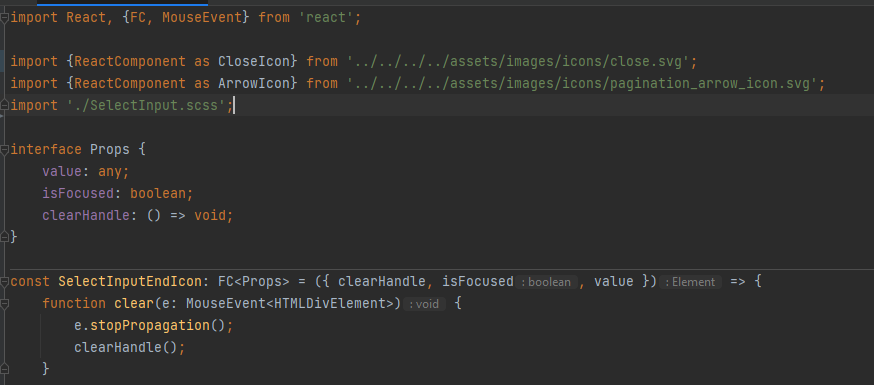
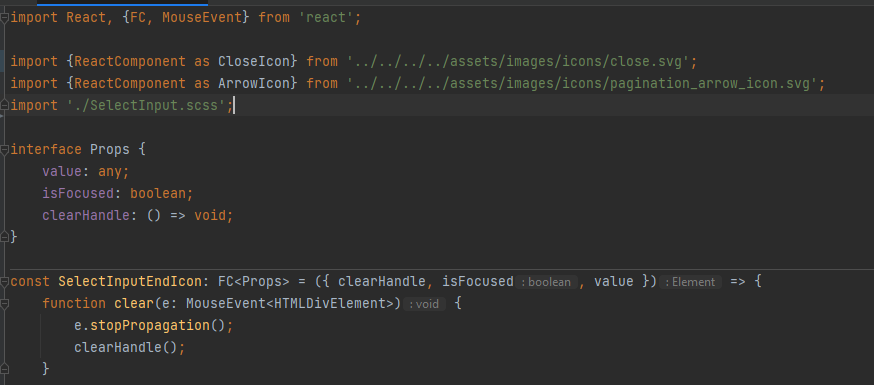
Пытаюсь сделать реэкспорт иконок в библиотеки компонентов, чтобы ее пользователи более удобно могли их использовать, но есть проблема. На уроне компонента иконки импортируются прекрасно, rollup их вполне успешно собирает, и при использовании библиотеки они отображаются

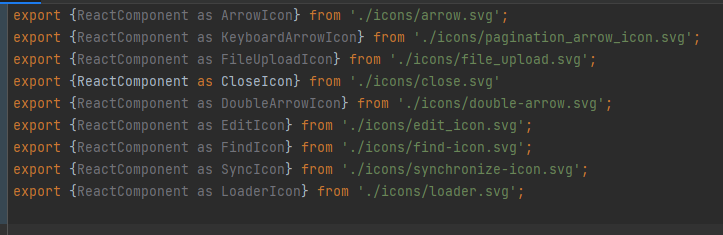
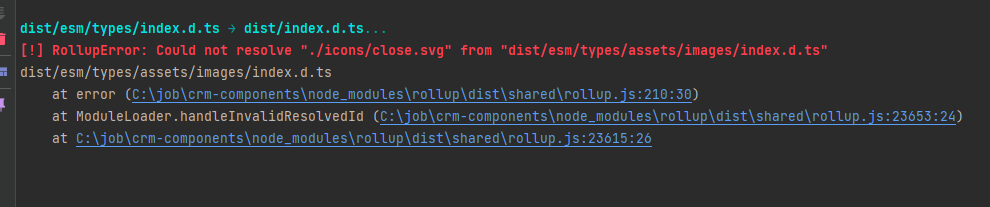
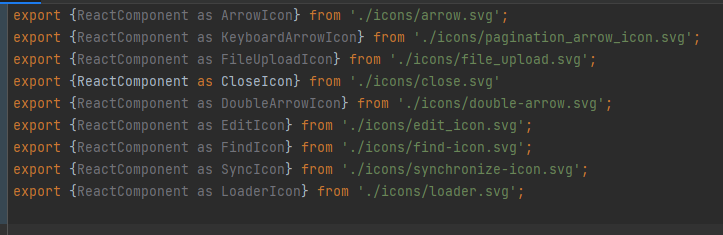
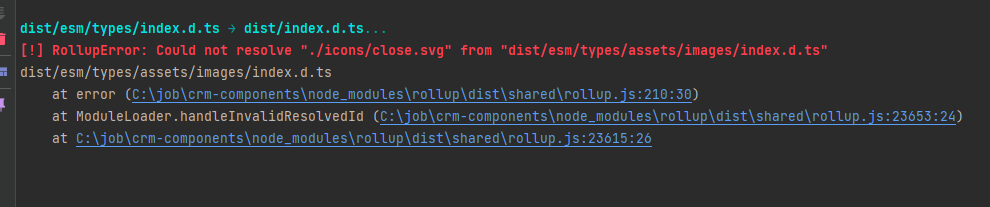
Но я пытаюсь сделать как на картинке ниже, и rollup выбрасывает ошибку, что он не может зарезолвить эти иконки, не смотря на то, что пути проставлены верно


Полагаю, что это происходит из-за неправильного проставления пути в d.ts файл, тогда как его проставить правильно?
Ниже конфиг rollup:
import resolve from '@rollup/plugin-node-resolve';
import commonjs from '@rollup/plugin-commonjs';
import typescript from '@rollup/plugin-typescript';
import terser from '@rollup/plugin-terser';
// import filesize from 'rollup-plugin-filesize';
import svgr from '@svgr/rollup';
// import url from '@rollup/plugin-url';
import postcss from 'rollup-plugin-postcss';
import dts from 'rollup-plugin-dts';
import peerDepsExternal from 'rollup-plugin-peer-deps-external';
const packageJson = require('./package.json');
export default [
{
input: 'src/index.ts',
output: [
{
file: packageJson.main,
format: 'cjs',
sourcemap: true,
},
{
file: packageJson.module,
format: 'esm',
sourcemap: true,
},
],
plugins: [
peerDepsExternal({
external: ['react-dom'],
}),
resolve(),
commonjs(),
// babel({ babelHelpers: 'bundled' }),
postcss(),
terser(),
typescript({tsconfig: './tsconfig.build.json'}),
svgr(
{ exportType: "named" }
)
],
},
{
input: 'dist/esm/types/index.d.ts',
output: [{file: 'dist/index.d.ts', format: 'esm'}],
external: [/\.(css|less|scss)$/],
plugins: [dts.default()],
},
];