$_FILES пустой после отправки запроса, остальные данные передаются нормально в запросе, только файлы не отправляются.
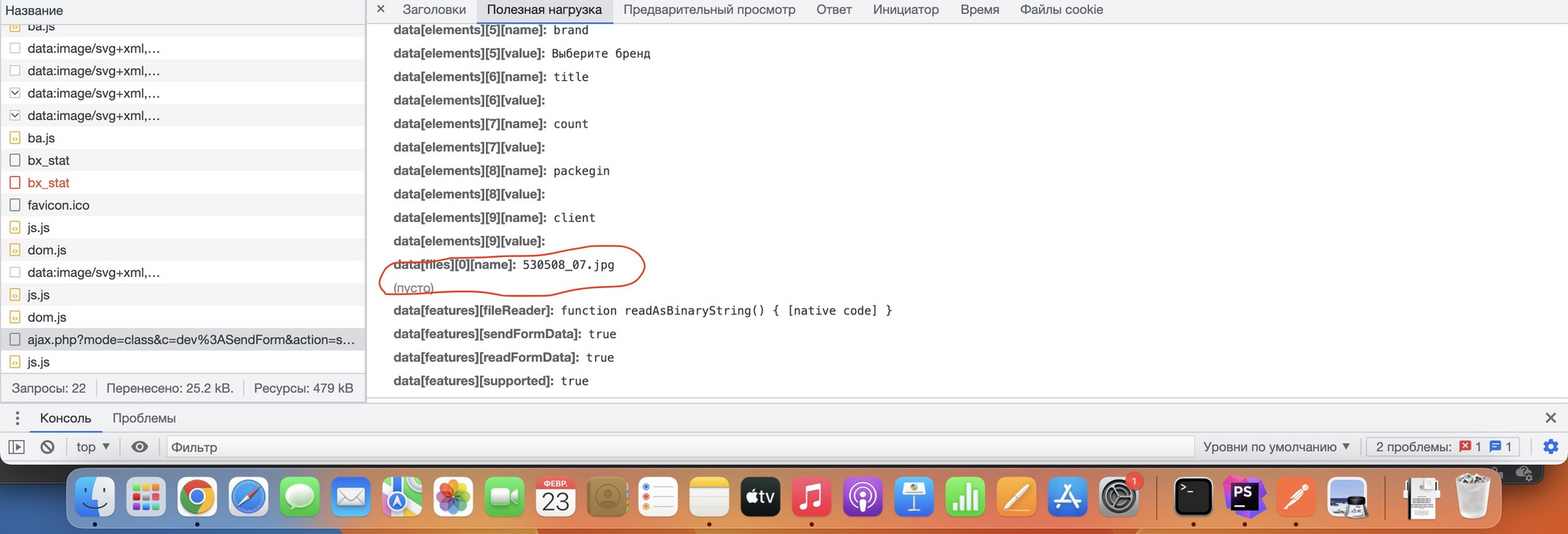
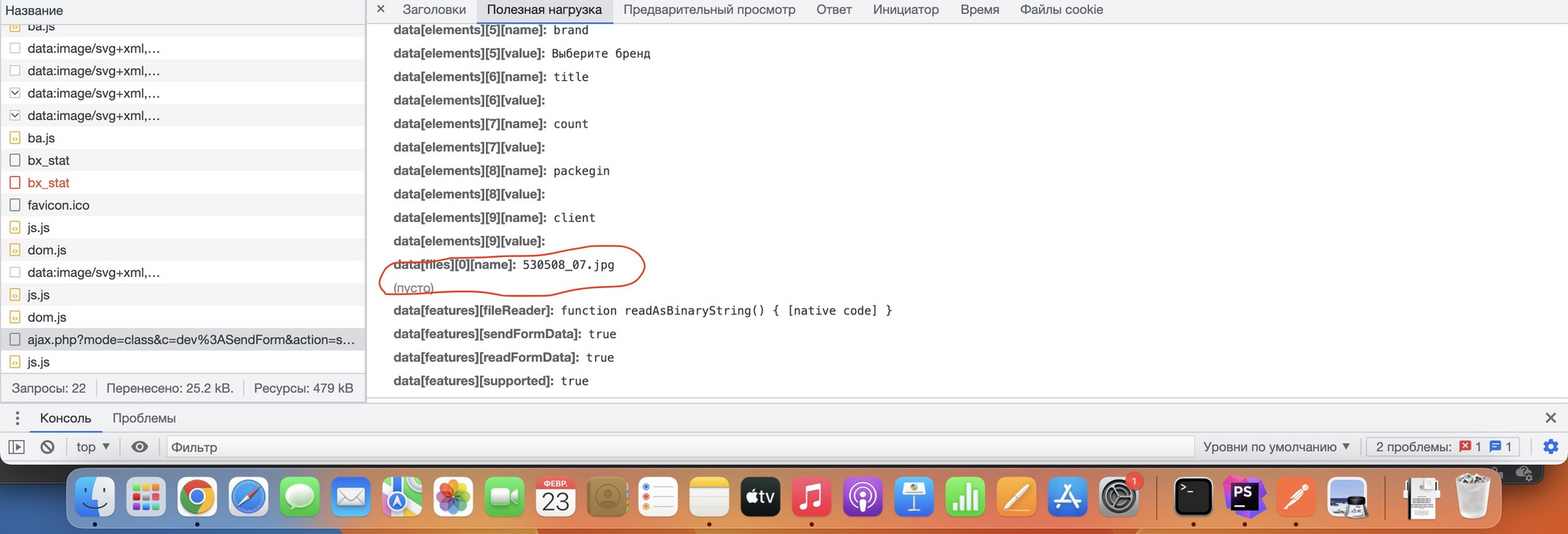
здесь видно что все идет в FormData приходит все

а в запросе где массив files ничего не приходит,на остальные input не обращайте внимание,я просто не заполняю их и проверяю пока ,что с файлом происходит.

