Мне нужно отображать объявления с авито в html отчете, для этого я написал следующий код:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HTML • найденные объявления</title>
<base target="_blank">
</head>
<style>
::selection {
background: #007AFF;
}
::-moz-selection {
background: #0A84FF;
}
.background {
background-color: #1C1C1E;
}
.information {
max-width: 860px;
font-family: "Source Sans Pro",-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
font-size: 0.95em;
margin: 30px 0;
padding: 15px;
display: block;
border: 1px solid #38383a8f;
border-radius: 20px;
line-height: 24px;
}
.source {
background-color: #ffffff10;
font-size: 1.2em;
font-weight: bold;
text-align: left;
color: #ffda94;
padding: 15px;
box-shadow: 0px 0px 10px 1px #00000025;
border-radius: 12px;
font-weight: 4222;
}
.row {
max-width: 100%;
display: flex;
margin-bottom: 4px;
}
.row .row-result {
flex: 0 0 60%;
max-width: 100%;
font-size: 16px;
font-weight: 444;
text-align: left;
padding-right: 16px;
color: #dedee6;
}
@media screen and (max-width: 1000px) {
.row {display: grid;}
.row .row-result {padding-left: 14px; padding-right: 14px;}
}
a {
color: #dedee6;
text-decoration:none
}
a:active {
color:#ffda94;
text-decoration:none
}
a:visited {
color:#dedee6;
text-decoration:none
}
a:hover {
color:#ffda94;
text-decoration: underline
}
.ads_right {
float: right;
font-size: 16px;
font-weight: 444;
color: rgba(234, 238, 244, 0.801);
}
.pic_ads_article {
width: 48px;
min-width: 48px;
height: 48px;
border-radius: 18px;
margin-right: 16px;
background-repeat: no-repeat;
background-position: center;
-webkit-background-size: cover;
background-size: cover;
float: left;
}
@media screen and (max-width:868px) {
.pic_ads_article {
background-image: #c7b39b url(https://i.ibb.co/Fm1Hsrs/No-image-large.webp);
}
@media screen and (max-width:562px) {
.pic_ads_article {
width: 100%!important;
min-width: 220px!important;
height: 220px!important;
margin-right: 0;
margin-bottom: 8px;
float: none;
}
}
}
</style>
<body class="background">
<center>
<div class="information">
<div class="pic_ads_article" style="background-image: url(),url(https://i.ibb.co/Fm1Hsrs/No-image-large.webp);width: 118px; min-width: 118px; height: 118px;"></div>
