Всех с праздниками.
Основной блок, в паддингом и бграундом.
В нем три блока в ряд по горизонтали, flex, последний блок я растягиваю по ширине и высоте основного блока, чтобы не было отступов и окрашиваю в бграунд, растягиваю через position: absolute;, выходит за рамки основного блока, хотя основному применил position: relative;
Рабочий пример тут:
https://codepen.io/AXOT/pen/vYaKdxO
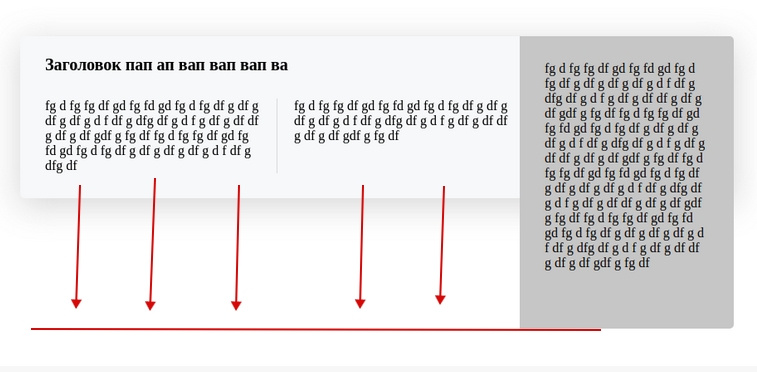
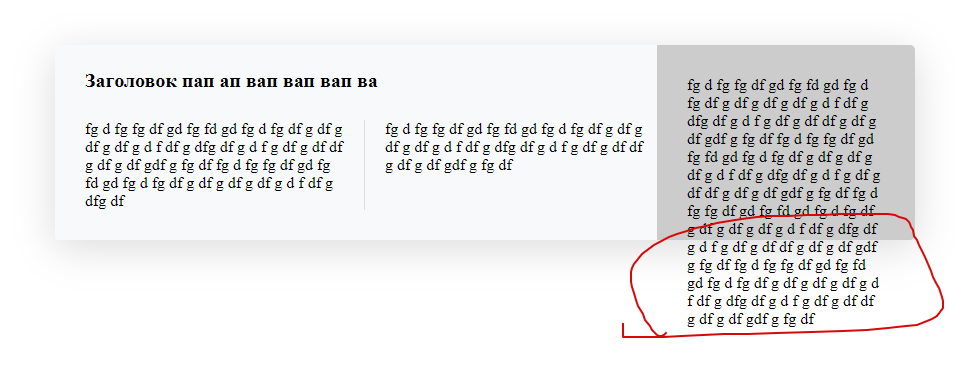
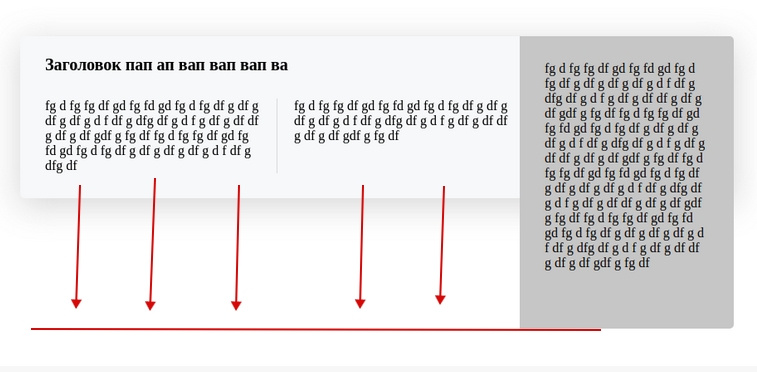
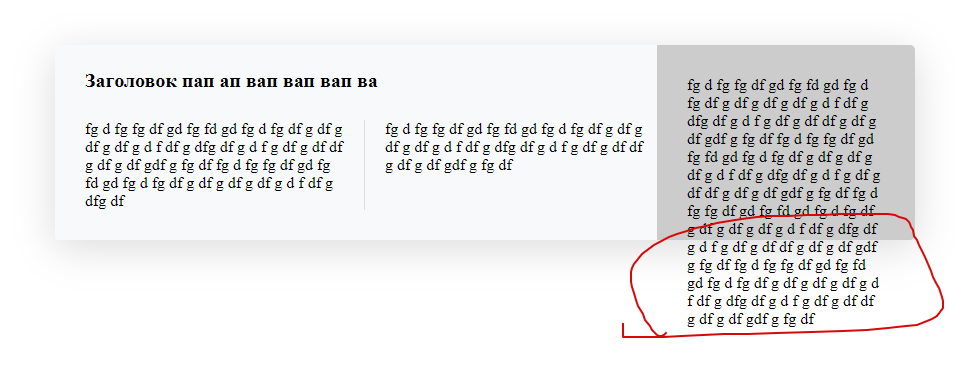
Скрин проблемы:

По идеи основной блок, родителя должен растягивать тож.