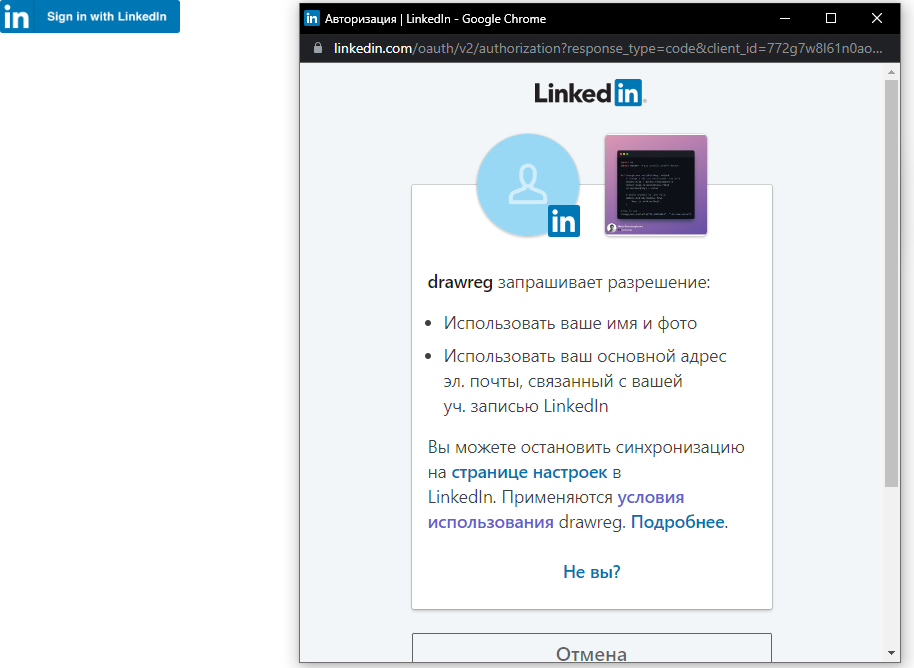
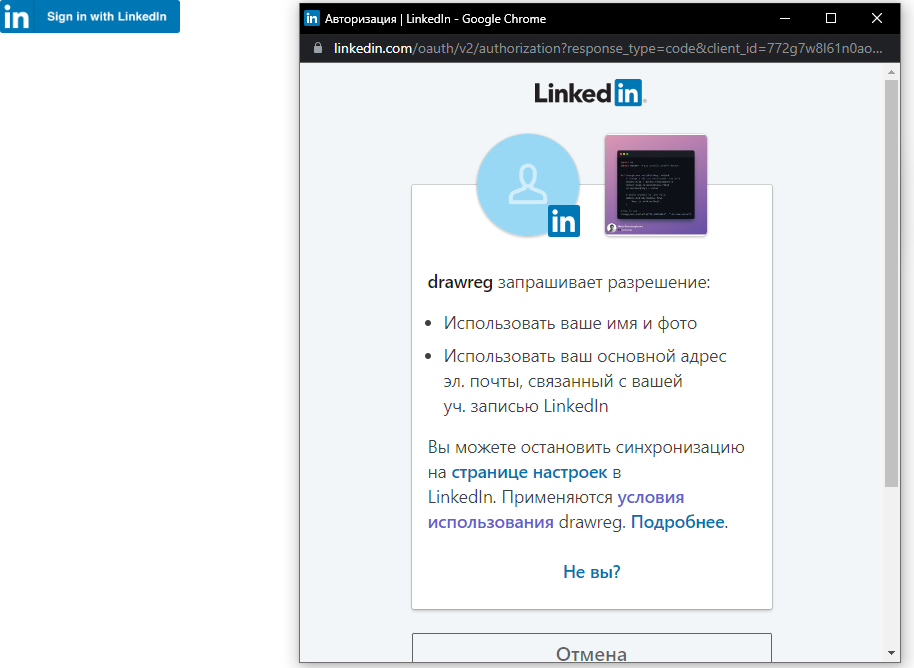
Добавил кнопку авторизации Linkedin на своём сайте, главная задача в том чтобы взять данные которые пользователь разрешает предоставить (мне нужен только его email), данные которые я получу я потом отправлю на сервер, внизу фото как происходит авторизация.
Вот кнопка (на всякий случай):
import React, { useState } from 'react';
import { useLinkedIn } from 'react-linkedin-login-oauth2';
import linkedin from 'react-linkedin-login-oauth2/assets/linkedin.png';
function LinkedInPage() {
const { linkedInLogin } = useLinkedIn({
clientId: '772g7w8l61n0ao',
redirectUri: `${window.location.origin}/linkedin`,
scope: 'r_liteprofile r_emailaddress' ,
onSuccess: (code) => {
console.log(code);
},
onError: (error) => {
console.log(error);
},
});
const url = new URL("https://www.linkedin.com/oauth/v2/authorization?response_type=code&client_id=772g7w8l61n0ao&redirect_uri=https://ddde-213-230-87-13.eu.ngrok.io/linkedin&scope=r_liteprofile%20r_emailaddress&state=sceAFRuB8MHHdHKMUP3T");
const queryParams = url.searchParams;
for (const [key, value] of queryParams) {
console.log(key, value);
}
return (
<img
onClick={linkedInLogin}
src={linkedin}
alt="Sign in with Linked In"
style={{ maxWidth: '180px', cursor: 'pointer' }}
/>
);
}
export default LinkedInPage
`
Слева кнопка, а справа окно которое появился при нажатии на кнопку, где я запрашиваю данные пользователя. И вот главный вопрос, куда эти данные сохраняются при соглашении пользователя на использование его данных, и как их взять и использовать(отправить на сервер)?