Как добавить класс одному элементу если у другого висит определенный класс?
Всем привет, есть у меня раздвижное меню и внутри этого меню, при наведении на него появляется кнопка его разворачивания и висит пока меню открыто, если закрыть то кнопка исчезнет.
Внутри меню есть пункты которые я могу выбрать чтобы они стали активными, так вот если я выбираю пункт а потом перезагружаю страницу то раздвижное меню закрывается а кнопка открытия меню скрывается,
opacity: 0; но выбранный пункт так и остаётся выбранным с висящем на нем активным классом.
И когда меню закрыто можно легко забыть в каком именно ты выбирал пункты чтобы их снять.
Я хочу чтобы когда Внутри меню есть хоть 1 активный элемент то кнопка раскрытия меню была всегда
opacity: 1;
Это будет своеобразным индикатором чтобы человек понимал что вот в этом закрытом меню есть активный элемент потому что висит кнопка его открытия а у всех остальных кнопка
opacity: 0;
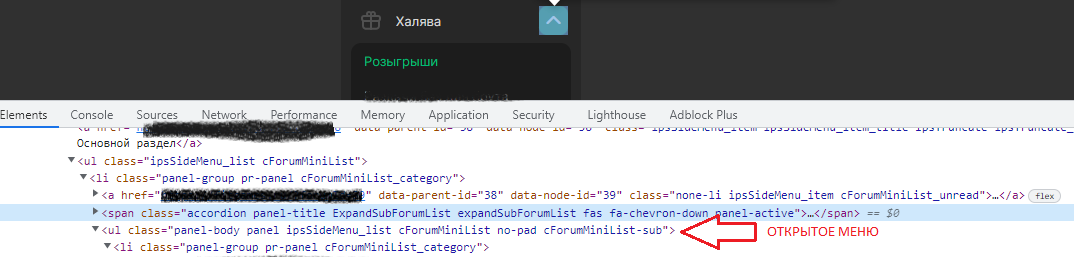
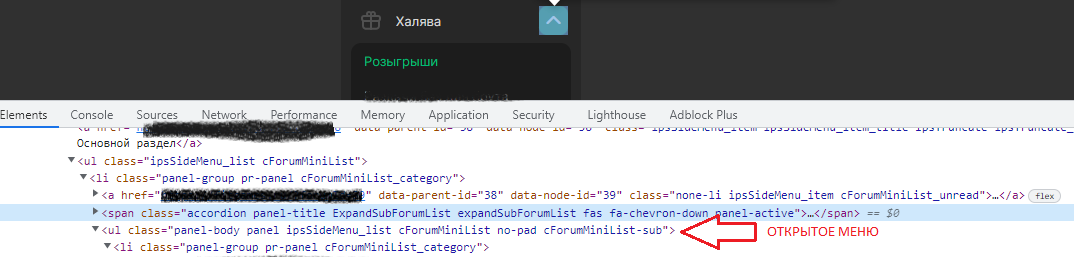
Меню открыто и есть выбранный пункт, кнопка висит:

Меню закрыто НО пункт по прежнему выбран, а вот в каком меню можно и забыть

Хочу добавить кнопке класс если внутри выбран пункт