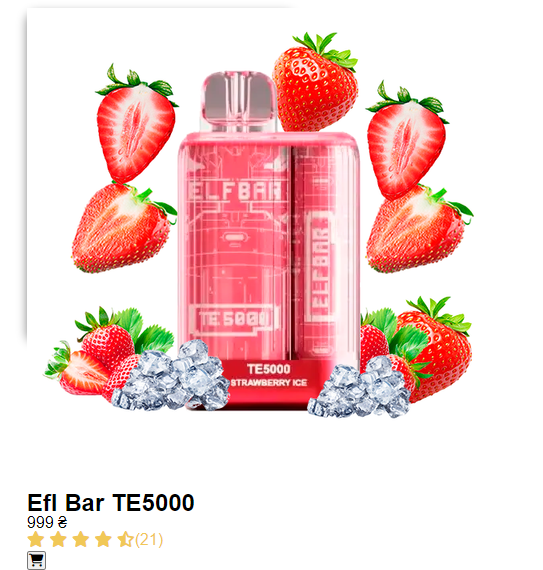
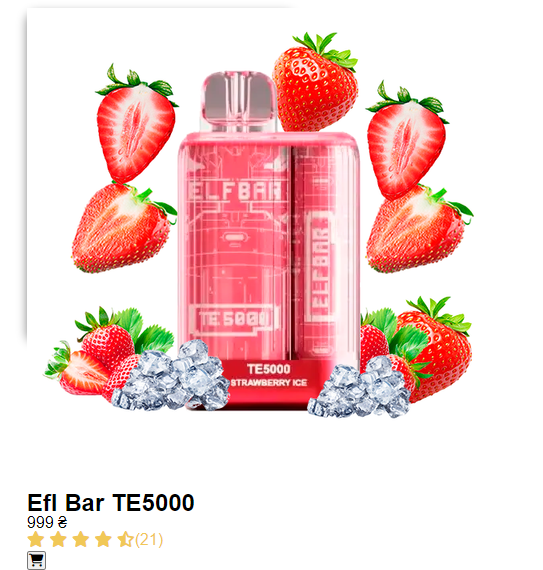
Не получается подогнать размер картинки, вылазит за рамки класса
HTML
<div class="cart">
<div class="border-box">
<div class="img-box"><img src="img/te5000-catalog.png"></div>
<div class="name"><h2>Efl Bar TE5000</h2></div>
<div class="price">999 ₴</div>
<div class="ratting">
<i class="fa-sharp fa-solid fa-star"></i>
<i class="fa-sharp fa-solid fa-star"></i>
<i class="fa-sharp fa-solid fa-star"></i>
<i class="fa-sharp fa-solid fa-star"></i>
<i class="fa-sharp fa-solid fa-star-half-stroke"></i>(21)
</div>
<div class="add-to-cart">
<button class="add-to"><i class="fa-sharp fa-solid fa-cart-shopping"></i></button>
</div>
</div>
</div>
CSS
.cart{
width: 20%;
height: 50%;
margin: 2%;
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5);
border-radius: 10px;
justify-content: space-between;
}
.cart:hover{
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.7);
transition: 0.4s;
}
.img-box{
max-width:100%;
height:auto;
}
.ratting{
color:rgb(241, 200, 87)
}
.add-to-cart{
font-size: 20px;
}
Вот фото: