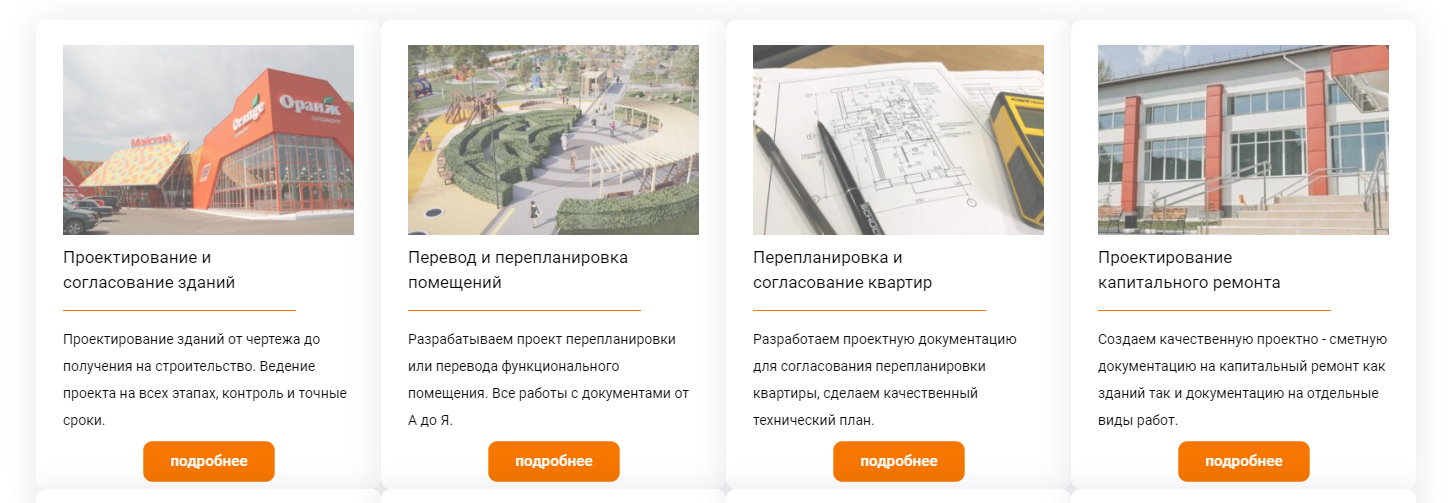
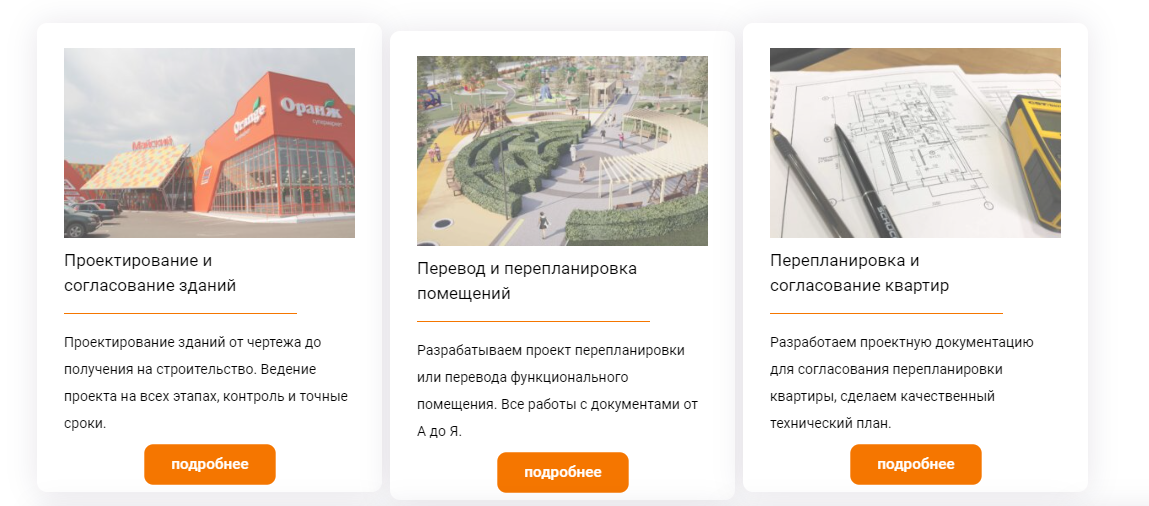
У меня 4 Div блока. "Слиплись"

Когда делаю margin:1px следующий блок улетает сразу. Будто ему не хватает места.

Уменьшал ширину блока 33.33, до 32.333, добавлял margin:2px, все ок. Но на мобильной версии все блоки становятся 3 в ряд жутко длинные. Как это можно решить?
Вот ссылка если надо