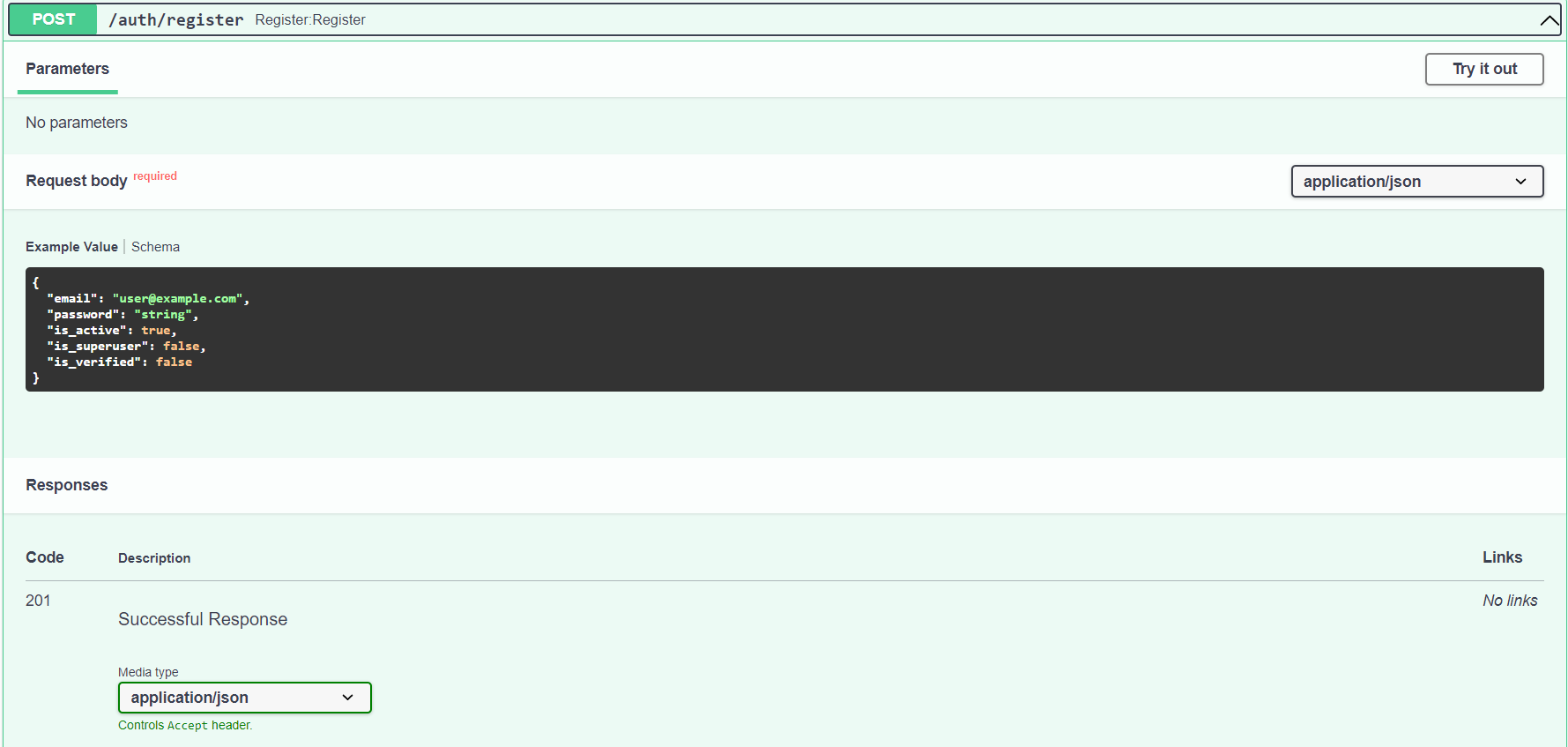
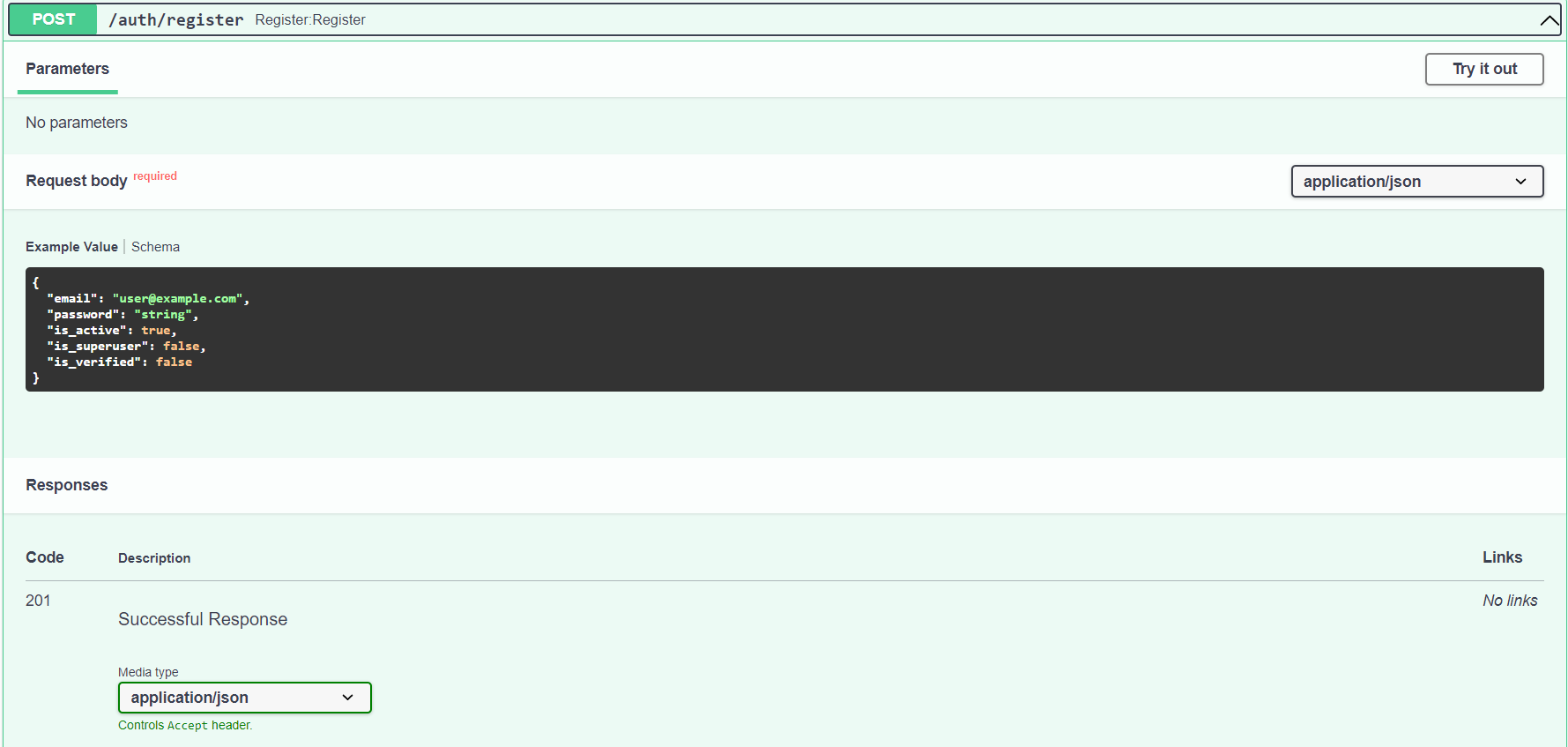
в данный момент я потихоньку учусь писать backend (python fastapi) и frontend (html + js) и у меня возникли трудности. В документации по api, которая генерируется автоматически у меня есть POST "/auth/register" который ждёт от меня данные json в body:

,
Я использую AJAX что бы из формы HTML отправлять эти самые данные:
