Простой набросок админки практически по мануалам.
import jsonServerProvider from "ra-data-json-server";
import { fetchUtils, Admin, Resource, ListGuesser } from 'react-admin';
import apiAuthProvider from './apiAuthProvider';
const httpClient = (url, options = {}) => {
if (!options.headers) {
options.headers = new Headers({ Accept: 'application/json' });
}
const { token } = JSON.parse(localStorage.getItem('auth'));
options.headers.set('Authorization', `Bearer ${token}`);
return fetchUtils.fetchJson(url, options);
};
const dataProvider = jsonServerProvider('https://jsonplaceholder.typicode.com');
const App = () => (
<Admin dataProvider={dataProvider} authProvider={apiAuthProvider}>
<Resource name="users" list={ListGuesser} />
</Admin>
);
export default App;
Не знаю, нвдо ли писать свой провайдер, чтоб только указать урл, я написал
const endPoint = 'https://qqq.qq/api/v1'
const apiAuthProvider = {
login: ({ username, password }) => {
const request = new Request(endPoint+'/sign-in', {
method: 'POST',
body: JSON.stringify({ username: username, password: password }),
headers: new Headers({ 'Content-Type': 'application/json' }),
});
return fetch(request)
.then(response => {
if (response.status < 200 || response.status >= 300) {
throw new Error(response.statusText);
}
return response.json();
})
.then(auth => {
localStorage.setItem('auth', JSON.stringify(auth));
})
.catch(() => {
throw new Error('Network error')
});
},
logout: () => {
localStorage.removeItem('username');
const request = new Request(endPoint+'/sign-out', {
method: 'POST',
body: JSON.stringify({ }),
headers: new Headers({ 'Content-Type': 'application/json' }),
});
return fetch(request)
.then(response => {
if (response.status < 200 || response.status >= 300) {
throw new Error(response.statusText);
}
return response.json();
})
.then(auth => {
localStorage.setItem('auth', JSON.stringify(auth));
})
.catch(() => {
throw new Error('Network error')
});
},
checkAuth: () =>
localStorage.getItem('username') ? Promise.resolve() : Promise.reject(),
checkError: (error) => {
const status = error.status;
if (status === 401 || status === 403) {
localStorage.removeItem('username');
return Promise.reject();
}
// other error code (404, 500, etc): no need to log out
return Promise.resolve();
},
getIdentity: () => {
try {
const { id, fullName, avatar } = JSON.parse(localStorage.getItem('auth'));
return Promise.resolve({ id, fullName, avatar });
} catch (error) {
return Promise.reject(error);
}
},
getPermissions: () => Promise.resolve(''),
};
export default apiAuthProvider;
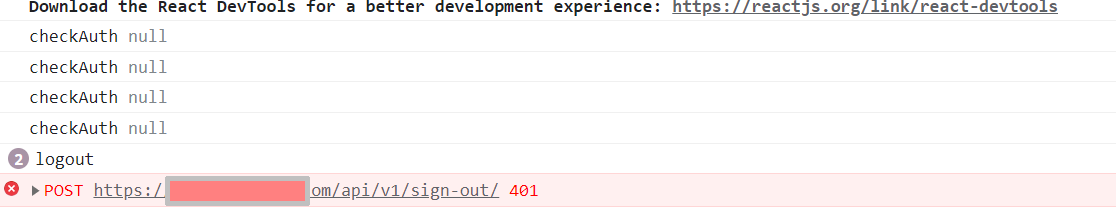
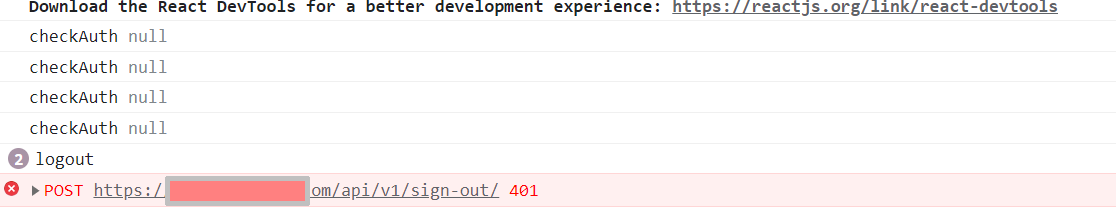
При загрузке показывает список и внизу надпись Please login to continue. При этом дергает почему-то logout .
Добавлено:
Вставил немного отладки, сначала 4 раза вызывается checkAuth, причем из localStorage ничего не получает, потом - logout