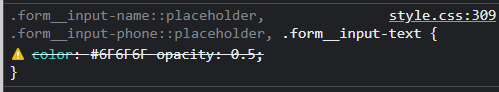
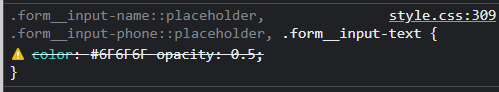
Не работает код для form__input-text, в панели кода елемента google светит жёлтый треугольник с восклицательным знаком у свойства color.

при этом код работает для других инпутов

"виберіть потрібний колір" - тоже должен быть серым и прозрачным.
Код в html:
<input class="form__input-name" type="text" placeholder="ім'я">
<input class="form__input-phone" type="tel" placeholder="телефон">
<p class="form__input-text">
виберіть потрібний колір
</p>
CSS код:
.form__input-name::placeholder,
.form__input-phone::placeholder,
.form__input-text {
color: #6F6F6F
opacity: 0.5;
}
.form__input-text {
margin-bottom: 10px;
}
Возможно лучше input-text писать в отдельном блоке?