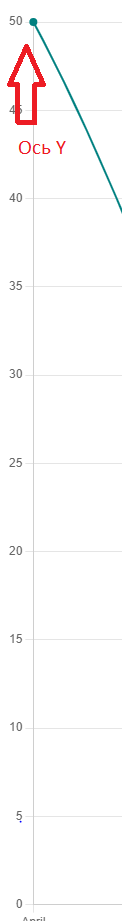
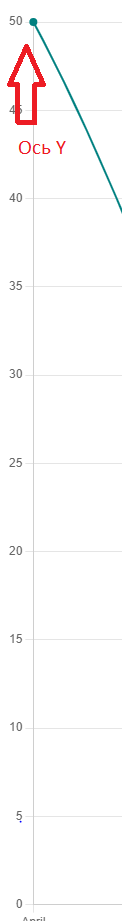
Делаю график на chart js. Можно ли проставить ВСЕ цифры (от 0 то 50) на оси Y? Не чтобы 0, 5, 10, 15 и т.д., а чтобы 0, 1, 2, 3, 4, 5...

Вот код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<canvas id="myChart"></canvas>
<p></p>
</body>
<script>
document.addEventListener('DOMContentLoaded', () => {
new Chart(
document.querySelector('#myChart'),
{
type: 'line',
data: {
labels: ['April', 'May', 'June', 'July', 'August'],
datasets: [
{
label: 'Books bought',
data: [50, 2, 3, 1, 4],
borderColor: 'teal',
borderWidth: 5,
backgroundColor: 'teal',
cubicInterpolationMode: 'monotone',
borderWidth: 2
}
]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
}
);
})
</script>
</html>