



.accordion-item .accordion-collapse {
position: relative;
z-index: 1;
}
@media(min-width: 768px) {
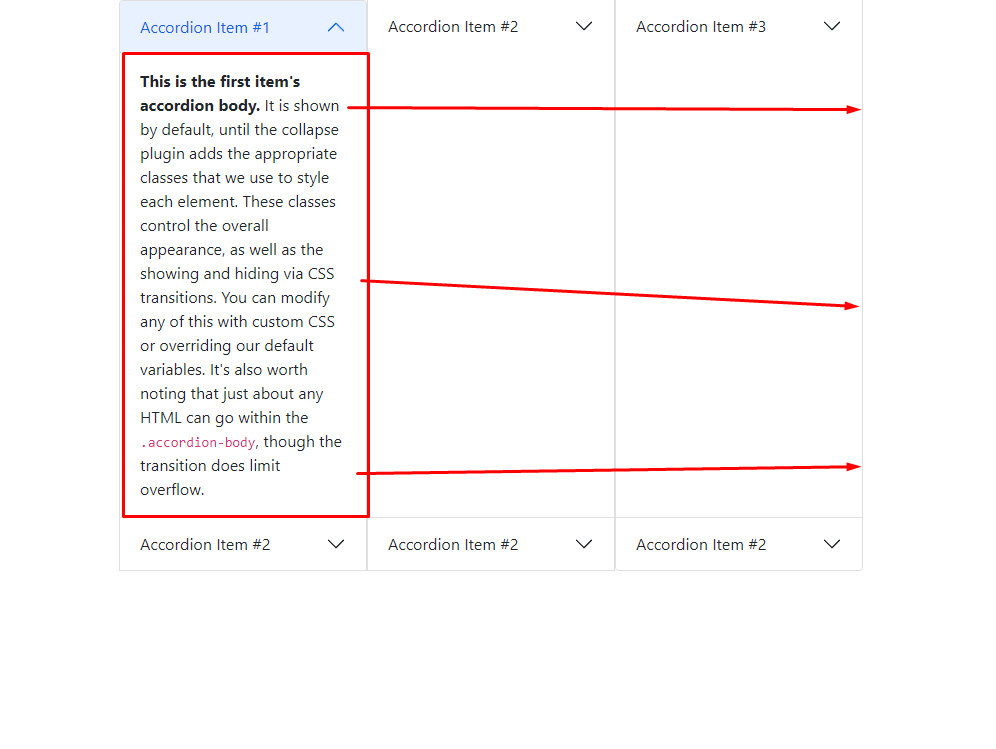
.accordion-item:nth-child(3n+1) .accordion-collapse {
margin-right: -200%;
}
