Вариантов масса, как это можно сделать. Зачем у этих блоков absolute?

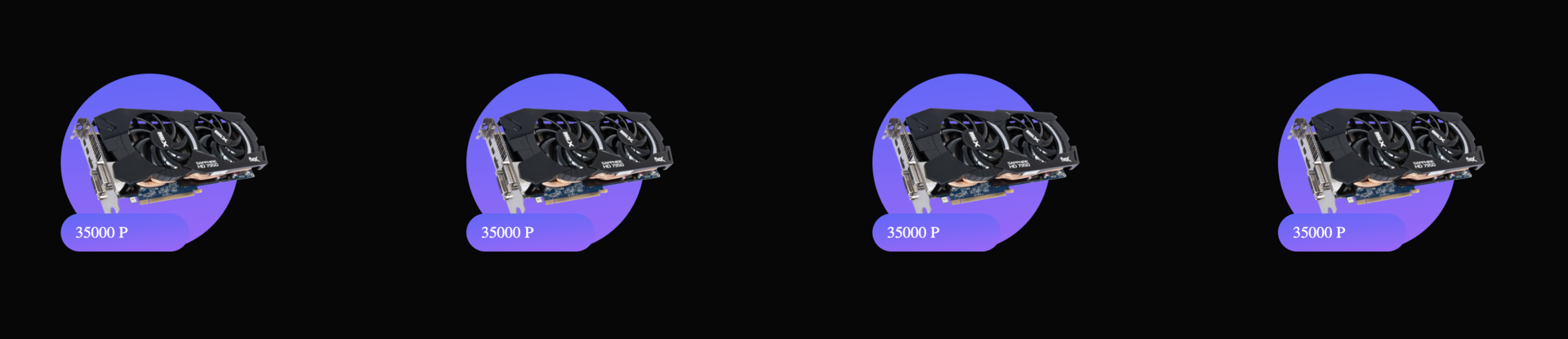
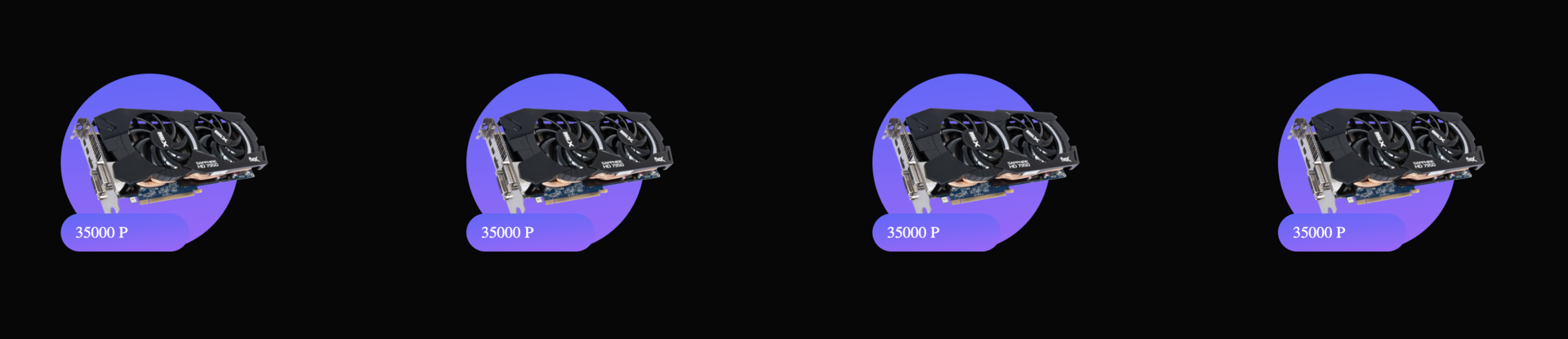
ВОт тебе пример:
<div class="box">
<div class="round">
<img src="https://domcomputer.ru/wp-content/uploads/2014/10/radeon-hd-7950_520x337.png" />
<div class="price">35000 Р</div>
</div>
<div class="round">
<img src="https://domcomputer.ru/wp-content/uploads/2014/10/radeon-hd-7950_520x337.png" />
<div class="price">35000 Р</div>
</div>
<div class="round">
<img src="https://domcomputer.ru/wp-content/uploads/2014/10/radeon-hd-7950_520x337.png" />
<div class="price">35000 Р</div>
</div>
<div class="round">
<img src="https://domcomputer.ru/wp-content/uploads/2014/10/radeon-hd-7950_520x337.png" />
<div class="price">35000 Р</div>
</div>
</div>
body{
background: #070707;
margin: 0px;
color:#fff;
}
.box {
display: flex;
justify-content: space-around;
padding: 100px;
}
.round {
position:relative;
display: flex;
align-items: center;
width: 180px;
height: 180px;
background: linear-gradient(173.98deg, #5465FF -16.91%, #D662FF 180.35%);
border-radius: 130px;
}
.round img {max-width:220px;}
.price {
border-radius: 25px;
min-width: 100px;
padding: 10px 15px;
bottom: 0;
position: absolute;
background: linear-gradient(173.98deg, #5465FF -16.91%, #D662FF 180.35%);}