out += '</div>';
out += '</div>';
out += '</div>';
out += '</div>';
$('#popup').html(out);
})
Событие при нажатии:
$(document).on("click", ".products__card", (e) => {
const modalOverlay = document.querySelector(".products-popup");
let num = e.currentTarget.getAttribute("data-num");
// Число передаётся в функцию, чтоб показать конкретную инфу в popup
loadPopup(num);
const modals = document.querySelectorAll(".products-popup__wrapper");
const target = document.querySelector(`[data-target="${num}"]`);
console.log(target);
modals.forEach((modal) => {
modal.classList.remove("popup__wrapper_active");
});
target.classList.add("popup__wrapper_active");
modalOverlay.classList.add("popup_active");
document.querySelector("body").classList.add("lock");
modalOverlay.addEventListener("click", (e) => {
if (e.target == modalOverlay || e.target.closest('.products-popup__close')) {
modalOverlay.classList.remove("popup_active");
document.querySelector("body").classList.remove("lock");
modals.forEach((modal) => {
modal.classList.remove("popup__wrapper_active");
});
}
});
});