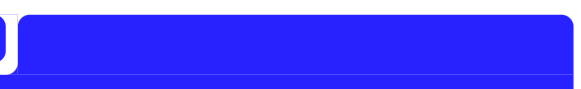
Всем привет, вопрос в следующем, как сделать такой вот шейп средствами CSS:

Вопрос именно в впадине которая сверху слева.
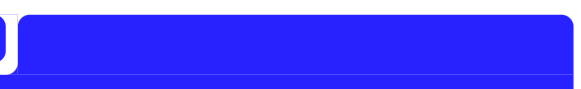
Дело в том, что если делать закругления псевдоклассами и/или другими внутренними блоками, то при просмотре в адаптиве происходит вот такое:

Т.е. есть просветы, пиксели срезаются.
Ну и к тому же, если честно, хотелось бы такой шейп вырисовать именно реальный. Т.е. чтобы там где белый уступ - это прозрачность, а не белый заполнитель. Может можно это как-то организовать с масками?
Но с маской она тоже будет искревлятся если этот блок начнет сужаться, а мне этого не нужно.