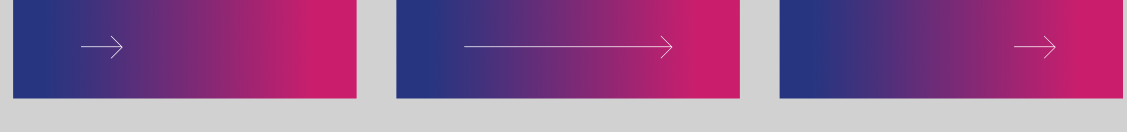
 Стрелка сначала должна расширится вправо(хвост стрелки по ширине увеличивается, тем самым толкая стрелку - это я сделал). А потом хвост этой стрелки должен уменьшится как то слева направо(при этом стрелка остается в правом положении). И такую анимацию повторять надо раз в несколько секунд.
Стрелка сначала должна расширится вправо(хвост стрелки по ширине увеличивается, тем самым толкая стрелку - это я сделал). А потом хвост этой стрелки должен уменьшится как то слева направо(при этом стрелка остается в правом положении). И такую анимацию повторять надо раз в несколько секунд. 
@keyframes arrow {
0% {
width: 60px;
}
25% {
width: 260px;
transform: translateX(0px);
}
50%, 75% {
width: 60px;
transform: translateX(200px);
}
}