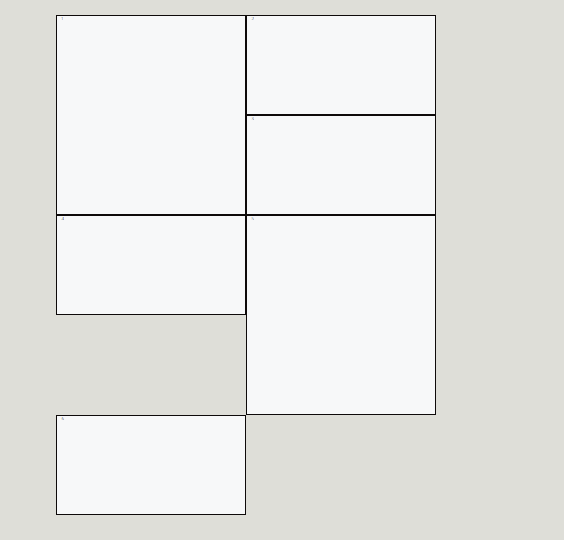
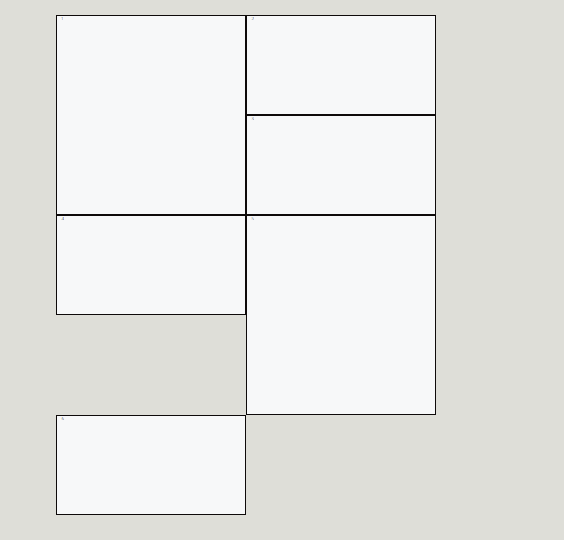
Хочу сделать прямоугольник с 6 div. В div будет выводится циклом информация . На текущий момент вот что получается. Последний div как бы повис. Как это исправить ?

<?$count_id = 1;?>
<div class="container">
<div class="row">
<?foreach($arResult["ITEMS"] as $arItem):?>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-12 col-12 col-item col-item-<?=$count_id;?>">
<?echo($count_id);?>
</div>
<?if($count = 6)
{
$count = 0;
}?>
<?$count_id = $count_id + 1;?>
<?endforeach;?>
</div>
</div>
А это стили
.col-item{
background: #f7f8f9;
border: 1px solid #0E0A0A;
}
.col-item-1, .col-item-5{
height: 600px;
}
.col-item-2,.col-item-3, .col-item-4, .col-item-6{
height: 300px;
}