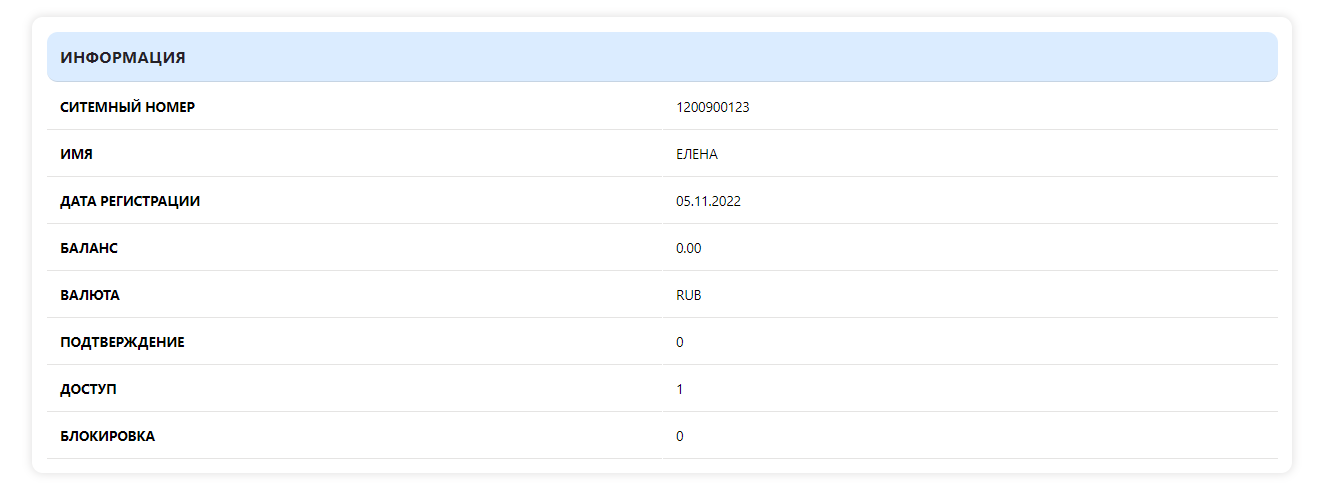
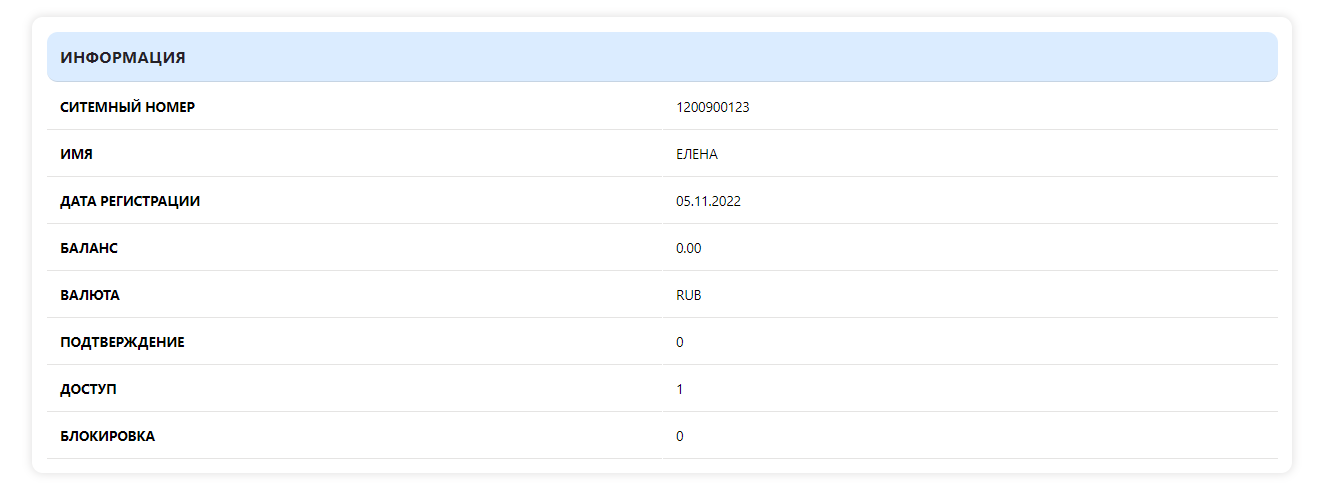
У меня есть таблица с данными:

<html>
<head>
<meta http-equiv="Content-Type" content="text/html8">
<meta name="viewport" content="width=device-width, initial-scale=1; charset=utf-">
<title>отчет</title>
<base target="_blank">
</head>
<style>
.styled-table {
/* border-collapse: collapse; */
text-transform: uppercase;
font-family: "Source Sans Pro",-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
font-size: 0.95em;
max-width: 1400px;
width: 100%;
margin: 30px 0;
padding: 15px;
box-shadow: 0px 0px 10px 1px #47423e28;
border-radius: 12px;
word-break: break-all;
}
.styled-table th {
text-align: left;
vertical-align: top;
border-bottom: 1px solid #574f4927;
padding: 15px;
width: 50%;
}
.styled-table td {
text-align: left;
vertical-align: top;
border-bottom: 1px solid #574f4927;
padding: 15px;
width: 80%;
}
.styled-table tbody th.title-row {
background-color: rgba(18, 133, 255, 0.151);
font-size: 1.2em;
text-align: left;
color: #252129;
padding: 15px;
border-radius: 12px;
}
.print-button {
color: rgb(18, 133, 255);
text-align: right;
font-family: "Source Sans Pro",-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
cursor: pointer;
padding: 15px;
}
.print-button:hover {
color: #252129;
text-align: right;
font-family: "Source Sans Pro",-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
cursor: pointer;
padding: 15px;
}
@media print {
.print-button {display: none;}
}
</style>
<body>
<center>
<table class="styled-table">
<tbody>
<th colspan="2" class="title-row">Информация</th>
<tr class="active-row">
<tr><th>Ситемный номер</th><td>1200900123</td></tr>
<tr><th>Имя</th><td>Елена</td></tr>
<tr><th>Дата регистрации</th><td>05.11.2022</td></tr>
<tr><th>Баланс</th><td>0.00</td></tr>
<tr><th>Валюта</th><td>RUB</td></tr>
<tr><th>Подтверждение</th><td>0</td></tr>
<tr><th>Доступ</th><td>1</td></tr>
<tr><th>Блокировка</th><td>0</td></tr>
</tbody>
</table>
</center>
</body>
</html>
Мне нужно что-бы текст для моб. версий переносился на след. строку
ИНФОРМАЦИЯ
---линия---
Системный номер
1200900123
---линия---
Имя
Елена
---линия---
и т.д.
Я пытался сделать что-то так:
@media screen and (max-width: 1350px) {
.styled-table td {
flex: 0 0 100%;
max-width: 100%;
padding-left: 0px;
}
Но ничего не переносится, пробовал уже много методов и пока что ничего не нашёл.
Что можно сделать?