Делаю как в документации:
this.$emit('test-event')
В дочернем компоненте
<button @test-event="testMethod()" >Тест</button>
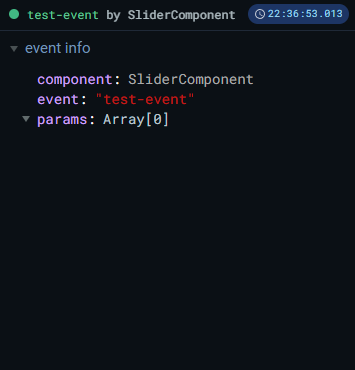
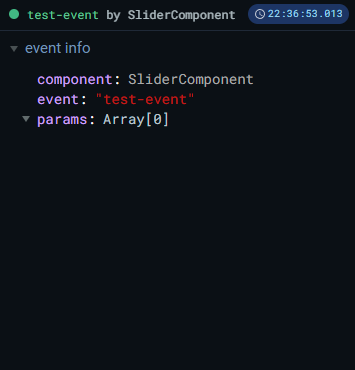
И это не работает, я даже пытался прослушать в том же компоненте в котором создается событие. В расширении vue для google chrome отображается пользовательское событие, но как мне его прослушивать?

И почему судя по докам я должен прослушивать событие в шаблоне? оно не как не связано с шаблоном, не должно быть что-то в секции