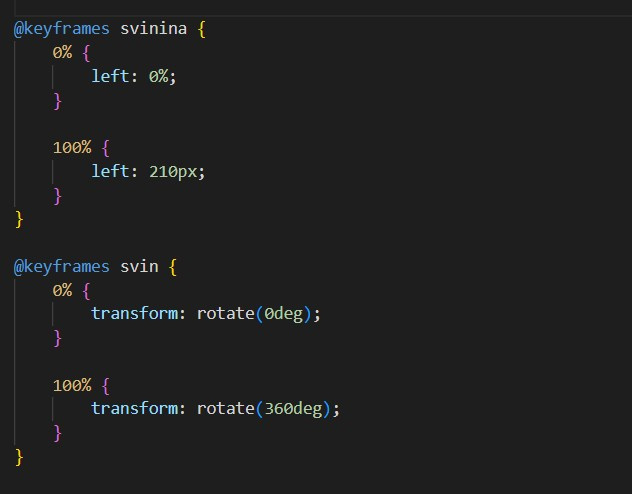
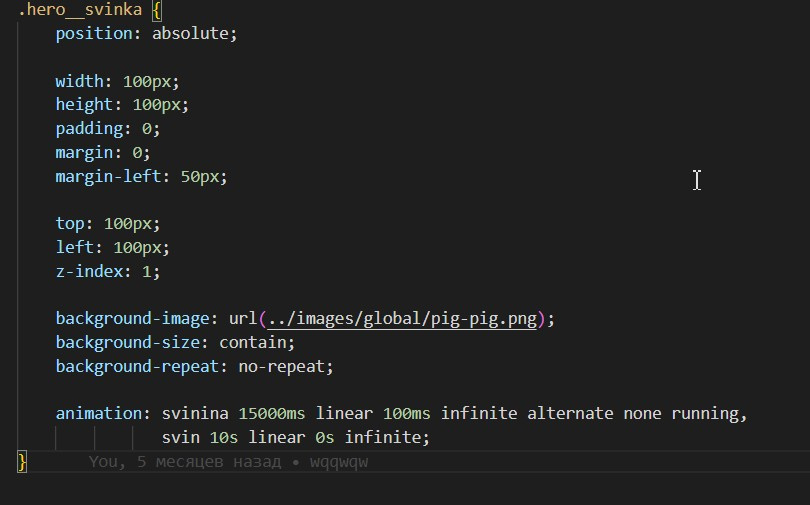
transform на элементе применяется только одной записью, поэтому применяется только сначала translate, а потом rotate его перезаписывает. А left это отдельное свойство, поэтому оно работает одновременно. Нужно все трансформации в одной записи указывать,
transform: translate(-100px) rotate(360deg), либо добавлять к элементу обертку, и второй трансформ вешать на неё.