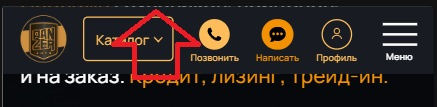
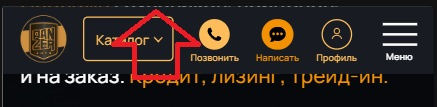
При скролле страницы с фиксированной шапкой появляется зазор в один пиксель через который видно контент. На приведенном скриншоте между фиксированной к верху шапкой появляется щель. Иногда она пропадает из-за этого появляется эффект моргания при скролле.
Появляется только на айфонах.

Какая реализация у фиксированной шапки:
const nav = document.querySelector('nav');
const header = document.querySelector('.header')
if (window.scrollY >= 56) {
nav.classList.add('fixed__nav')
header.style.marginBottom = `${navHeight}px`;
}
У класса fixed nav следующие свойства:
position: fixed;
top: 0;
z-index: 1000;
Помогите, пожалуйста, в чем может быть проблема и как убрать зазор в один пиксель?