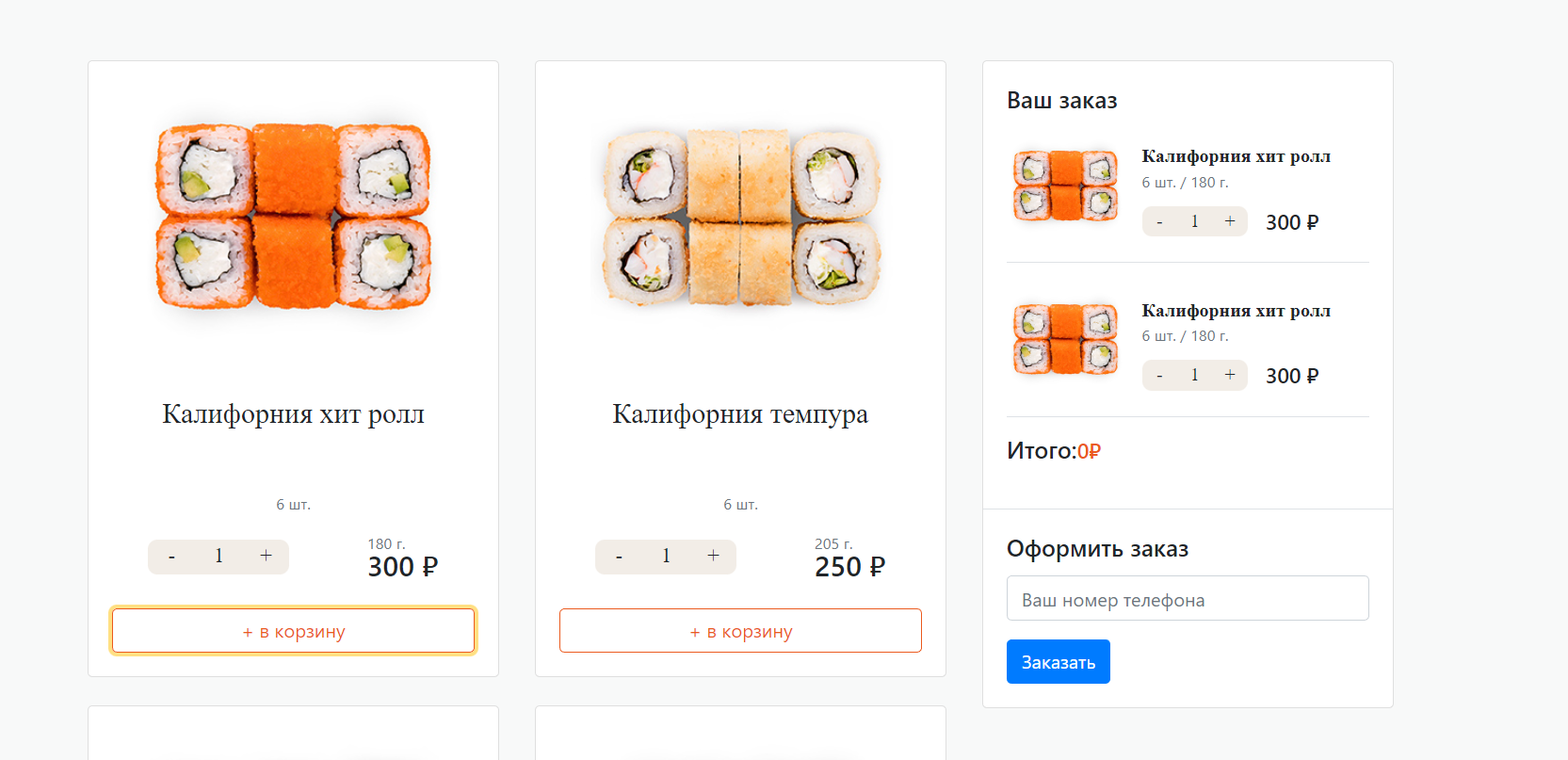
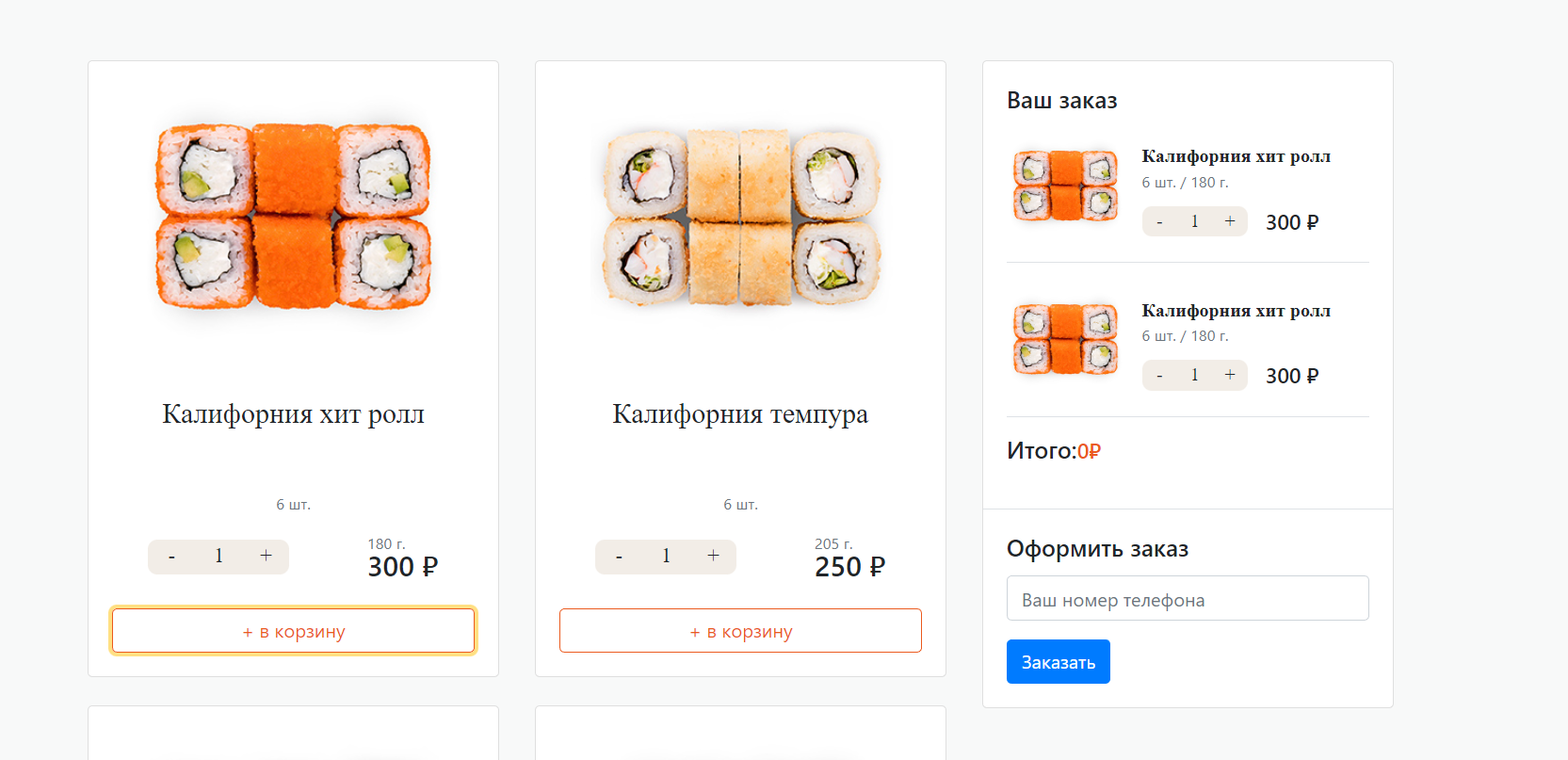
При каждом клике на кнопку на определенной карточке в состояние записывается объект с данными данной карточки, чтобы на основании их отрисовать данный товар в корзине. Как сделать, чтобы если id карточки на которую происходит клик, уже есть у какого-либо из объектов в состоянии, то данная карточка не будет добавляться в корзину, а вместо этого counter будет изменяться как текущий counter + counter ивент таргета?

Крутил код, но никак не получается:
const addCartItem = (item) => {
window.addEventListener("click", function (event) {
if (event.target.hasAttribute("data-cart")) {
const targetEl = event.target.closest(".col-md-6");
if (
cartItem &&
cartItem.find(
(item) =>
item.id === targetEl.querySelector("[data-counter]").textContent
)
) {
setCartItem({
...cartItem,
count: cartItem.count,
});
console.log(
parseInt(targetEl.querySelector("[data-counter]").textContent)
);
} else {
setCartItem([
...cartItem,
{
id: targetEl.querySelector(".card").getAttribute("data-id"),
imgSrc: targetEl.querySelector("img").getAttribute("src"),
name: targetEl.querySelector(".item-title").textContent,
amount: targetEl.querySelector("[data-items-in-box]").textContent,
weight: targetEl.querySelector(".price__weight").textContent,
counter: targetEl.querySelector("[data-counter]").textContent,
price: targetEl.querySelector(".price__currency").textContent,
},
]);
}
}
});
};