Вот ссылка на codepen:
https://codepen.io/codepen_user_2020/pen/yLEQwJP
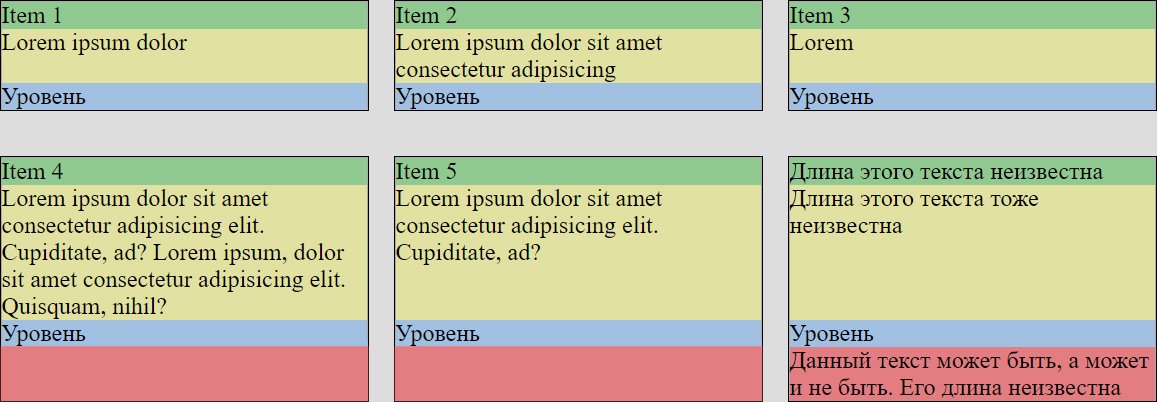
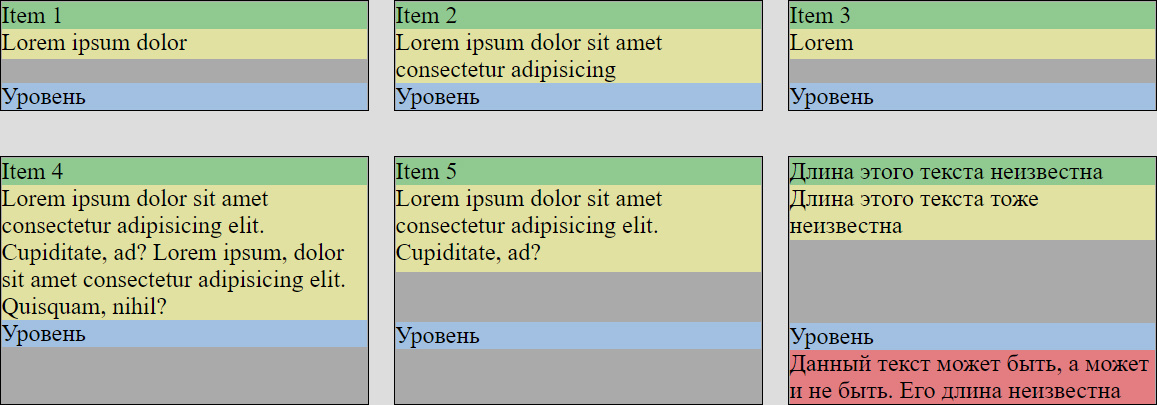
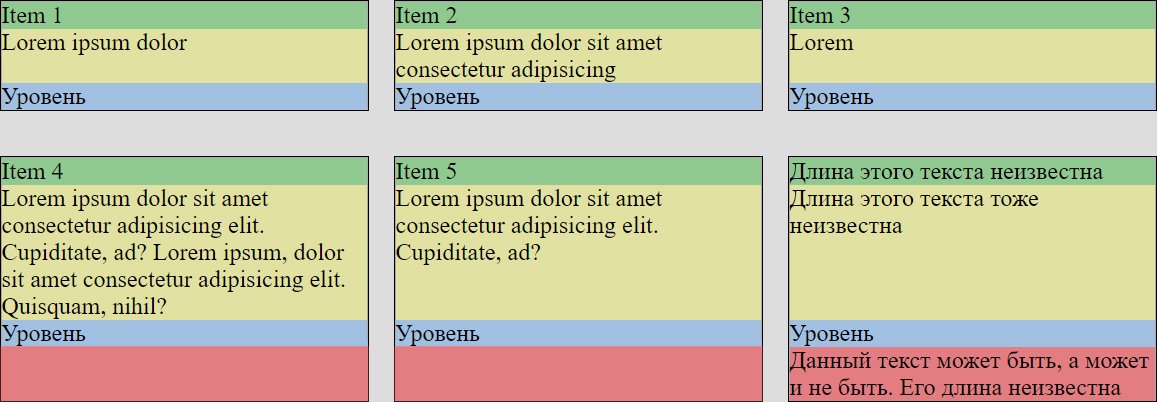
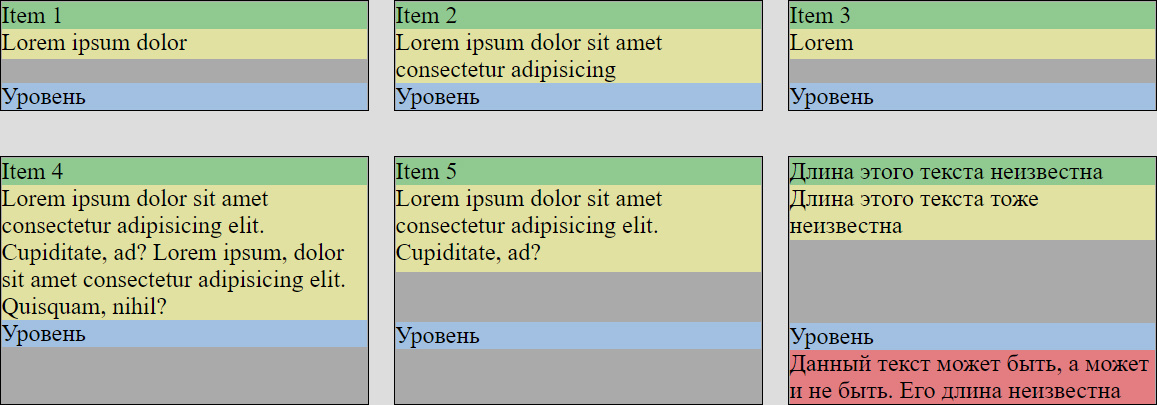
В верстке есть плитка с карточками из 2-ух строк по 3 карточки.
В каждой карточке есть несколько своих строк. Их высоту предсказать невозможно (она зависит от текста, а текст от значения в БД). Поэтому строго задать высоту какой-либо строки внутри карточки через CSS нельзя. Кроме синей строки. У нее всегда фиксированная высота - 18px.
Мне нужно, чтобы синяя строка (с текстом "Уровень") была на одном уровне у всех карточек в своей строке в плитке.
Прикладываю 2 картинки, должно получить что-то вроде этого.
Возможно ли это сверстать без JS?

ИЛИ