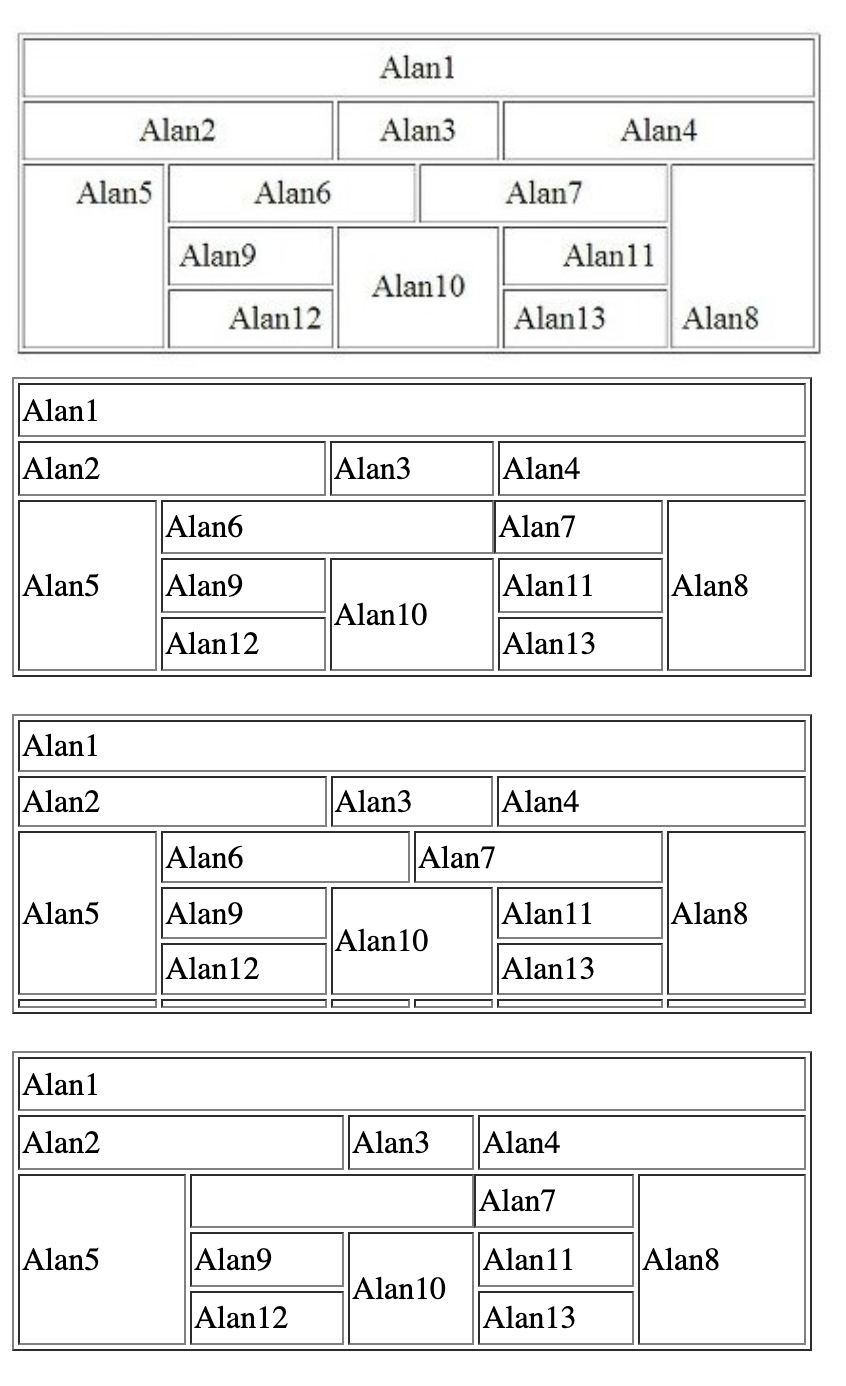
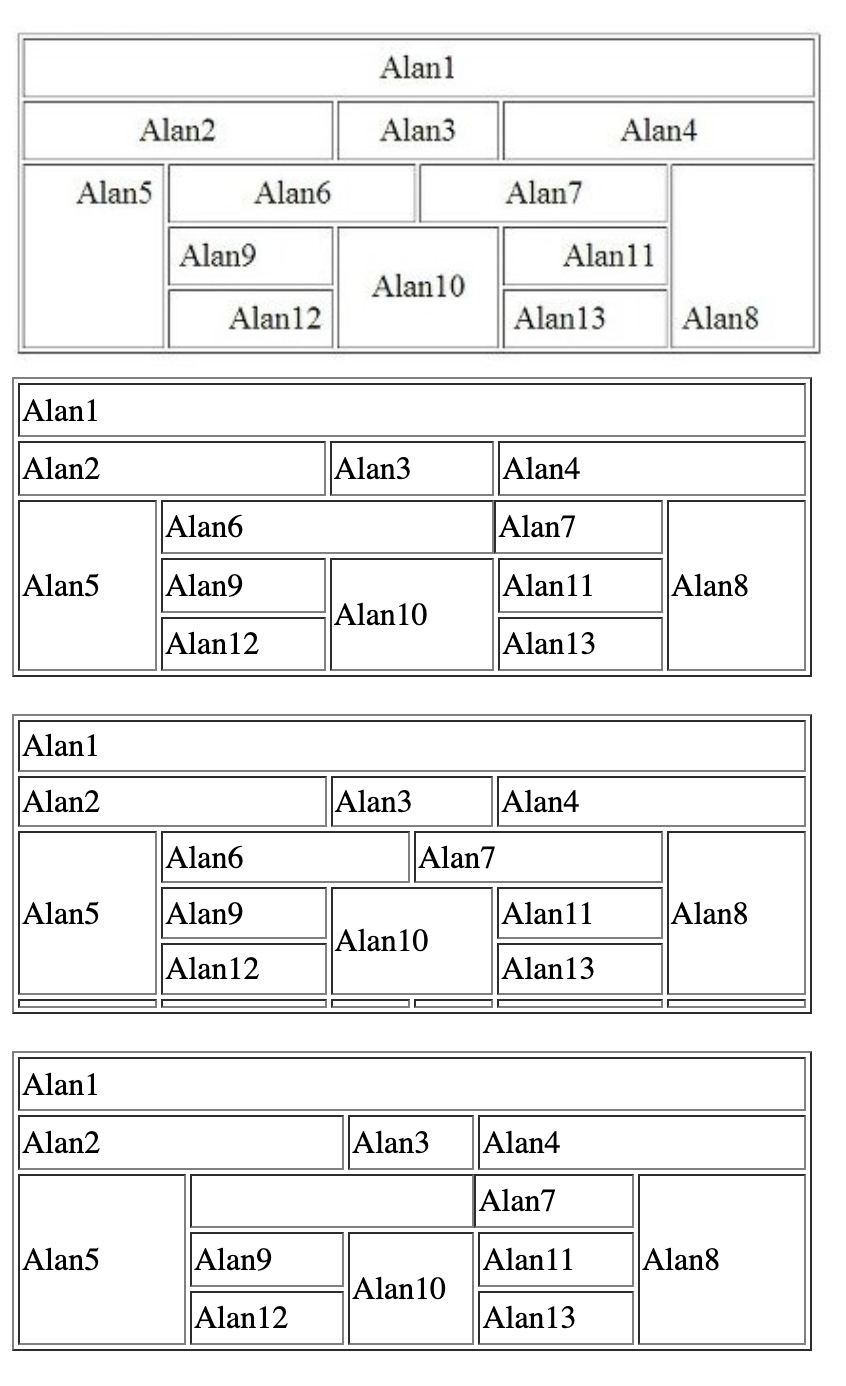
На картинке ниже:
1. Это оригинал, который я пробую воспроизвести.
2. Вёрстка по сетке — виден глюк в центре.
3. Если добавить строку в конце таблицы — глюк пропадает.
4. Попытка решить с помощью ширины — не помогли.

<table border="1" width="400" height="150">
<tr>
<td colspan="6">Alan1</td>
</tr>
<tr>
<td colspan="2">Alan2</td><td colspan="2">Alan3</td><td colspan="2">Alan4</td>
</tr>
<tr>
<td rowspan="3">Alan5</td><td colspan="2">Alan6</td><td colspan="2">Alan7</td><td rowspan="3">Alan8</td>
</tr>
<tr>
<td>Alan9</td><td colspan="2" rowspan="2">Alan10</td><td>Alan11</td>
</tr>
<tr>
<td>Alan12</td><td>Alan13</td>
</tr>
</table>
<br>
<table border="1" width="400" height="150">
<tr>
<td colspan="6">Alan1</td>
</tr>
<tr>
<td colspan="2">Alan2</td><td colspan="2">Alan3</td><td colspan="2">Alan4</td>
</tr>
<tr>
<td rowspan="3">Alan5</td><td colspan="2">Alan6</td><td colspan="2">Alan7</td><td rowspan="3">Alan8</td>
</tr>
<tr>
<td>Alan9</td><td colspan="2" rowspan="2">Alan10</td><td>Alan11</td>
</tr>
<tr>
<td>Alan12</td><td>Alan13</td>
</tr>
<tr>
<td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
</table>
<br>
<table border="1" width="400" height="150">
<tr>
<td colspan="6" width="400">Alan1</td>
</tr>
<tr>
<td colspan="2" width="160">Alan2</td><td colspan="2" width="80">Alan3</td><td colspan="2" width="160">Alan4</td>
</tr>
<tr>
<td rowspan="3" width="80">Alan5</td><td colspan="2" width="120" style="width: 120px;"></td><td colspan="2" width="120">Alan7</td><td rowspan="3" width="80">Alan8</td>
</tr>
<tr>
<td>Alan9</td><td colspan="2" rowspan="2">Alan10</td><td>Alan11</td>
</tr>
<tr>
<td>Alan12</td><td>Alan13</td>
</tr>
</table>