Есть страница в React Native с функцией, которая срабатывает при нажатии на кнопку:
const logInAndGetSchedual = async () =>{
const cookie = await axios.post("https://proshnick2016-musical-enigma-9j6jjgw9p7gfpjg9-8001.preview.app.github.dev/userLogIn", {login, password})
console.log(cookie)
};
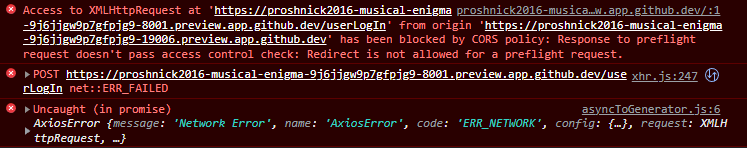
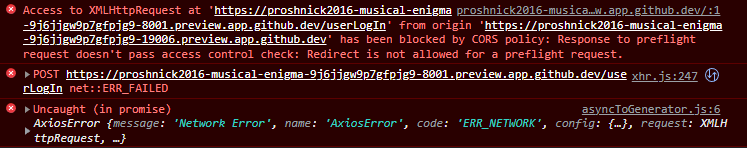
Но после нажатия вылетает ошибка:

Index.ts:
import dotenv from 'dotenv';
import log4js from 'log4js';
import { useExpressServer } from 'routing-controllers';
import { UserController } from './controller/user-controller';
import express, { Express, RequestHandler } from 'express';
import bodyParser from 'body-parser';
import httpContext from 'express-http-context';
import { GlobalErrorHandler } from './middleware/global-error-handler';
import swaggerUi from 'swagger-ui-express';
import * as swaggerDocument from '../src/swagger/openapi.json';
import cors from 'cors';
dotenv.config();
const logger = log4js.getLogger();
logger.level = process.env.LOG_LEVEL;
const port = process.env.PORT;
const app: Express = express();
app.use(bodyParser.json());
app.use(httpContext.middleware);
app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(swaggerDocument));
app.use(cors() as RequestHandler);
useExpressServer(app, {
controllers: [UserController],
middlewares: [GlobalErrorHandler],
defaultErrorHandler: false
});
app.listen(port, () => console.log(`Running on port ${port}`));
Контроллер:
import { Body, Controller, OnUndefined, Post } from 'routing-controllers';
import 'reflect-metadata';
import { loginModel } from '../model/info';
import { postHttp } from './logInDataParse';
@Controller()
export class UserController {
@Post('/userLogIn')
@OnUndefined(204)
postOne (@Body() logInFormData: loginModel) {
const recievedCookie = postHttp('https://edu.gounn.ru/ajaxauthorize', {
'Content-Type': 'multipart/form-data;boundary=----WebKitFormBoundaryWG83INxnwv2VLIZR',
username: logInFormData.login,
password: logInFormData.password
});
return recievedCookie;
}
}
axios.defaults.withCredentials = true; уже поставил в часть страницы react native.
Заранее спасибо за ответ