<!doctype html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>Test</title>
</head>
<body>
<form method="post" id="register">
<label for="email">Enter your email:</label><br>
<input type="text" id="email" name="email">
<label for="password">Enter your password:</label><br>
<input type="text" id="password" name="password">
<input class="submit" type="submit" value="Submit">
</form>
<script>
$(document).ready(function(){
$("#submit").click(function() {
email = $("#email").val();
password = $("#password").val();
$.ajax({
url: "http://127.0.0.1:8000/auth/register",
type: "POST",
dataType: "json",
contentType: "application/json",
data: JSON.stringify({
email: email,
password: password
}),
success: function(result){
console.log("success", result);
},
error: function(){
console.log("error", data);
}
});
});
});
</script>
</body>
</html>
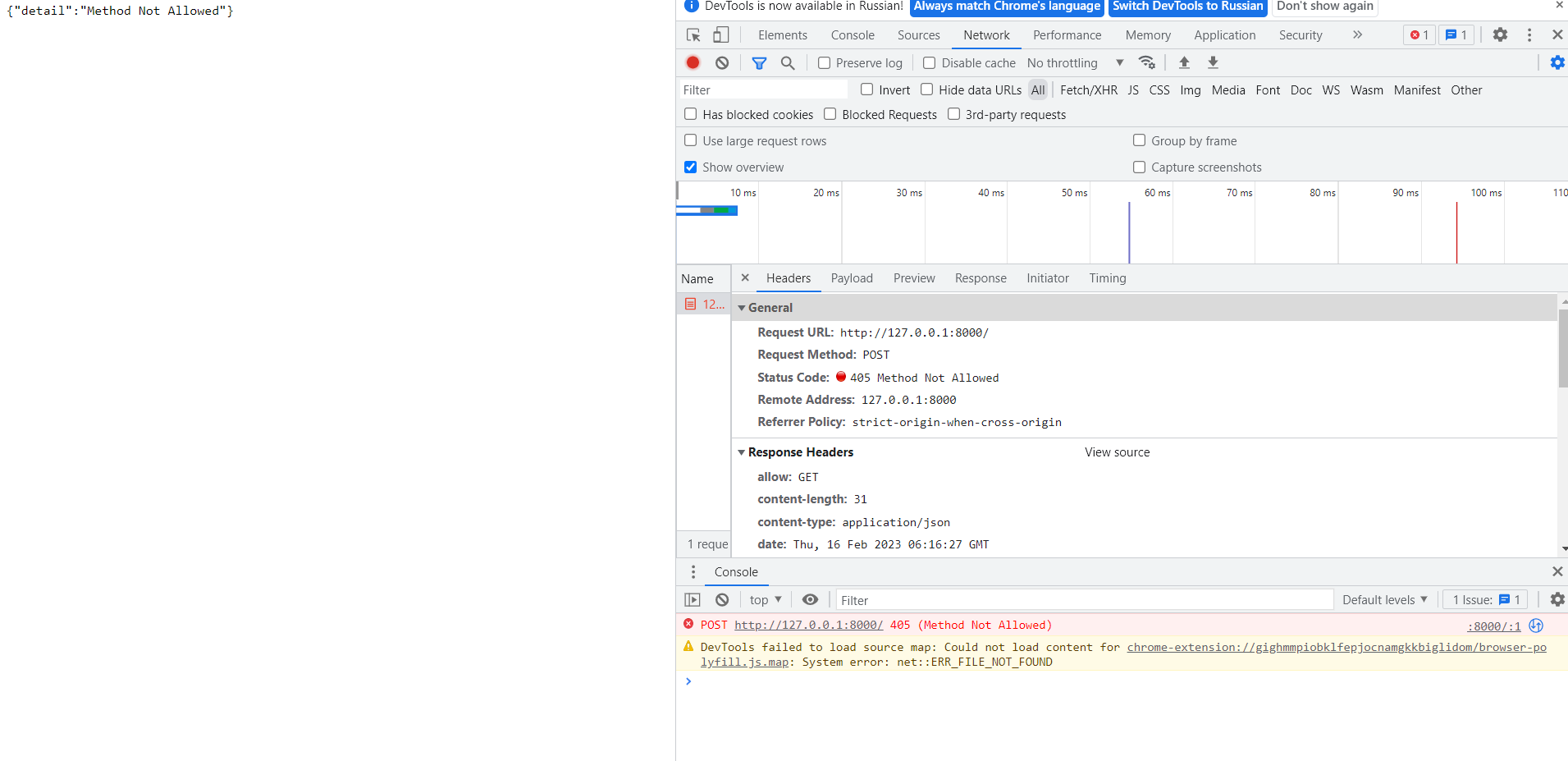
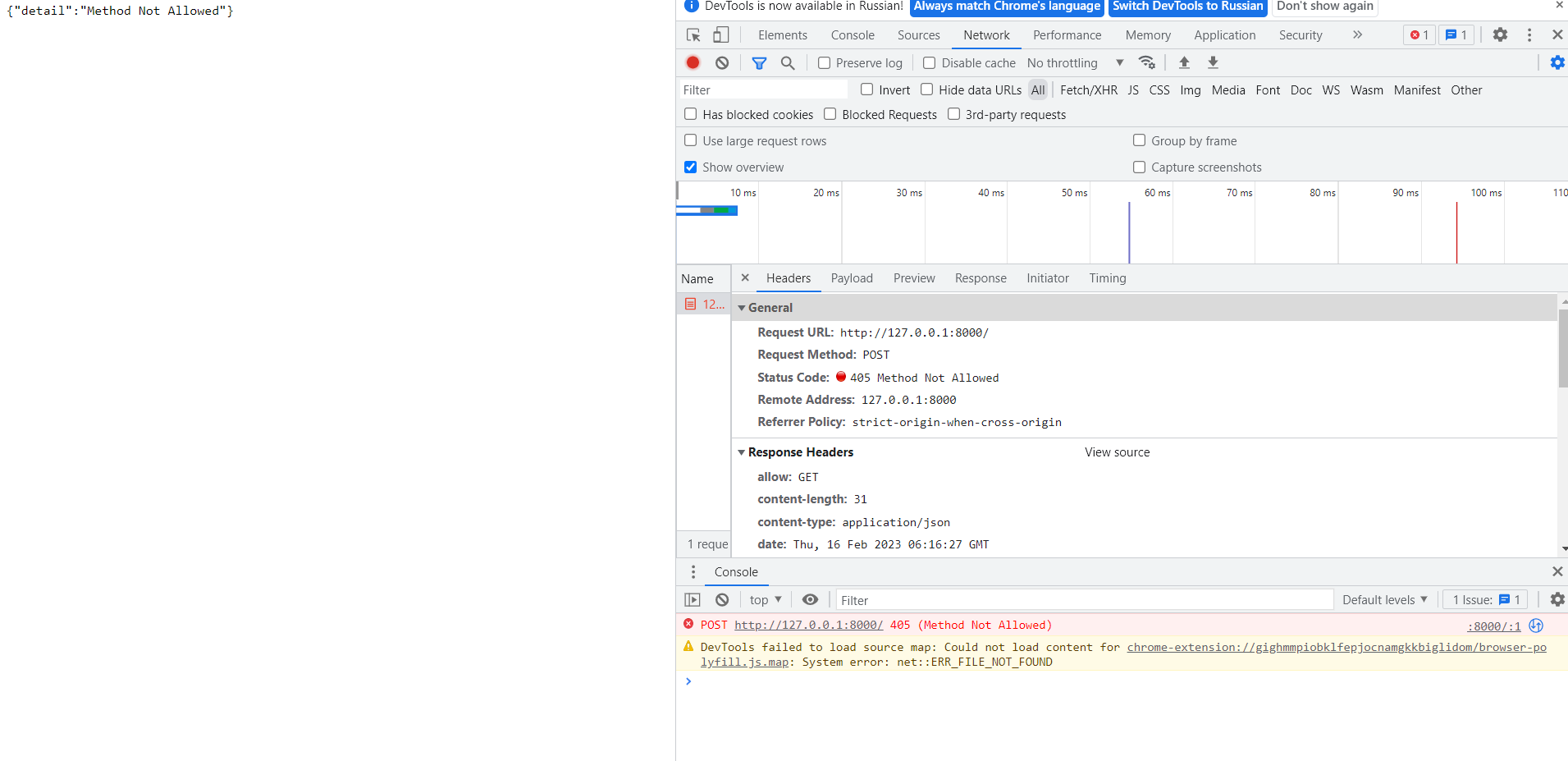
Но при отправке запроса я получаю ошибку 405 {"detail":"Method Not Allowed"}

В Postman на запрос я получаю корректный ответ.
В Google -> Network -> Request URL указан
127.0.0.1:8000 , хотя ожидаю я там увидеть
127.0.0.1:8000/auth/register.
 ,
,