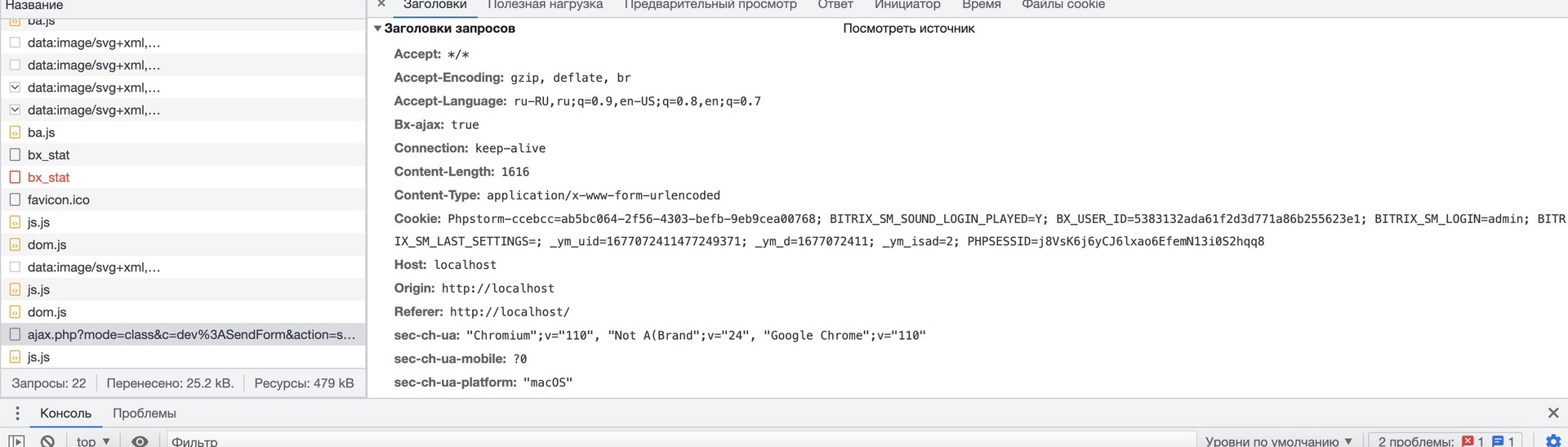
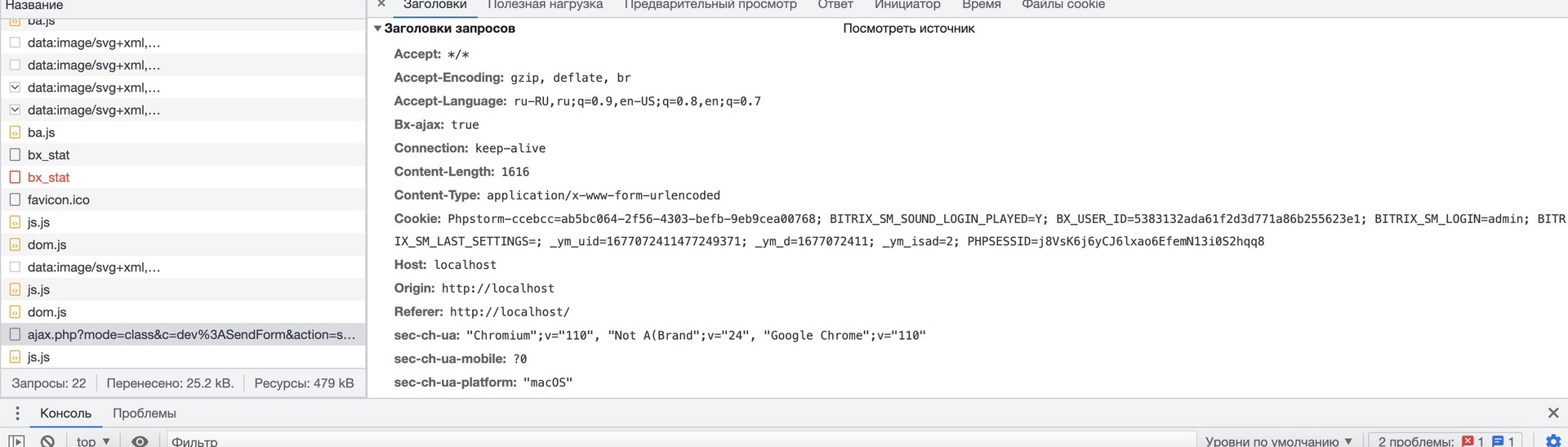
Вот заголовки запроса ,может с content-type что то не так,но я не смог понять как правильно сменить на multiple/formdata

<div class="mb-3 col-3">
<input class="form-control" type="file" multiple name="files[]">
</div>
let files = document.querySelector('input[name="files[]"]').files
for (let i = 0; i < files.length; i++) {
Data.append(files[i].name,files[i],files[i].name)
}
let Data = new BX.ajax.FormData()
BX.ajax.runComponentAction('dev:SendForm', 'sendForm',{
mode: 'class',
method: 'POST',
data: {data:data},
}).then(data => {
console.log(Data)
}, (reason) => {
console.log(Data)
}).catch((error) => {
console.log(Data)
})
})