есть вот такой html код
<div className={` ${ms.flex__start} ${ms.flex__row} ${s.flex_container} `}>
<h2 className={` ${ms.title_h3} ${s.title}`}>Название услуги</h2>
<div className={`${ms.arrow} ${ms.arrow_off} `}><span> </span></div>
<hr className={` ${ms.bottom_border_dash_absolute}`}/>
</div>
есть вот такой css код, для пунктирной линии
.bottom_border_dash_absolute {
height: 1px;
background-image: linear-gradient(90deg, transparent, transparent 50%, var(--main-background-color) 50%,var(--main-background-color) 100%), var(--gradient-border-bottom-dash);
background-size: 5px 3px, 100% 3px;
border: none;
margin-block-start: 0;
margin-block-end: 0;
width: 100%;
}
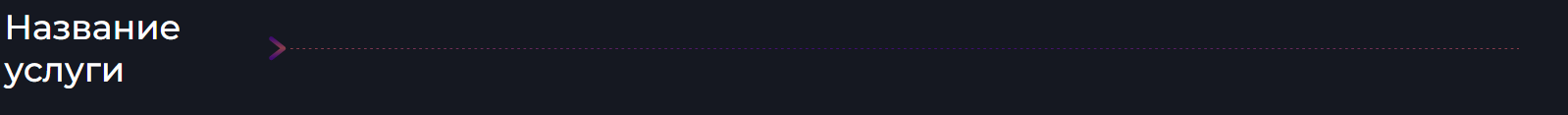
На данный момент это выглядит все вот так:

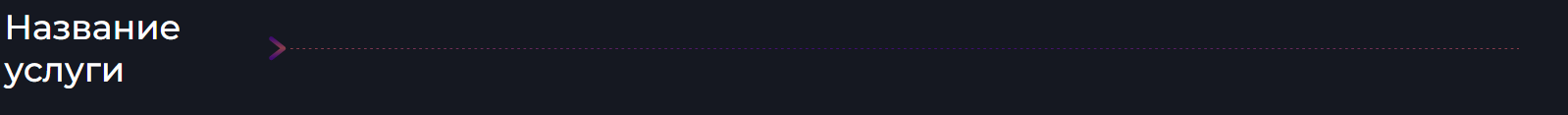
А нужно, чтобы выглядело вот так:

Что нужно дописать, чтобы у пунктирной линии часть стала размещаться за текстом, а часть была видна?
p.s. Если присмотреться, к сожалению плоховато видно, то на первом рисунке линия начинается с розового, а на втором розовый цвет находится за текстом, а видно начинает быть с фиолетового