<div class="ads_right">
<div>avito.ru • 2020-09-09 23:58:21</div></div>
<div class="row">
<div class="row-result" style="color: rgba(234, 238, 244, 0.329);margin-bottom: 2px;">Дмитрий</div></div>
<div class="row">
<a href="https://www.avito.ru/sankt-peterburg/kollektsionirovanie/nozh_gerber_2001991172" target="_blank" class="row-result" style="color: rgb(234, 238, 244);font-size: 18px;">Нож "Gerber", 1000₽</a></div>
<div class="row">
<div class="row-result" style="color: rgba(234, 238, 244, 0.616);margin-bottom: 2px;">Купил нож 3 дня назад, но срочно пригодились деньги на подарок маме :(
Брал нож за 3200₽ продам за 1000₽
Состояние: отличное, нож настоящий, не макет., не макет., не макет., не макет., не макет.</div></div>
<div class="row">
<div class="row-result">Санкт-Петербург</div></div>
</div></div>
<div class="information">
<div class="pic_ads_article" style="background-image: url(),url(https://i.ibb.co/Fm1Hsrs/No-image-large.webp);width: 118px; min-width: 118px; height: 118px;"></div>
<div class="ads_right">
<div>avito.ru • 2019-12-03 18:04:04</div></div>
<div class="row">
<div class="row-result" style="color: rgba(234, 238, 244, 0.329);margin-bottom: 2px;">Mario Vid</div></div>
<div class="row">
<a href="https://www.avito.ru/sankt-peterburg/predlozheniya_uslug/intro_dlya_yutub_kanala_1845308437" target="_blank" class="row-result" style="color: rgb(234, 238, 244);font-size: 18px;">Интро для юту, не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет.б канала, 50₽</a></div>
<div class="row">
<div class="row-result" style="color: rgba(234, 238, 244, 0.616);margin-bottom: 2px;">создам интро, не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет., не макет. для канала, дешево</div></div>
<div class="row">
<div class="row-result">Санкт-Петербург</div></div>
</div></div>
</center>
</body>
</html>

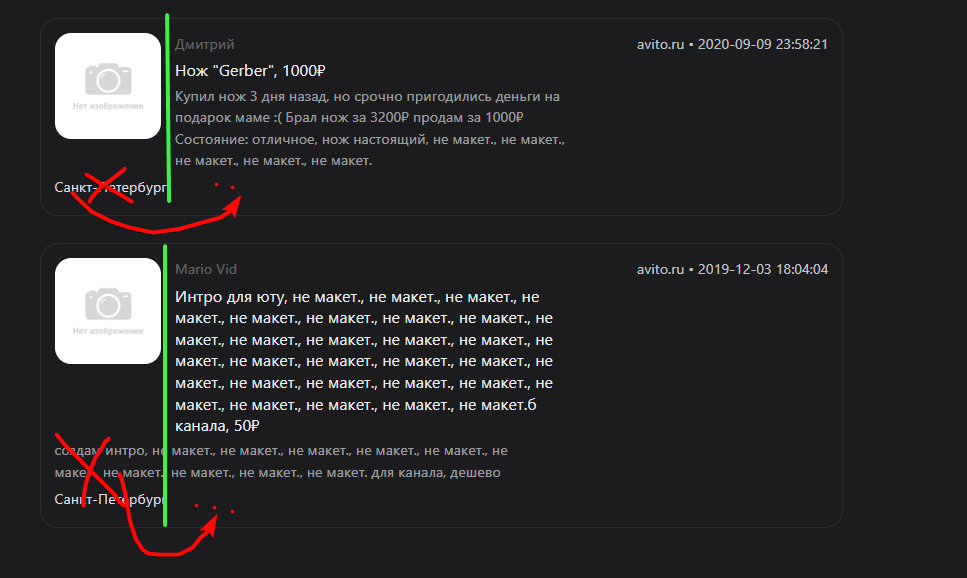
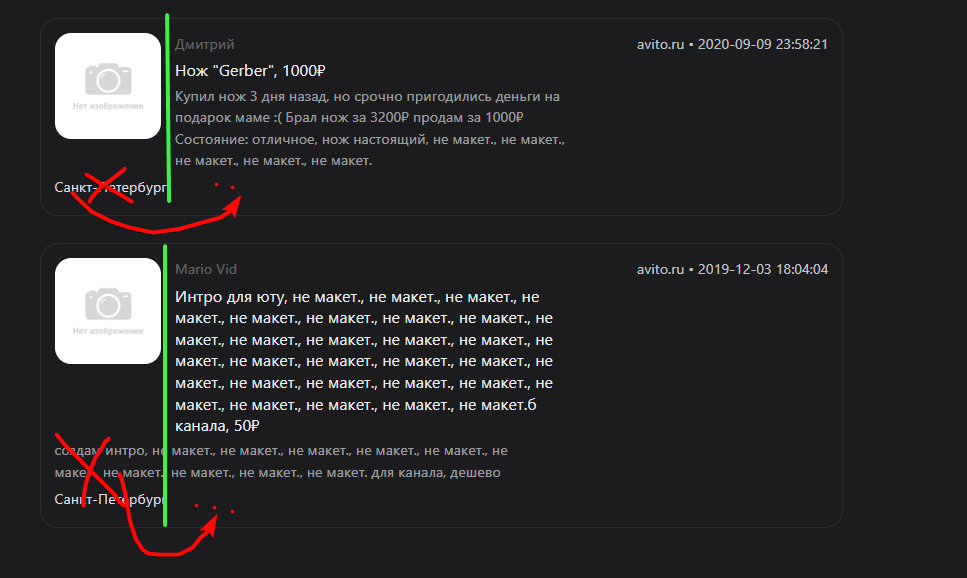
Но у меня возникла проблемка, если в самом блоке много текста, то последующие строки съезжают.
Мне нужно расположить текст по линии, что-бы он не съезжал:

/\ - на скрине зелёным отметил примерную полосу по которой должен ровняться текст.
Что можно сделать?