
<a href="#" class="logo">
<img src="./img/content/logos/logo-main.png" class="logo__pic" alt="lost shirt logo">
</a>
<a href="mailto:lostinspace@gmail.com" class="mail">
<div class="mail__title">По всем вопросам пишите на:</div>
<div class="mail__content">lostinspace@gmail.com</div>
</a>
</header>
<div class="fade-slider">
<div class="fade-slider__item">
<h1 class="lined-text">
<div class="lined-text__word">три</div>
<div class="lined-text__word">футболки</div>
<div class="lined-text__word">по цене</div>
<div class="lined-text__word">двух</div>
</h1>
</div>
</div>
</section>
</body>
</html>
html, body {
height: 100%;
margin: 0px;
}
body {
font: 16px / 1.42 "Roboto", Arial, sans-serif;
color: #212121;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: greyscale;
}
.hero {
height: 100vh;
min-height: 650px;
background: url("./img/bg/hero.jpg") center center / cover no-repeat;
}
.header {
width: 1290px;
display: flex;
margin: 0 auto;
justify-content: space-between;
align-items: center;
}
.mail {
text-decoration: none;
text-align: center;
font-size: 16px;
color: inherit;
}
.mail__title {
margin-bottom: 3px;
}
.mail__content {
background: #212121;
color: #ffbc2f;
font-size: 16px;
padding: 5px 10px;
}
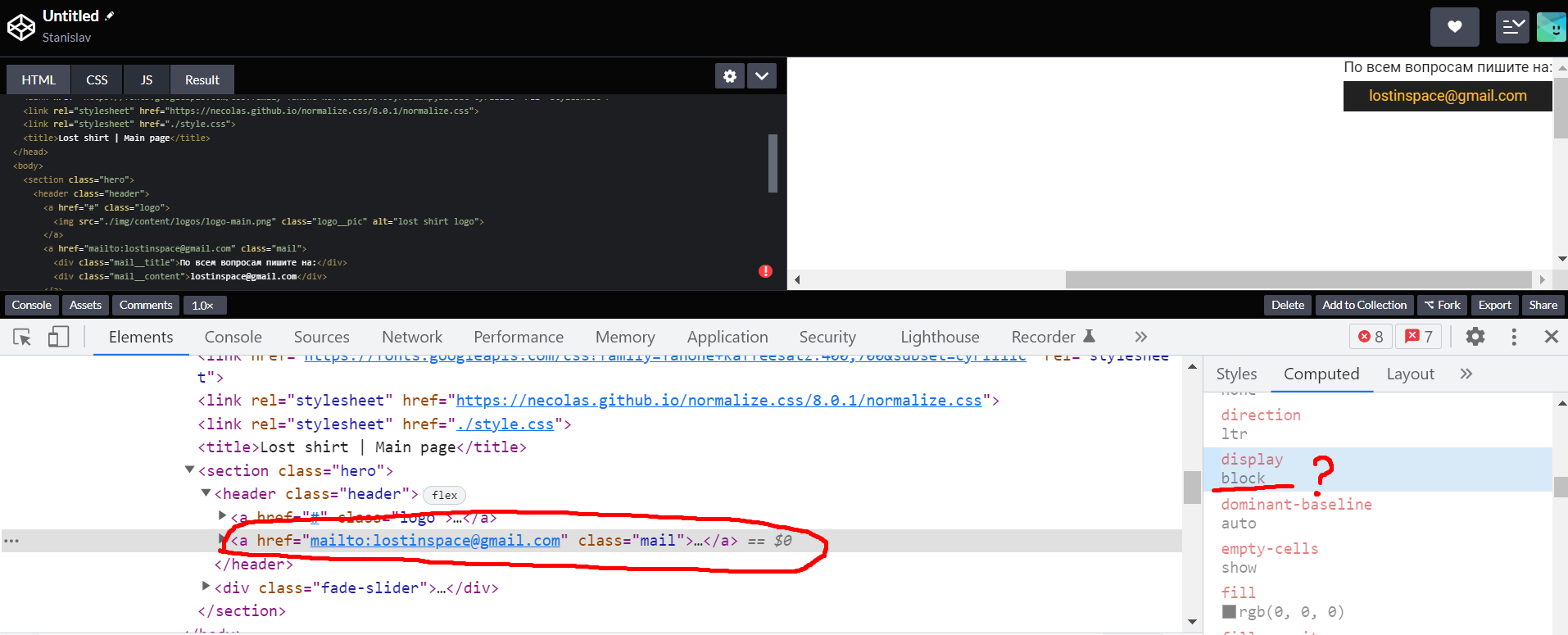
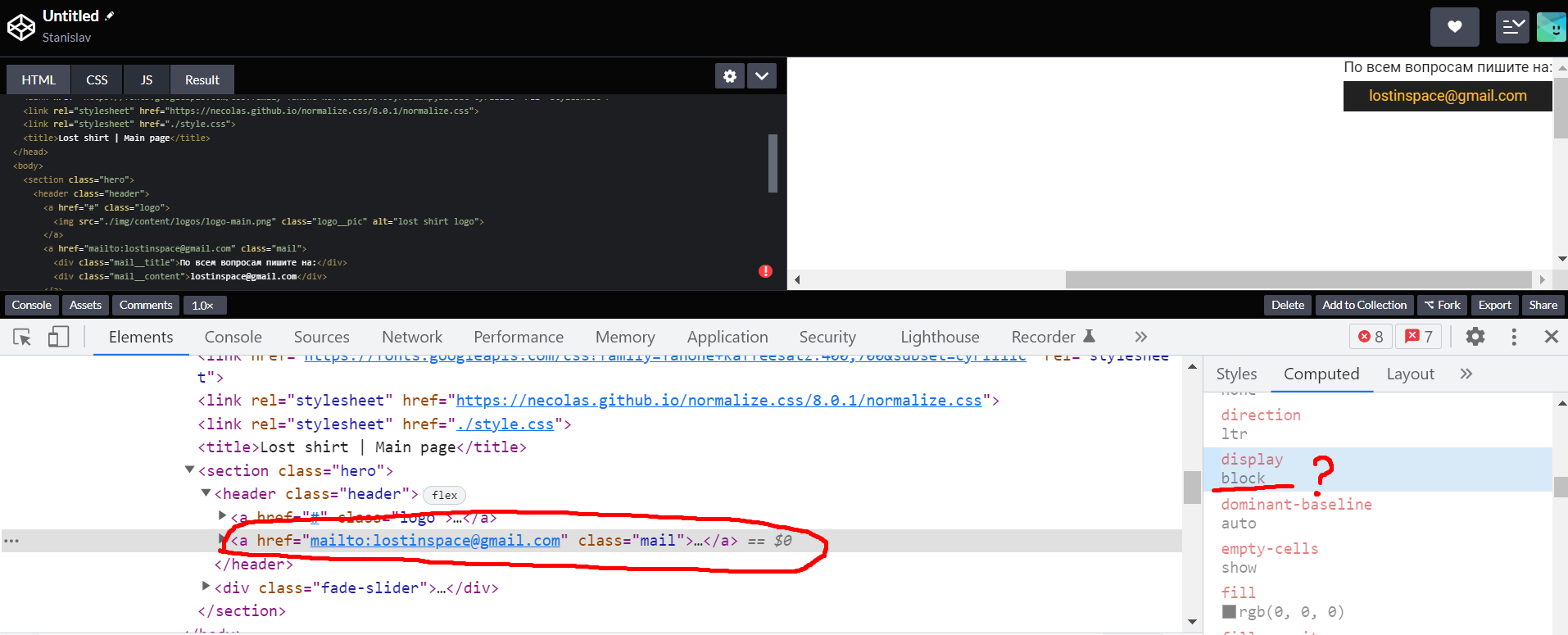
Прикрепил сразу весь код, т.к если хоть немного поменять структуру вновь становиться inline
селектор
body > section > header > a.mail
в computed display: block, хотя в коде нигде не задаю блочный, а ссылки по умолчанию строчные
https://codepen.io/stn28/pen/QWVWVqN