У меня есть команда "/controluser", она выдает информацию о участнике и так же кнопки взаимодействия с ним. Я не знаю, как сделать выдачу роли по этим кнопкам, определенному пользователю, на которого была вызвана команда.
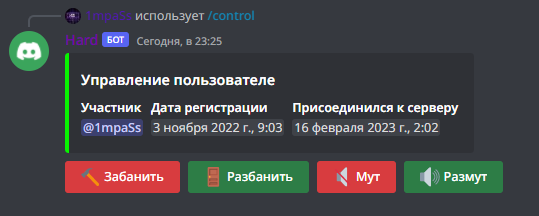
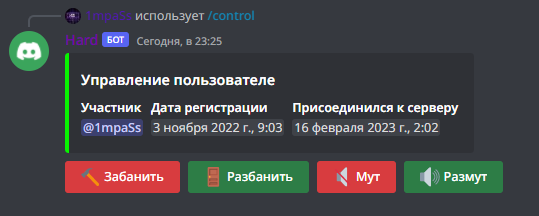
Вот код, а так же скрин того, чего я имею.
const embed1 = new EmbedBuilder()
.setTitle("Управление пользователя")
.setColor(0x08f300)
.addFields(
{ name: 'Участник', value: `<@${member.user.id}>`, inline: true },
{ name: 'Дата регистрации', value: `<t:${Math.round(member.user.createdTimestamp / 1000)}>`, inline: true },
{ name: 'Присоединился к серверу', value: `<t:${Math.round(member.joinedAt / 1000)}>`, inline: true },
)
const row = new ActionRowBuilder()
.addComponents(
new ButtonBuilder()
.setCustomId('row_0_button_0')
.setLabel('Забанить')
.setEmoji(``)
.setStyle(ButtonStyle.Danger),
new ButtonBuilder()
.setCustomId('row_0_button_1')
.setLabel('Разбанить')
.setEmoji(``)
.setStyle(ButtonStyle.Success),
new ButtonBuilder()
.setCustomId('row_0_button_4')
.setLabel('Мут')
.setEmoji(``)
.setStyle(ButtonStyle.Danger),
new ButtonBuilder()
.setCustomId('row_0_button_5')
.setLabel('Размут')
.setEmoji(``)
.setStyle(ButtonStyle.Success),
);
interaction.reply({
"content": "",
"components": [row],
"embeds": [embed1]
});
}
}