Всем привет.
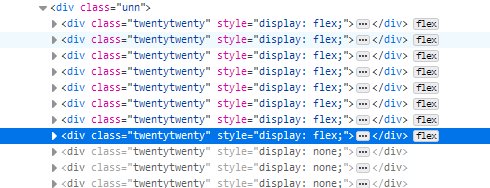
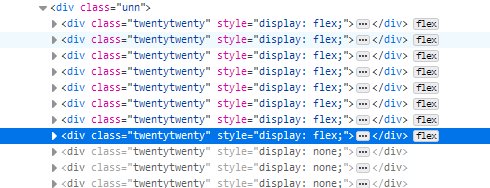
Вообщем есть блок, к ним я подключил подгрузить еще, 8 блоков видно, а остальные скрытые и при клике их показывает, так вот между блоками я сделал разделитель, border-bottom: 1px solid #eceff1;
В последнем блоке я убираю бордер, но есть нюанс, он убирается в последнем скрытом, а не в видимом блоке, как с этим быть?
.unn>div {
border-bottom: 1px solid #eceff1;
}
.unn>div:last-child {
border-bottom: none;
}
Рабочий пример тут:
jsfiddle.net/vlit/m72w5uob/227
Скрин