Пример:
https://codepen.io/poylar/pen/KKBKaYG
При прокрутки до конца, синий блок так же начинает прокручиваться, хотя у него position:sticky;
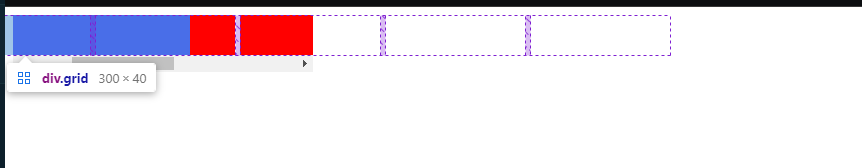
Если посмотреть в инспекторе, то видно, что ширин грид контейнера как будто обрывается на значении ширины окна, но при этом все элементы расположены как надо.
Если я добавлю какой-нибудь width:fit-content к контейнеру, то все будет окей, но это не то решение которое я ожидаю.
Без width: fit-content:

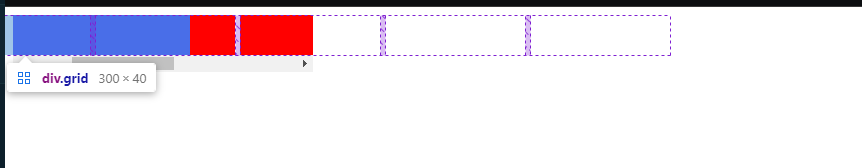
С ним: