Здравствуйте.
Для валидации инпутов испольую
https://imask.js.org
Скопировал скрипт из CDN себе в проект, подключаю следующим образом:
import "js/moduls/external/imask.js";
const phoneInput = document.querySelector("input[type='tel']");
const imask = new IMask.createMask({ mask: "+{7}(000)000-00-00" });
phoneInput.addEventListener('input', e => {
phoneInput.value = imask.resolve(phoneInput.value);
console.log('isComplete', imask.isComplete);
});
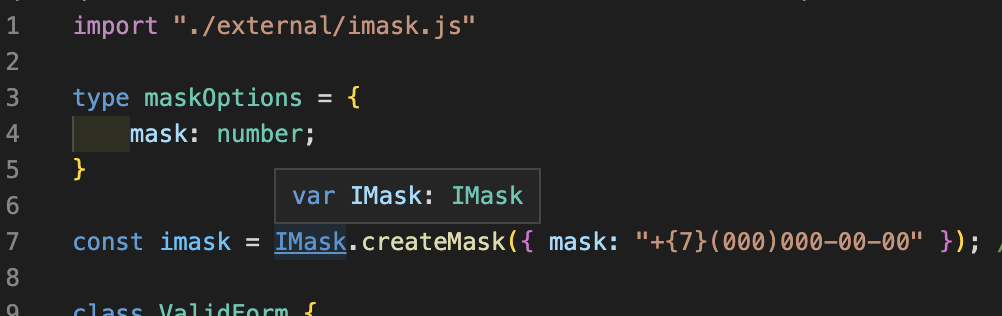
На JavaScript все работает, на TypeScript ругается на IMask
TS2448: Block-scoped variable 'IMask' used before its declaration.
Как объяснить TS что IMask можно использовать?