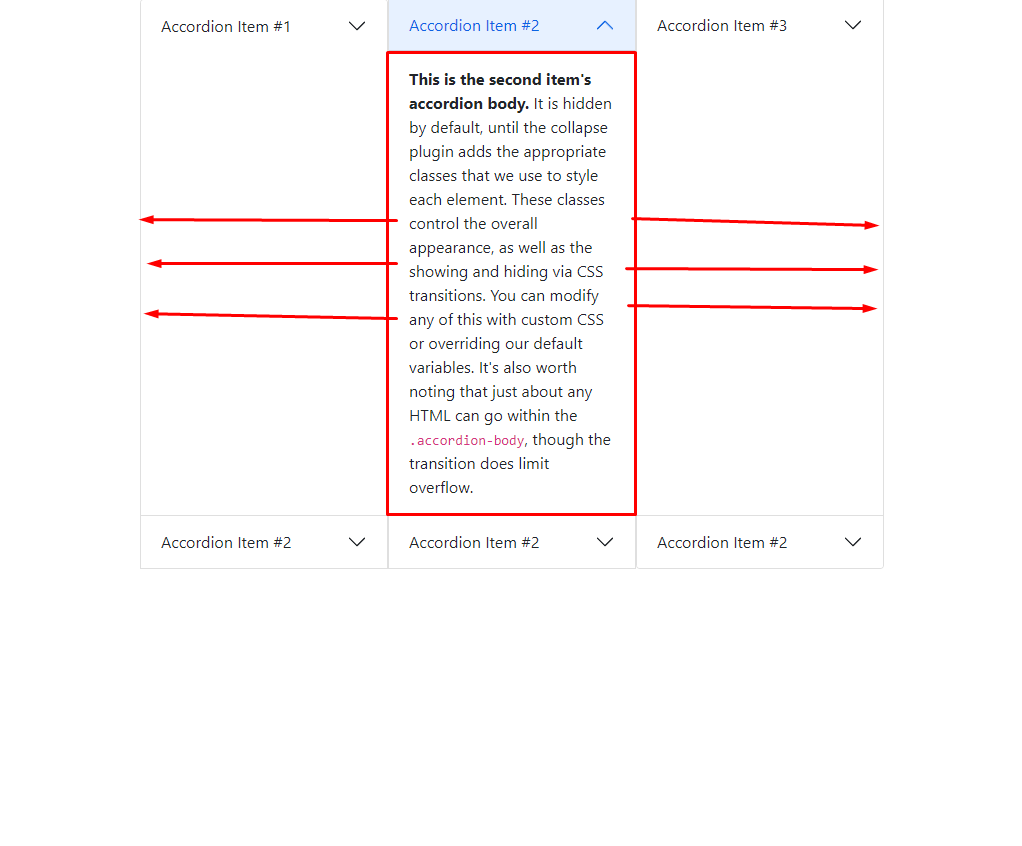
.accordion-item:nth-child(3n+2) .accordion-collapse {
margin-right: -100%;
margin-left: -100%;
}
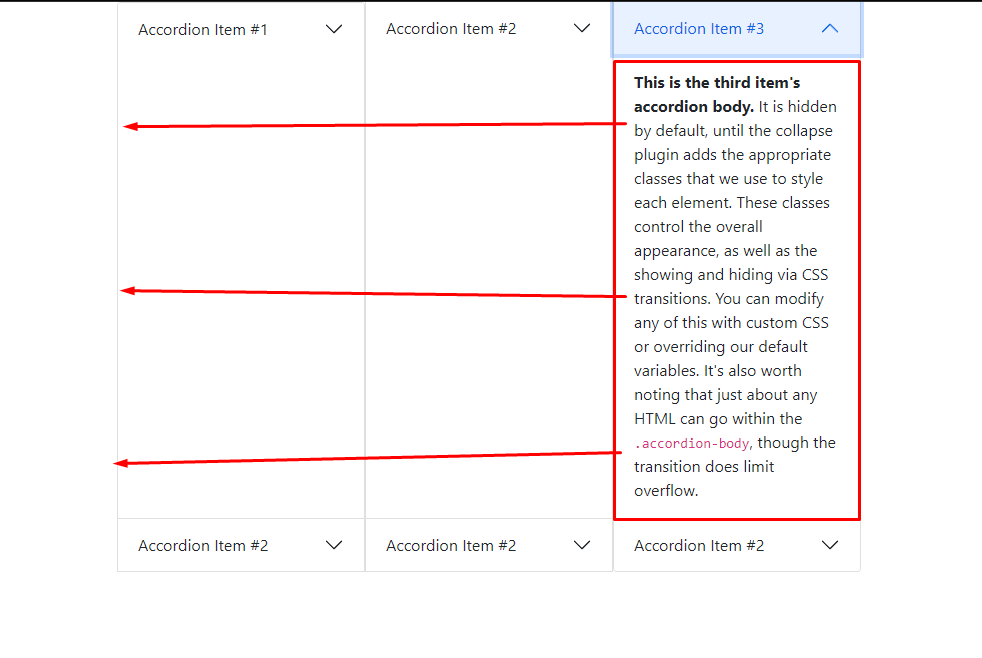
.accordion-item:nth-child(3n+3) .accordion-collapse {
margin-left: -200%;
}
}