Уже видел на сайте схожий вопрос, но не смог понять ответ на него
Имеется стандартный код для Вебхука в Дискорде
function onSubmit(e) {
var discordPayload = {
content: '<@&1043086547374841916>',
embeds: [{
type: 'rich',
title: 'Новый контракт',
color: 7301842,
fields: [],
}]
}
e.response.getItemResponses().forEach(function(i) {
var v = i.getResponse() || 'None'
discordPayload.embeds[0].fields.push({ name: i.getItem().getTitle(), value: v })
})
UrlFetchApp.fetch('webhooks', {
method: 'post',
payload: JSON.stringify(discordPayload),
contentType: 'application/json'
})
}
Также имеется ответ с похожего вопроса о решении данного вопроса
let foundItem = discordPayload.embeds[0].fields.find(x=>x.name==="Что требуется оформить");
if(foundItem && foundItem.value==="Отчет по контракту"){
// 1 вариант
};
Но как бы я не пытался внести в основной код этот
Единственные изменения, что у меня получалось это отправлялось сообщение содержащее лишь "title: 'Новый контракт',":

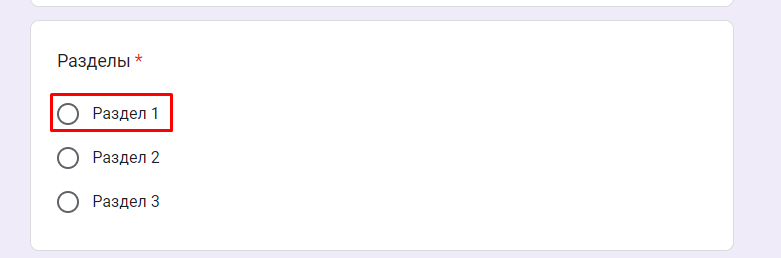
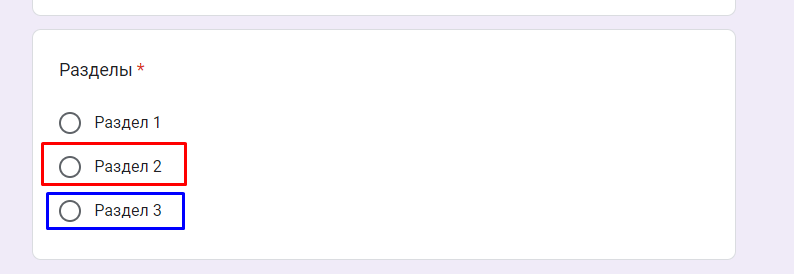
Как сделать так, чтобы отправляя Гугл Форму через 1 раздел

Вебхук отправлял сообщение в первый канал дискорда

А нажимая раздел 2/3

Сообщение приходило соответственно в каналы "раздел-2/раздел3"?