
<div id="wrap">
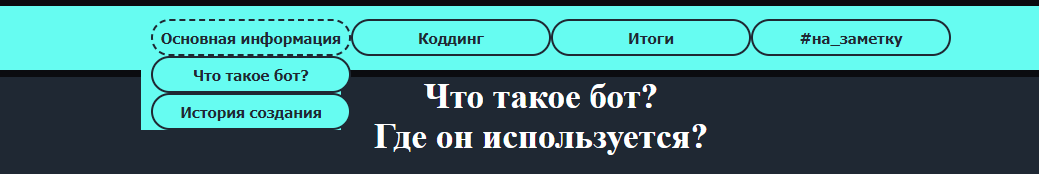
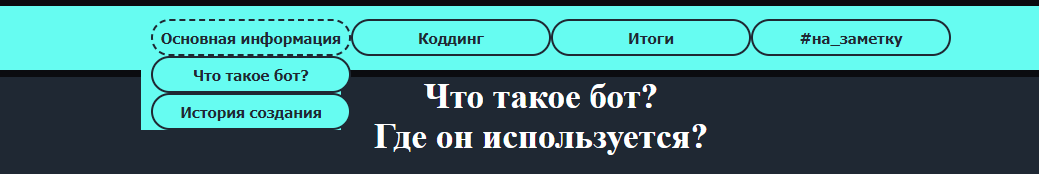
<ul class="navbar">
<li>
<button type="button" href="#">Основная информация</button>
<ul>
<li><button type="button" href="#">Что такое бот?</button></li>
<li><button type="button" href="#">История создания</button></li>
</ul>
</li>
<li>
<button type="button" href="#">Коддинг</button>
<ul>
<li><button type="button" href="#" >Подготовка</button></li>
<li><button type="button" href="#">Написание структуры</button></li>
<li><button type="button" href="#">Добавление функций</button></li>
</ul>
</li>
<li>
<button type="button" href="#">Итоги</button>
</li>
<li>
<button type="button" href="#">#на_заметку</button>
</li>
</div>
#wrap{
width: 100%;
height: 5%;
margin-top: 0;
padding: 0;
z-index: 99;
position: absolute;
display: flex;
background-color: #66fcf1;
justify-content: center;
}
.navbar{
padding: 0;
height: 80px;
position: absolute;
margin: 13px;
}
.navbar li{
height: auto;
width: 200px;
float: left;
text-align: center;
list-style: none;
padding: 0;
margin: 10;
background-color: #66fcf1;
}
.navbar a{
padding: 10;
text-decoration: none;
color: #1f2833;
}
.navbar li:hover, a:hover {
background-color: #66fcf1;
}
.navbar li ul{
display: none;
height: auto;
margin: 8;
padding: 0;
}
.navbar li:hover ul{
display: block;
border-radius: 20px;
}
.navbar li ul li a:hover{
background-color: #45A29E;
}
button {
color: #1f2833;
background-color: #66fcf1;
font-size: 15px;
border: 2px solid #1f2833;
padding: 7.5px;
border-radius: 20px;
cursor: pointer;
font-weight: bold;
font-family: Tahoma;
text-align: center;
vertical-align: middle;
width: 200px;
position: relative;
margin-right: 10px;
margin-left: 10px;
}
button:hover {
background-color: #66fcf1;
border: 2px dashed #1f2833;
font-weight: bold;
}
button:active {
background-color: #45A29E;
border: 2px dashed #1f2833;
font-weight: bold;
}
Как увеличить расстояние между кнопками, убрать "прямоугольную заливку у выпадающего списка и сделать так, чтобы при изменении разрешения кнопки уменьшались и находились по центру?