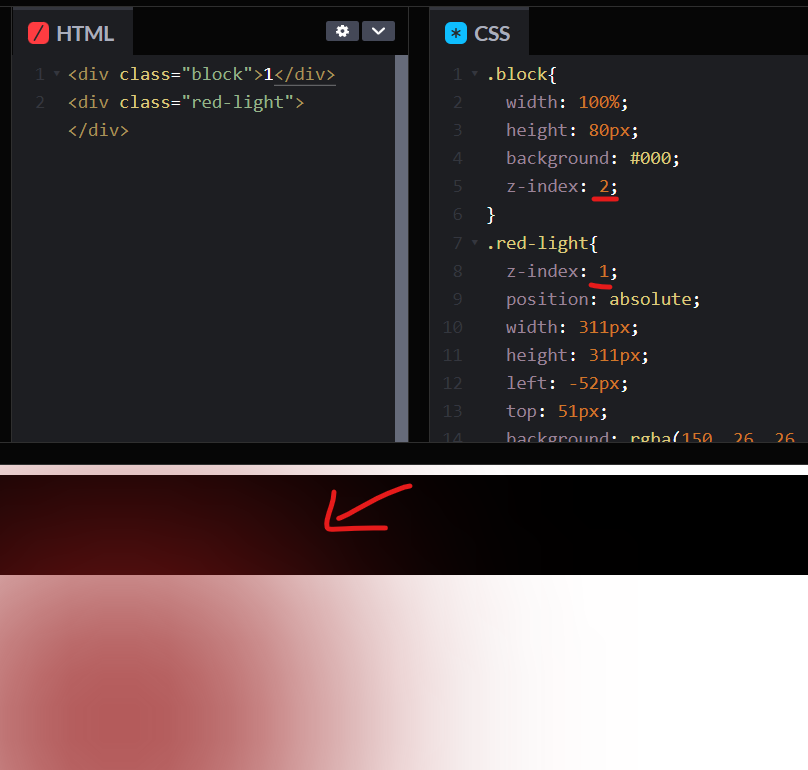
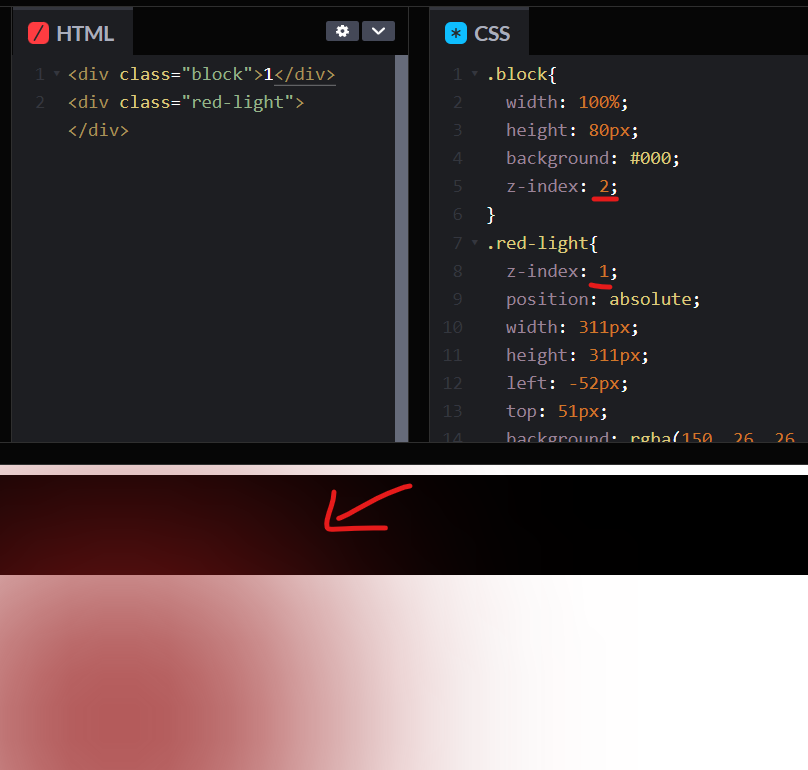
Есть два блока. Один с фильтром и прозрачностью и абсолютным позиционированием, и один обычный. Как сделать, чтобы световой блок с фильтром не накладывался на прямоугольник, а был под ним. При этом z-index: -1 не подойдет. На странице могут быть еще блоки и блок с фильтром должен быть над ними(но под прямоугольником)
https://codepen.io/k3499-the-reactor/pen/NWzMwVG