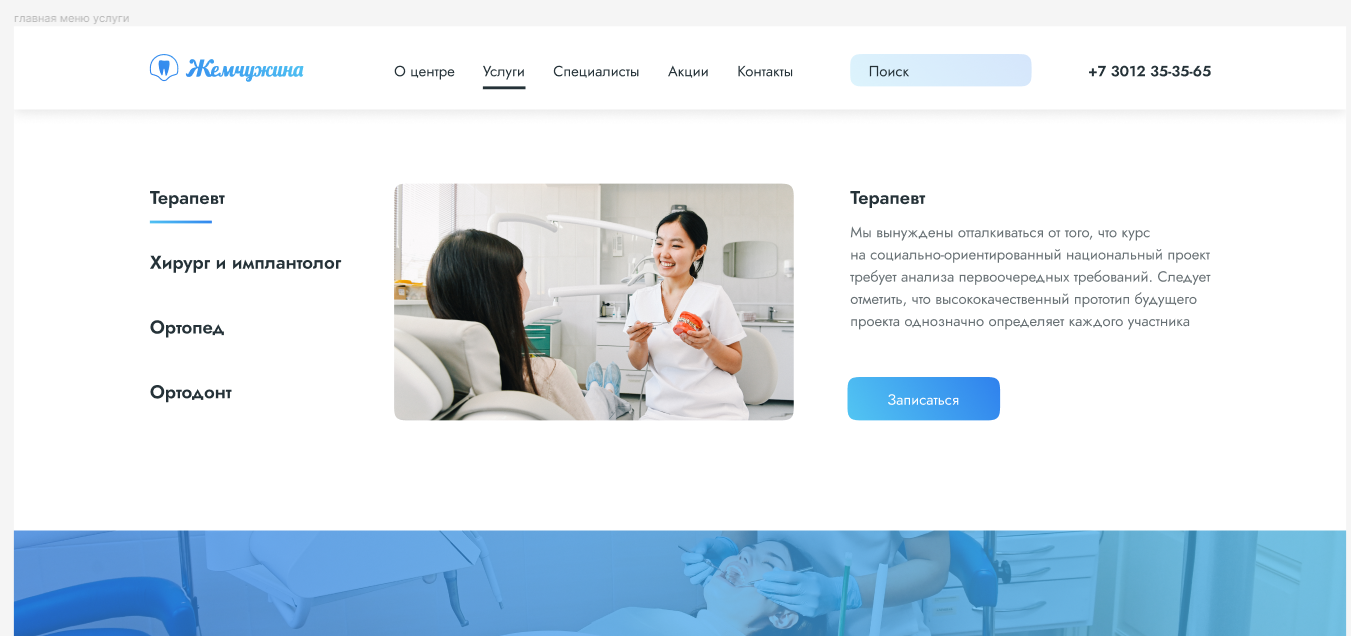
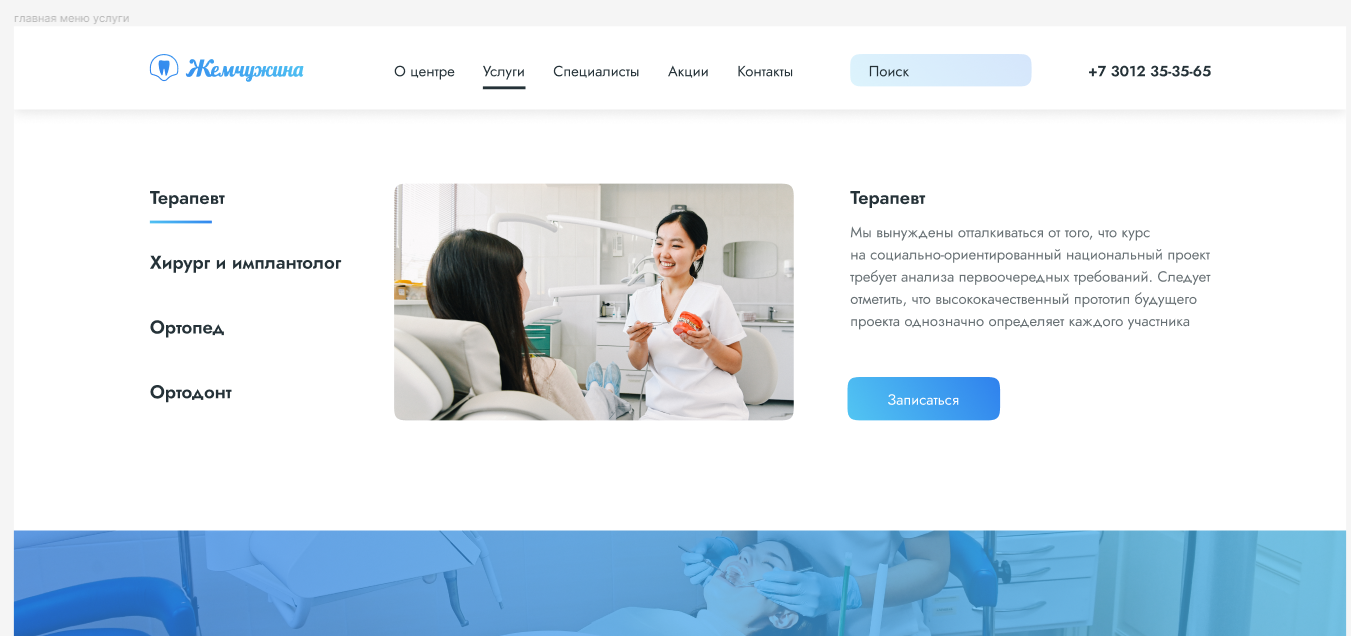
Как выглядит сейчас можно посмотреть на сайте.
pearl.bwsite.ru
Нужно сделать так

Не совсем понимаю как можно это реализовать, подскажите пожалуйта.
А так же у меня должен при открытии этого меню должен появится бох шадов у header тоже не совсем понимаю как это сделать.
hover происходит вот так.
.subnav{
display: none !important;
position: fixed;
top: 8%;
left: 20%;
z-index: 1000;
display: flex;
color: #212529;
background-color: #fff;
padding: 15px;
width: 100%;
}
.header .inner nav > ul li:hover > .subnav {
display: flex !important;
flex-direction: column;
gap: 15px;
}